
سلام. به دوره آموزش وردپرس رایگان موسسه علوم و فنون کیش خوش اومدین. من میلاد مساوات هستم مدیر گروه آموزش رشته کامپیوتر موسسه و مدرس این دوره.
ما توی این دوره قصد داریم شما رو به یه ابزار قدرتمند به نام وردپرس (WordPress) آشنا کنیم و نحوه نصب و کار با اون رو به شما آموزش بدیم.
شاید برای شما سوال باشه که سیستم مدیریت محتوای وردپرس چیه؟ WordPress چه کاربردی داره و چرا بهتره برای ساخت سایت از وردپرس استفاده کنیم. توی دوره آموزش وردپرس رایگان طور کامل به این سوالات پاسخ میدیم و به صورت عملی روی این نرمافزار قدرتمند کار میکنیم.
اکثر کسایی که قصد طراحی سایت دارند و یا اینکه بهتازگی وارد دنیای طراحی وبسایت شدن و میخوان این مهارت رو یاد بگیرن، احتمالاً تا به حال نام WordPress رو شنیدن وردپرس دارای تعاریف بسیار زیادیه اما به صورت ساده وردپرس یه سیستم مدیریت محتوای سایت سازه که از طریق اون شما میتونید خیلی راحت با صرف هزینهی بسیار پایین و همچنین در زمان کم صاحب وبسایت شخصی یا تجاری خود بشید.
خوشبختانه امروزه هیچکس نیست که مزایای داشتن وبسایت برای ارتقا و یا راهاندازی کسبوکار خودش رو ندونه. پس این یعنی یه بازار کار پرتقاضا برای شما که وارد این دوره شدید. راستی بهتره اینم بدونید که بیشتر از 40 درصد سایتهای دنیا با وردپرس طراحی شدن که میشه از جمله اونها به ناسا، والت دیزنی، رنو و میلیونها وبسایت دیگه اشاره کرد که برای ساخت وبسایتشون از سیستم مدیریت محتوای وردپرس استفاده کردن. پس بهتون تبریک میگم چون وارد دنیایی شدید که میتونید حتی پروژههای بینالمللی انجام بدید و درآمد ارزی کسب کنید. در ضمن برای این نکته رو بگم دوره آموزش وردپرس رایگان فقط شامل آموزش متنی میشه و برای استفاده از ویدیوها و پشتیبانی دائمی و حمایت از ما باید دوره رو خریداری کنید.

هاست و دومین
جزوه جلسه اول مقاله
مفهوم هاست و دومین
جلسه اول
سلام امیدواریم که حالتون خوب باشه امروز قراره که جلسه اول آموزش وردپرس رایگان رو شروع کنیم. توی این جلسه بهتره که اول در مورد یه سری از مفاهیم اولیه و پایه شروع کنیم تا بتونید در آینده با قدرت و سرعت بیشتری فرآیند راهاندازی یه سایت رو انجام بدید
درس اول: اهمیت وبسایت
قبل از اینکه وارد مباحث اصلی طراحی سایت بشیم بهتره که بررسی کنیم ببینیم داشتن یه وبسایت چه ضرورتی داره و چرا یه طراح سایت میتونه درآمد نامحدود داشته باشه. همونطور که میدونید این روزها اهمیت تحول دیجیتال تو هر حوزهای توی زندگی و کسبوکار احساس میشه و اکثر برندها و کسبوکارهای کوچیک و بزرگ این اهمیت رو درک کردن به خاطر همین هم سادهترین راه یعنی عضویت توی شبکههای اجتماعی رو برای ورود به این دنیای شگفتانگیز انتخاب کردن.
احتمالا شما هم زیاد دیدید که برندها و کسبوکارهای مختلف ایرانی توی اینستاگرام یه پروفایل ساختن و دارن توش تولید محتوا میکنن اما قراره که توی این بخش ببینیم چرا داشتن وبسایت در کنار شبکههای اجتماعی اهمیت زیادی داره.
1) عدم محدودیت در طراحی: اگه بخواید کسبوکار خودتون رو فقط تو بستر شبکههای اجتماعی معرفی کنید، محدودیت زیادی توی طراحی دارید. یعنی فقط میتونید پست و استوری بذارید و یه بیو و عکس پروفایل داشته باشید. نهایت امکاناتی که دارید هم مثلا داشتن یه فضای چت و هایلایت استوری این جور چیزاست در صورتی که اگر یه وبسایت داشته باشید بدون هیچ محدودیتی میتونید صفحات و امکانات مختلف مثل فروش کالا یا خدمات رو داشته باشید. البته شاید با خودتون بگید که اینستاگرام هم این امکان رو داره ولی توی ایران محدوده
2) عدم محدودیت سیاسی: اینستاگرام یا هر شبکه اجتماعی دیگه بسته به قوانین جهانی کشور ما رو تحریم کردن و امکانات خیلی زیادی رو برای ما محدود کردن ولی توی وبسایت شما هیچ محدودیتی ندارید و میتونید بینهایت امکانات به سایتتون اضافه کنید
3) امکان عضویت و مدیریت مخاطبان: توی این عصر، مخاطبان شما یه سرمایه بزرگ هستن که توی شبکههای اجتماعی اطلاعات محدودی از اونها رو میتونید توی لیست فالوورهاتون مشاهده کنید اما توی وبسایت میتونید هر نوع اطلاعاتی از جمله سن و جنسیت و تحصیلات و شغل و... از مخاطبان خودتون بهدست بیارید و اونها رو به مدت محدود نگهداری کنید در صورتی که توی فضایی مثل اینستاگرام اگه به هر دلیلی حساب کاربری بسته، مسدود یا حذف بشه تمام مخاطبان خودتون رو از دست میدید.
4) آمارهای سرنوشتساز: توی فضایی مثل اینستاگرام آمارهای محدودی رو میتونید توی بخش اینسایت مشاهده کنید اما توی وبسایت با ابزارهایی مثل گوگل سرچ کنسول، گوگل آنالیتیکس، هاتجر و... میتونید بینهایت آمار جذاب و مهم و سرنوشتساز رو ببینید و بسته به نیاز خودتون گزارشهای شخصیسازی شده مشاهده کنید.
5) مالکیت دائمی: اگر کسبوکار شما توی فضایی مثل اینستاگرام رشد کنه و تنها رسانه شما پیج اینستاگرام باشه میشه گفت شما یه کسبوکار موفق اجارهای دارید و هر وقت کمپانی متا (شرکت سازنده اینستاگرام) اراده کنه میتونه این کسبوکار رو از صحنه روزگار محو کنه. حالا بماند که این ابزار توی ایران هم فیلتره و کلی محدودیت داره و احتمال اینکه مسئولین عزیز کشور خودمون این کسبوکار رو با اینترنت ملی نابود کنن دور از واقعیت نیست. با داشتن وبسایت شما یک کسبوکار با مالکیت دائمی دارید که هیچکس نمیتونه اون رو از شما بگیره...
درس دوم: هاست
2 تا از کلماتی که احتمالا شما هم تا امروز شنیدید توی حوزه طراحی سایت هاست و دومین هستن. به زبان ساده هاست فضاییه که قراره صفحات و فایلهای سایت شما توش قراره بگیره و دومین آدرس منحصر به فرد سایت شماست تا افراد بتونن به صفحات و فایلهای سایت شما دسترسی پیدا کنن.
هاست یا فضای میزبانی میتونه اختصاصی یا اشتراکی باشه که البته ما قراره با نوع اشتراکی اون کار کنیم. اگر بخواید با هاست اختصاصی کار بکنید باید یه سیستم خیلی قدرتمند که حافظه و پردازشگر و کلا کانفیگ خیلی قوی داره بخرید که بهش میگن سرور (SERVER). بعد باید برای سرورتون برق و باتری پایدار تهیه کنید تا هیچوقت خاموش نشه (چون اگر خاموش بشه سایت شما هم قطع میشه). بعد براش یه اینترنت خیلی پرسرعت با پهنای باند بالا تهیه کنید تا بتونید سایتتون رو با دنیا به اشتراک بذارید. مرحله بعدی طراحی سایت و قرار دادن اطلاعاتتون روی حافظه سرور هست. اما همونطور که میبینید این فعالیت بسیار پرهزینه و البته پرریسکه چون هر لحظه احتمال داره برق یا اینترنت سرور شما قطع بشه و همین یعنی پایین اومدن سایت تا زمان درست شدن وضعیت!!!
هاست اشتراکی راهکار ارزون و پایدار
پس ما الان هاست اشتراکی رو پیشنهاد میکنیم که هزینش قابل مقایسه با روش اول نیست هم اینکه پایداری بیشتری داره. هاست اشتراکی به این شکله که یه سری شرکتها میان چندین سرور قدرتمند تهیه میکنن و اون منابع اون مثل رم، هارد، پردازشگر و... رو به بخشهای مختلف تقسیم میکنن و در قالب یه پنل به افراد اجرا میدن. با این روش میتونید با هزینه خیلی پایین یه فضای محدودی برای شروع به کار خودتون داشته باشید. مزیت این روش اینه که شرکت ارائه دهنده خدمات همیشه هاست اشتراکی شما رو پشتیبانی میکنه و خیلی کم پیش میاد که قطعی به وجود بیاد.
ما دقیقا چرا به هاست نیاز داریم؟
بهتره قبل از پاسخ به این سوال با مکانیزم باز شدن یک سایت آشنا بشیم. حتما شما تا الان وارد وبسایتهای زیادی با اهداف مختلف شدید. مثلا خرید اینترنتی انجام دادید، یه مطلبی رو مطالعه کردید، توی یه سایتی ثبتنام کردید و...
فرآیند لود شدن و ارائه خدمات یک سایت به این صورته:
یه سایت تشکیل شده از هزاران و گاهی میلیونها فایل با پسوندهای مختلف مثل html,CSS,PHP,sql,js و... که هر کدومشون دارای یه سری محتوا هستن. معمولا اکثر فایلها محتواشون شامل کدهای برنامهنویسی به زبانها مختلف هستن. این فایلها وقتی در کنار هم قرار میگیرن و بینشون ارتباطی برقرار میشه در قالب یه وبسایت به ما نمایش داده میشن. مثلا شما وقتی وارد سایت learn.kishai.org میشید صفحه اول یه فایلیه به نام index.php. این فایل صفحه اصلی سایت ماست؛ حالا وقتی روی دکمه تماس با ما کلیک میکنید یه فایلی به نام contact-us.php رو اصطلاحا فراخوانی میکنین. و همینطور این فرایند ادامه پیدا میکنه.
حالا برای اینکه این فایلها به شما نمایش داده بشن مسلما باید توی یه حافظه جانبی ذخیره بشن، یه پردازشگری باشه که اینارو بتونه پردازش کنه و نمایش بده، یه حافظه اصلی مثل رمی وجود داشته باشه که پردازشگر بتونه باهاش کار بکنه و...
زمانی که شما یه هاست اشتراکی تهیه میکنید در عمل دارید منابع بالا رو از یه شرکتی اجاره میکنین. اما آیا با قرار گرفتن این فایلها روی یه سرور همینجوری همه آدمها میتونن بهشون دسترسی داشته باشن؟
زمانی که شما میخواید به یه فایلی توی سیستم خودتون دسترسی داشته باشید باید آدرس اون فایل رو که روی هاردتون قرار گرفته فراخوانی کنید. مثل آدرس زیر:
D:/Projects/kishai/images/logo.png
توی خط بالا من یه دارم یه فایلی به اسم logo.png رو از مسیر Projects/kishai/images فراخوانی میکنم و میدونم که این مسیر توی درایو D:/ قرار داره.
اما وقتی قراره یه نفر توی شهر یا کشور دیگهای به این فایل logo.png سیستم من دسترسی داشته باشه قضیه فرق داره چون دیگه این دسترسی از جنس دسترسی آنلاینه و باید جور دیگهای به این فایل دسترسی پیدا کرد.
درس سوم: آدرس اینترنتی (URL)
پس تا اینجا متوجه شدیم که فایلهای یه سایت روی یه فضایی به اسم سرور با یه ساختار منظم و مشخص ذخیره میشن تا افراد بتونن از سراسر دنیا اونها رو در قالب صفحات اینترنتی ببینن. اما آدرس این فایلها یه تفاوتی با زمانی دارن که روی سیستم خودمون ذخیره میشن. این آدرس باید به شکلی باشه که افراد بتونن به فایلهای سرور دسترسی پیدا کنن. به این آدرس میگیم آدرس اینترنتی یا URL
به آدرس اینترنتی بالا دقت کنید. توی این آدرس یه سری کلماتی میبینید که قراره با اونها بیشتر آشنا بشید.
عبارت اول https:// نام داره که بهش میگیم پروتکل دسترسی. این قراردادیه که میگه افراد بتونن این سایت و فایلهای اون رو در قالب صفحات وب مشاهده کنن.
https = Hypertext Transfer Protocol Secure
حتما براتون سوال شده که مگه به چه شکلهای دیگهای میشه به یه سایت دسترسی پیدا کرد. مثلا یکی از حالتهایی که میشه به یه سایت دسترسی پیدا کرد، دسترسی به فایلهای اون به صورتیه که بشه فایلی رو پاک کرد، اضافه کرد یا ویرایش کرد. در این صورت باید به این شکل آدرس رو نوشت:
اگر شما این آدرس رو توی مرورگرتون وارد کنید از شما یه نام کاربری و رمز ورود میخواد تا بتونید با این سطح دسترسی وارد بشید.
ftp = File Transfer Protocol
بخش دوم که www هستش مخفف World Wide Web نام داره و تقریبا میشه گفت نه کاربرد خاصی داره نه نوع دیگهای غیر از این رو میتونید وارد کنید فقط یه عبارت نوستالژی و قدیمیه که نشون میده دارید در مورد یه آدرس اینترنتی حرف میزنید.
بخش بعدی KishAI.org هستش که بهش میگیم دومین، دامنه یا دامین.
این بخش آدرس منحصر به فرد هر وبسایت در سطح کل دنیاست که به هیچ وجه نمیتونه تکراری باشه. قسمت اول کاملا انتخابش کاملا اختیاریه و هر فردی بسته به نیاز خودش میتونه هر کلمهای رو در نظر بگیره اما قسمت بعدیش که توی این مثال .org هستش نشون دهنده حیطه فعالیت یه وبسایته. ما انواع مختلفی از این پسوندها رو داریم که میشه به .com - .ir - .net و... اشاره کرد.
پیشنهاد میکنم حتما انواع پسوندهای دامنه رو سرچ کنید و ببینید کاربرد و تفاوت هر کدوم از اونها چیه.
درس چهارم: تهیه هاست و دومین
حالا که با مفاهیم پایه و اصول راهاندازی یه وبسایت آشنا شدین وقتشه که کار عملی رو شروع کنیم. توی مرحله اول باید اقدام به خرید یا بهتره بگیم اجاره دومین و هاست مورد نیازتون کنید. شرکتهای مختلفی هستن که هاست و دومین ارائه میدن که ما هم توی سایت https://learn.kishai.org همیشه معتبرترین و باکیفیتترین شرکت رو معرفی میکنیم. فقط کافیه وارد لینک بالا بشید و از منو گزینه هاست و دومین رو پیدا کنید روش کلیک کنید.
ویدیوی جلسه اول ویدئو
مفهوم هاست و دومین

اتصال هاست و دومین
جزوه جلسه دوم مقاله
اتصال هاست و دومین
جلسه دوم دوره طراحی سایت وردپرسی
به جلسه دوم آموزش وردپرس رایگان خوش اومدین. توی این جلسه فرض رو بر این میذاریم که شما موضوع مورد نظرتون رو به عنوان پروژه عملی انتخاب کردین و هاست و دومین رو هم خریداری کردید. حال نوبت به تنظیمات هاست و دومین میرسه.
درس اول: تنظیمات دامنه (دومین)
حالا شما یه دامنه دارید و یه هاست که این 2 تا از هم جدا هستن و هیچ اتصالی به هم دیگه ندارن برای اتصال این 2 به هم دیگه باید یه سری تنظیمات توی دامنه و یه سری تنظیمات توی هاست انجام بدید.
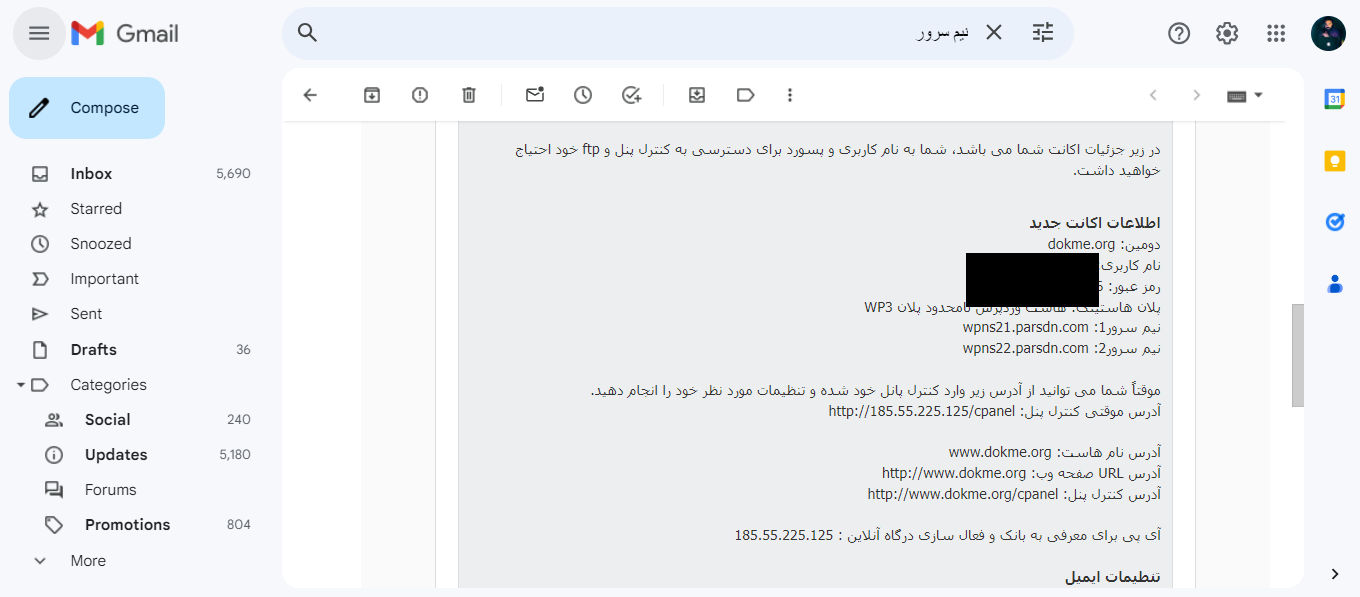
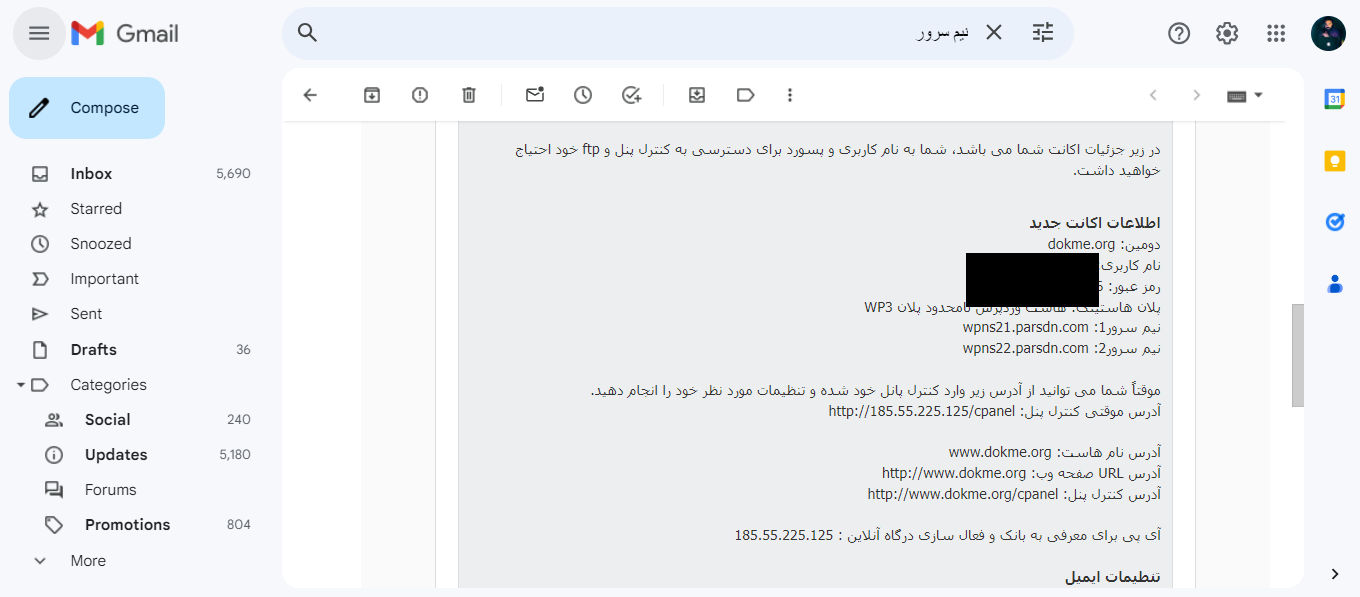
تنظیمات مربوط به دامنه به این شکله که باید نیم سرورهای دامنه (Name Server) یا به اختصار NS دامنه رو تنظیم کنید. NS میشه آدرس هاستی که خریداری کردید و این آدرس موقع خرید هاست به همراه مشخصات ورود به هاست براتون ایمیل شده. پس بعد از خرید هاست به ایمیلی که از طرف ارائهدهنده هاست براتون ارسال شده مراجعه کنید و این آدرسها رو پیدا کنید.
معمولا ارائهدهندههای هاست 2 تا آدرس NS براتون ارسال میکنن که باید هر 2 یا هر چند تا که فرستاده بودن روی دامنه تنظیم کنید. دلیل 2 تا بودن یا بیشتر NS هم اینه که اگر یکیش با اختلال مواجه شد، دومی یا سومی و... باعث بشن که اتصال هاست و دامنه قطع نشه.

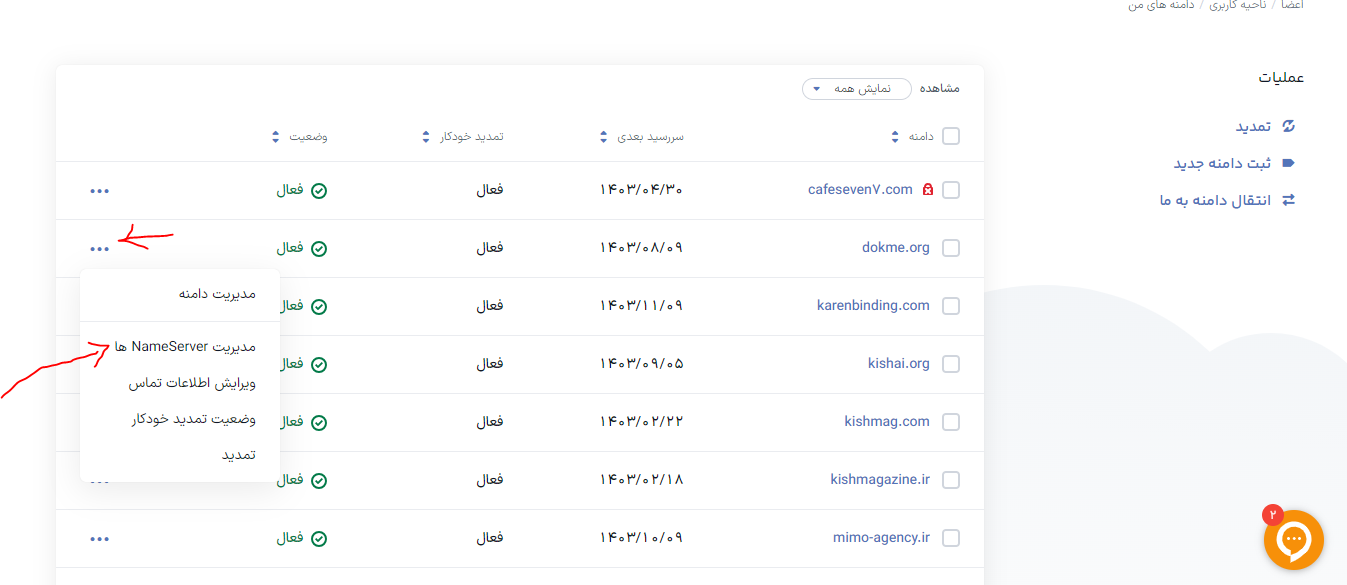
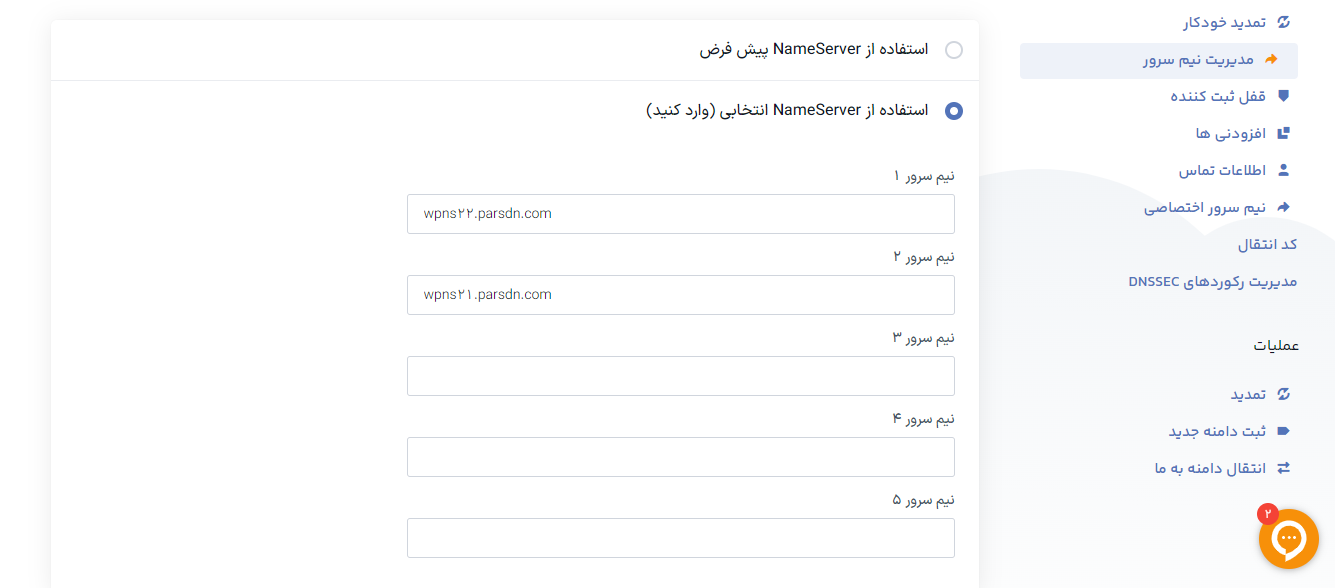
توی تصویر بالا، ایمیلی که برای من اومده رو به عنوان نمونه مشاهده میکنید که 2 تا مقدار نیم سرور 1 و نیم سرور 2 رو نوشته. کاری که باید بکنم اینه که مقداری اولی رو کپی کنم، برم توی حساب کاربری خودم توی شرکتی که ازش دامنه رو خریدم و روی گزینه تغییر نیم سرور یا تغییر NS اون دامنه کلیک کنم و مقدار اول رو وارد کنم. بعد مقدار دوم رو از ایمیلم کپی کنم و اون رو توی باکس دوم قرار بدم و در انتها ذخیره رو بزنم. توی تصویر زیر میتونی قسمت تغییر نیم سرور رو توی حساب کاربری من توی شرکت پارس هاست مشاهده کنید.
تصویر شماره 1

تصویر شماره 2

توی حساب کاربری خودتون وارد لیست دامنههای من بشید، بعد روی 3 نقطه دامنه مدنظرتون کلیک کنید و گزینه مدیریت Name Server ها رو بزنید (تصویر شماره 2). یه صفحه برای تنظیمات NS باز میشه (تصویر شماره 2) که باید اطلاعاتی که توی ایمیلتون دریافت کردید وارد کنید. دقت کنید که این ایمیل زمانی برای شما ارسال میشه که از یه شرکتی هاست خریداری میکنید. (ترجیحا هاست و دومین رو از یه شرکت و ترجیحا از طریق این لینک خریداری کنید.
درس دوم: شناسه ایرنیک
توی بخش قبلی تنظیمات برای زمانی بود که شما دامنههای بینالمللی مثل .com خریداری میکنید. ولی وقتی دامنه .ir خریداری میکنید یه مرحله دیگه هم باید تنظیمات دامنه انجام بدید. معمولا در حین خرید دامنه .ir از شما یه شناسهای به نام شناسهی ایرنیک میخواد. ایرنیک یه سامانه برای ساماندهی دامنههای .ir هستش. برای ساخت شناسه ایرنیک کافیه وارد این سامانه بشید و طبق راهنمای فارسی توش ثبتنام کنید. برای ثبتنام توی ایرنیک باید مشخصات واقعی خودتون رو به همراه مدارک شناسایی ارائه بدید تا هویت شما تایید بشه. بعد یه شناسه بهتون داده میشه به اسم شناسه ایرنیک. این شناسه رو موقع خرید دامنه .ir که میخواید به نام خودتون ثبت مالکیت بشه باید وارد کنید.
درس سوم: تنظیمات هاست
بعد از اینکه NS دامنه خودتون رو تنظیم کردید و شناسه ایرنیک رو وارد کردید (فقط برای دامنههای .ir شناسه ایرنیک نیازه) حالا نوبت به تنظیمات هاست میرسه. توی این مرحله باید تعیین کنید این فضایی که اجاره کردید میخواید به چه دامنهای متصل بشه. دقت کنید که حتما باید دامنهای رو معرفی کنید که NS همین هاست روش تنظیم شده تا اتصال هاست و دامنه به درستی انجام بشه.
قبل از تنظیمات هاست بهتره اول با مفهوم مدیریت هاست به کمک ابزارهای سی پنل (CPanel) و دایرکت ادمین (Direct Admin) آشنا بشید.
ببینید شما اگر بخواید به اطلاعات کامیپوتر شخصی خودتون دسترسی داشته باشید از سیستمعاملی به اسم ویندوز استفاده میکنید. ویندوز به شما این امکان رو میده که به اطلاعات توی هارد خودتون دسترسی پیدا کنید، یه سری تنظیمات انجام بدید و به زبان ساده از تمام منابع سیستمتون به کمک سیستمعامل استفاده میکنید.
اما اگر بخواید به هاست خودتون (که بخشی از یه کامپیوتر سرور توی یه جای دیگهست) دسترسی پیدا کنید (همون هاستی که خریدید) باید از طریق یه نرمافزاری این کار رو انجام بدید. نرمافزارهای مختلفی وجود دارن که شرکتهای ارائه دهنده هاست از اونها استفاده میکنن که معروفترینهاش 2 تا نرمافزار به نامهای سیپنل و دایرکتادمین هستن. شما به کمک سیپنل و دایرکتادمین میتونید به تمام منابع هاستی که خریداری کردید دسترسی پیدا کنید. مثلا میتونید فایلهاشو ببینید و فایلهایی رو بهش اضافه یا حذف کنید. میتونید تنظیمات مختلفی رو روش انجام بدید که بعدها به مرور زمان باهاشون کار میکنیم.
پس تا اینجا متوجه شدین که برای مدیریت و تنظیمات هاستتون باید از یکی از این ابزارها (که معمولا موقع خرید توی سفارشتون نوشته که این هاست از طریق کدومش باید مدیریت بشه) استفاده کنید.
ما توی آموزشمون از ابزار سیپنل استفاده میکنیم اما تقریبا مفاهیم و کاربردهای سیپنل و دایرکتادمین یکسانه.
وقتی که شما یه هاستی رو خریداری میکنید یه ایمیل براتون ارسال میشه که توی بخش قبلی گفتیم یه اطلاعاتی توش وجود داره به اسم Name Server که متوجه شدیم باید مقادیر اون رو وارد تنظیمات دامنه خودمون بکنیم. اما در کنار این NSها یه سری اطلاعات دیگه هم مشاهده میکنید که یکیش اطلاعات ورود به پنل کاربری هاست خودتون هستش.

همونطور که توی تصویر بالا مشاهده میکنید این ایمیل موقع خرید هاست برای من ارسال شده و توش اطلاعات مختلفی نوشته شده.
من باید وارد لینک آدرس کنترل پنل بشم و اونجا نام کاربری و رمز عبوری که توی متن ایمیل هست رو وارد کنم تا به پنل هاست خودم دسترسی پیدا کنم.
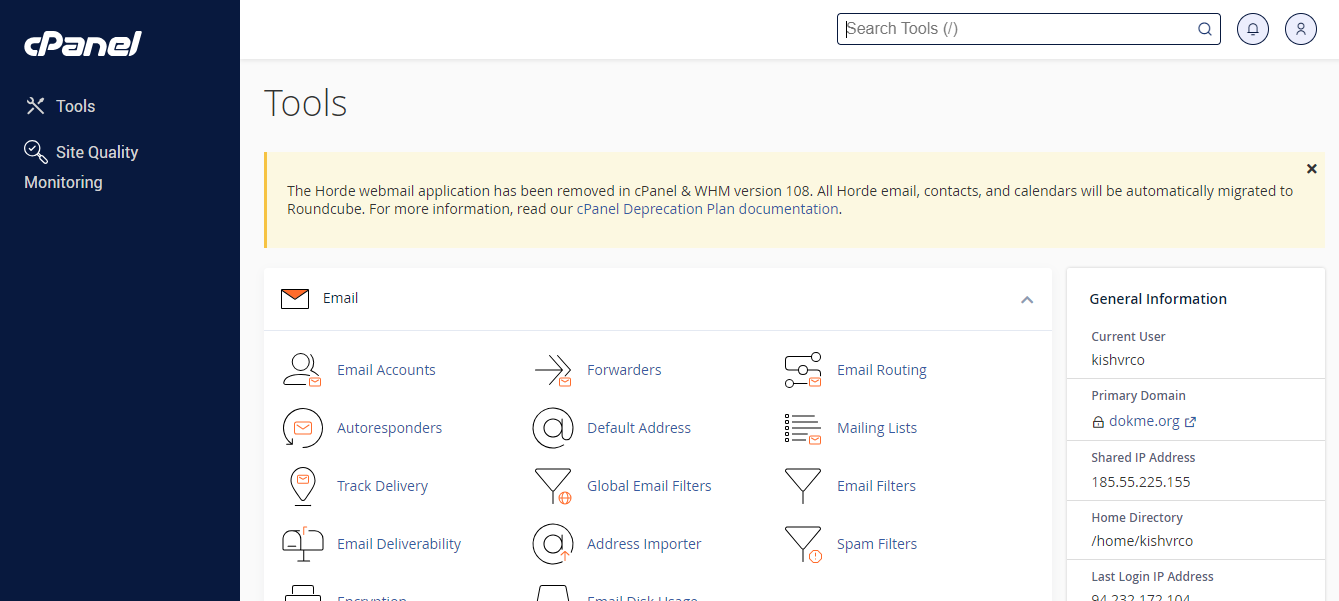
بعد از ورود موفق به پنل با تصویر زیر مواجه میشید:

این پنل هاست شماست و بخشهای مختلفی داره که به مرور با بعضی از اونها توی این دوره آشنا میشید.
بخشی که میتونید تنظیم کنید که این هاست با چه دامنه (یا گاهی با چه دامنههایی) باز بشه رو توی این جلسه کار میکنید.

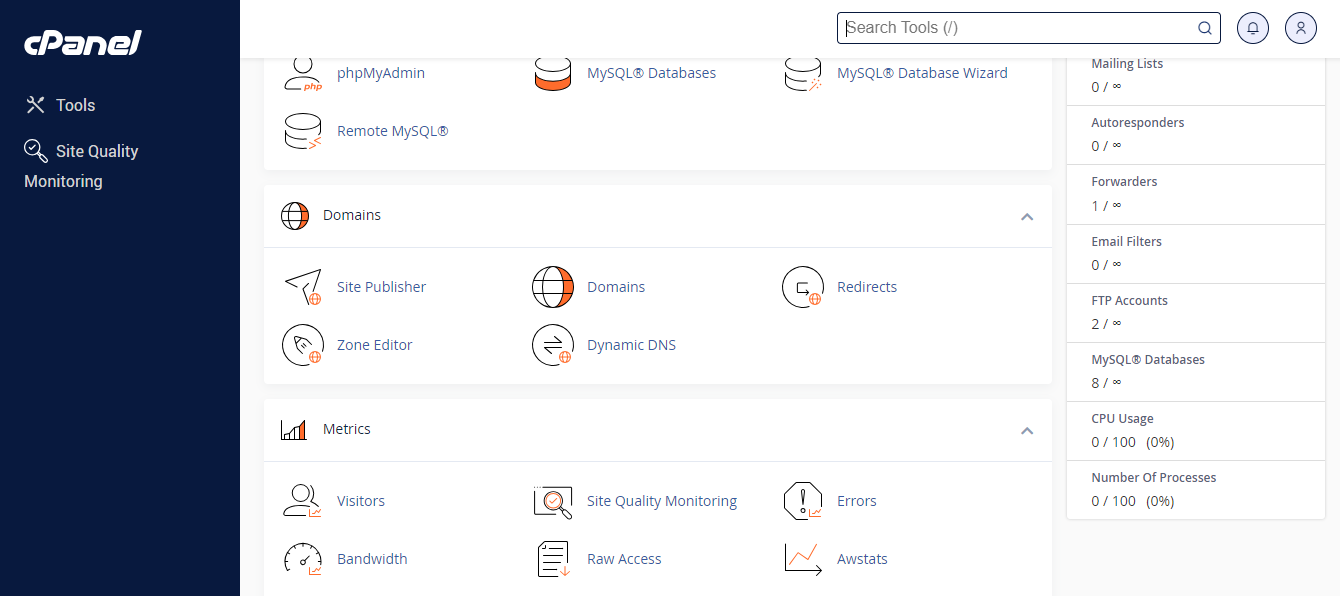
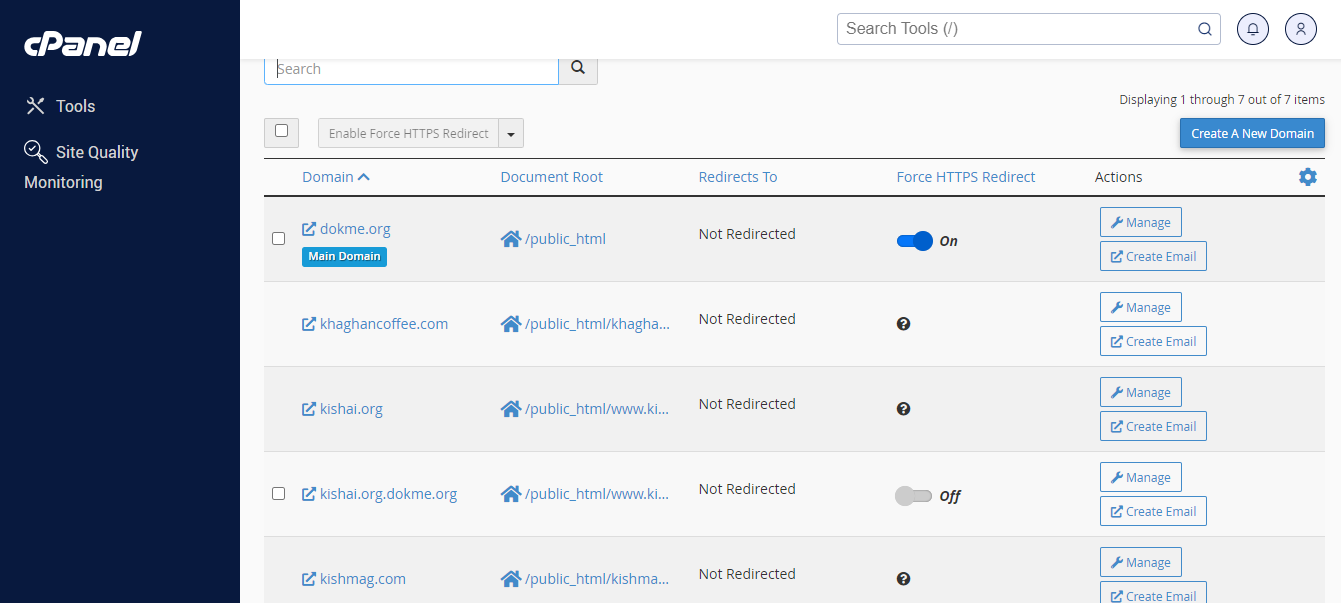
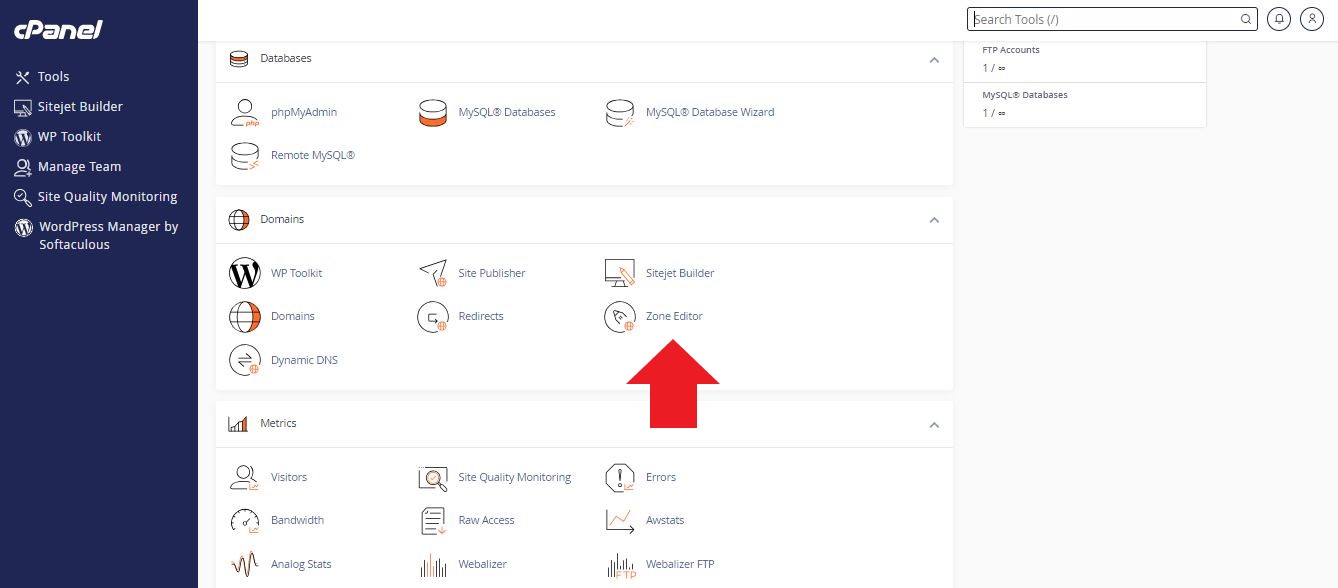
از بخش Domains همونطور که توی تصویر بالا میبینید باید روی گزینه Domain کلیک کنید تا لیست دامنههای مربوط به این هاست رو مشاهده کنید. شاید براتون سوال باشه که مگه میشه روی یه هاست چند تا دامنه وجود داشته باشه. جواب مثبته ولی بعدا در موردش توضیح بیشتری خواهیم داد.

همونطور که میبینید توی تصویر بالا لیست دامنههای من که روی این هاست تنظیم شدن قابل مشاهده هستش. یکی از این دامنهها با علامت Main Domain مشخص شده که میشه دامنه اصلی ما.
شما موقع خرید هاست توی یکی از مراحل باید تعیین کنید که میخواید این هاست دامنه اصلیش چی باشه. مثلا من توی این هاست دامنه dokme.org رو به عنوان دامنه اصلی انتخاب کرده بودم.
پس احتمالا متوجه شده باشید که اصلا نیازی به تنظیم دامنه روی هاست نبود و من صرفا این مراحل رو توضیح دادم که بدونید هاست شما چجوری میفهمه که متعلق به چه دامنهایه در صورتی که موقع خرید هاست شما این تنظیم رو انجام دادید و دیگه نیازی به این مرحله نیست.
نکته مهم: معمولا وقتی هاست رو میخرید و NS هاست رو روی دامنه تنظیم میکنید چند ساعتی (گاهی تا 48 ساعت) طول میکشه تا این تنظیمات اعمال بشه و هاست و دامنه شما به هم متصل بشه. پس توی این مرحله باید صبوری کنید و اگر طی 48 ساعت این اتصال انجام نشد به شرکتی که ازش هاست و دامنه خریدید تیکت بزنید. یکی از دلایلی که من پارس هاست رو معرفی کردم بهتون اینه که اینجور تیکتها رو خیلی با دقت بررسی میکنن و خیلی زود هم (معمولا کمتر از 5 دقیقه) پاسخ میدن.
ویدیوی جلسه دوم ویدئو
اتصال هاست و دومین

نصب وردپرس خام بدون قالب
جزوه جلسه سوم مقاله
نصب وردپرس خام بدون قالب
جلسه سوم دوره طراحی سایت وردپرسی
سلام امیدوارم حالتون عالی باشه. به جلسه آموزش وردپرس رایگان خوش اومدید. توی جلسه قبلی متوجه شدید که چطور میشه یه دامنه و یه هاست اجاره کرد و اونها رو به متصل کرد. همینطور خیلی مختصر با فضای ابزاری Cpanel آشنا شدید و متوجه شدید که برای دسترسی به منابع هاست مثل هارد و رم باید از ابزارهایی مثل CPanel و DirectAdmin استفاده کنید که بسته به شرکت ارائه دهنده خدمات این پنلها انتخاب میشن. و دیدید که اطلاعات دسترسی به سیپنل توی ایمیلی که ارائهدهنده خدمات هاست براتون ارسال میکنه موجوده. توی این جلسه قصد داریم که سیستم مدیریت محتوای وردپرس رو روی هاست خودمون نصب کنیم و یه قالب مناسب کسبوکار و هدفمون نصب کنیم و شروع به کار با اون قالب کنیم.
درس اول: ساخت پایگاه داده
قبل از اینکه بریم سراغ ساخت پایگاه داده بهتره کمی در مورد پایگاه داده توضیح بدیم البته که پایگاه داده خودش یک حوزه بسیار وسیعه و برای درک بیشتر و کار تخصصی باید به صورت حرفهای پایگاه داده و انواع اون رو بشناسید و بتونید به صورت ویژه باهاش کار کنید. اما از اونجایی که ما توی این دوره میخوایم به سادهترین حالت یک سایت راهاندازی کنیم و بعدا اون رو با افراد متخصص گسترشش بدیم، پس از توضیحات بیش از حد توی هر حوزهای پرهیز میکنیم.
پایگاه داده یا دیتابیس به زبان ساده به محلی برای نگهداری دادهها و اطلاعات گفته میشه. هر پایگاه داده از تعدادی جدول تهیه شده و هر جدول تشکیل شده از تعداد زیادی سطر و ستون که در مجموع اینها تشکیل یک پایگاه داده رو میدن. به عنوان مثال یه سایتی مثل "پلتفرم دکمه" که سایت کاریابی بومی در جزیره کیشه، از یه جدول برای ذخیره اطلاعات کارفرماها تشکیل شده، یه جدول برای ذخیره اطلاعات کارجوها، یه جدول برای ذخیره فرصتهای شغلی، یه جدول برای ذخیره درخواستها کارجوها و صدها جدول دیگه که هر کدوم برای نگهداری از یه سری اطلاعات مشخص ساخته شدن. حالا جدول کارفرما رو در نظر بگیرید از یه سری ستونها مثل نام شرکت کارفرما، شماره تماس کارفرما، آدرس محل کار، وبسایت، توضیحات، مسئول مربوطه و... تشکیل شده که توی این جدول میتونه صدها، هزاران و میلیونها کارفرما ذخیره بشه.
یکی از جذابیتهای کار با سیستم مدیریت محتوای وردپرس اینه که قرار نیست شما یکی یکی این جداول و سطر و ستونها رو دستی بسازید و براشون زحمت خاصی بکشید. با انتخاب یه قالب مناسب همه این جداول یکجا ساخته میشن و بعدها با نصب یه سری افزونه این جداول بسته به نیازتون افزایش پیدا میکنن.
به نظرم تا همین حد کافیه برای شروع کار با وردپرس از پایگاههای داده بدونید. ولی اگر آدم کاوشگری باشید با یه جستجوی ساده میتونید کلی متن و ویدیو در باب پایگاه داده (Data Base)، انواع و روشهای کار با اونها رو ببینید
تنها کاری که باید توی مراحل نصب وردپرس انجام بدید اینه که یه پایگاه داده خالی با اسم مدنظرتون، نام کاربری و رمز ورود دلخواه خودتون بسازید و بقیه کار رو به وردپرس بسپارید.
برای ساخت پایگاه داده باید به Cpanel هاست خودتون مراجعه کنید. اگر نمیدونید چجوری به CPanel دسترسی پیدا کنید جزوه یا ویدیوی جلسه پیش رو مرور کنید.
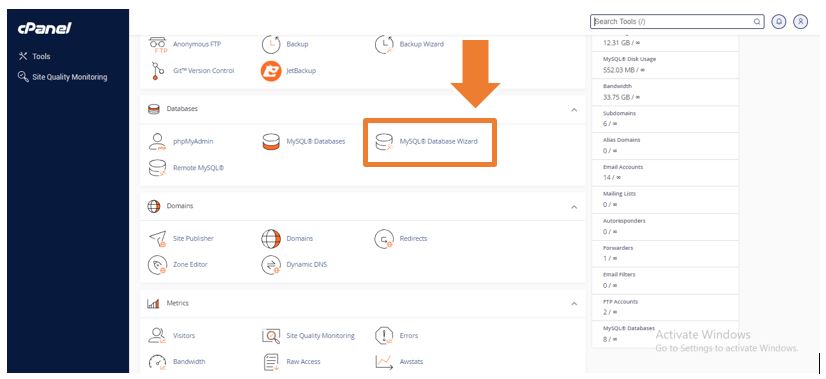
بعد از اینکه سیپنل هاست رو باز کردید کافیه مثل شکل زیر به دنبال گزینهای به اسم MySQL Database Wizard بگردید و روش کلیک کنید.

با کلیک روی گزینه وارد مراحل ساخت پایگاه داده میشید و طی 3 مرحله این کار رو انجام خواهید داد.
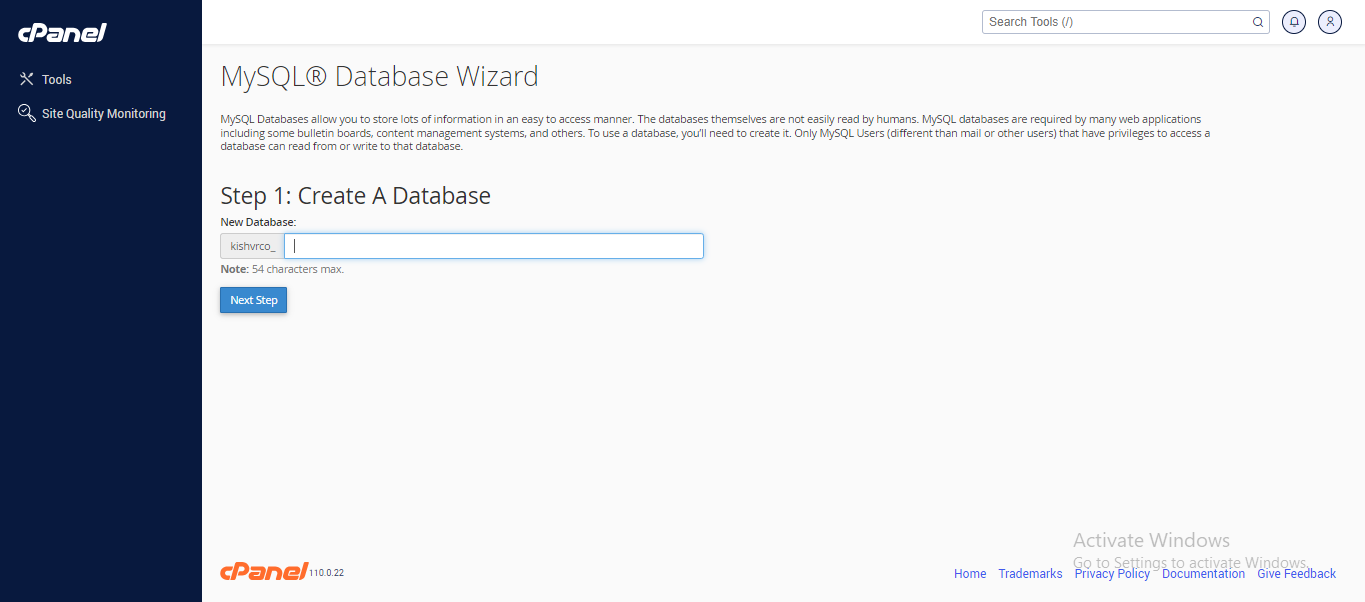
توی مرحله اول اسم پایگاه داده رو باید انتخاب کنید (سعی کنید از اسم برندتون استفاده کنید)
توجه کنید که قبل از عبارتی که شما وارد میکنید احتمالا یه عبارت دیگه هم وارد شده که بعدش یه آندرلاین داره پس اسم پایگاه داده شما ترکیبی از این عبارات میشه مثلا من اسم پایگاه داده خودم رو wordpress-learning گذاشتم و اسم پایگاه داده من شد kishvrco_wordpress-learning
مرحله اول: انتخاب نام پایگاه داده

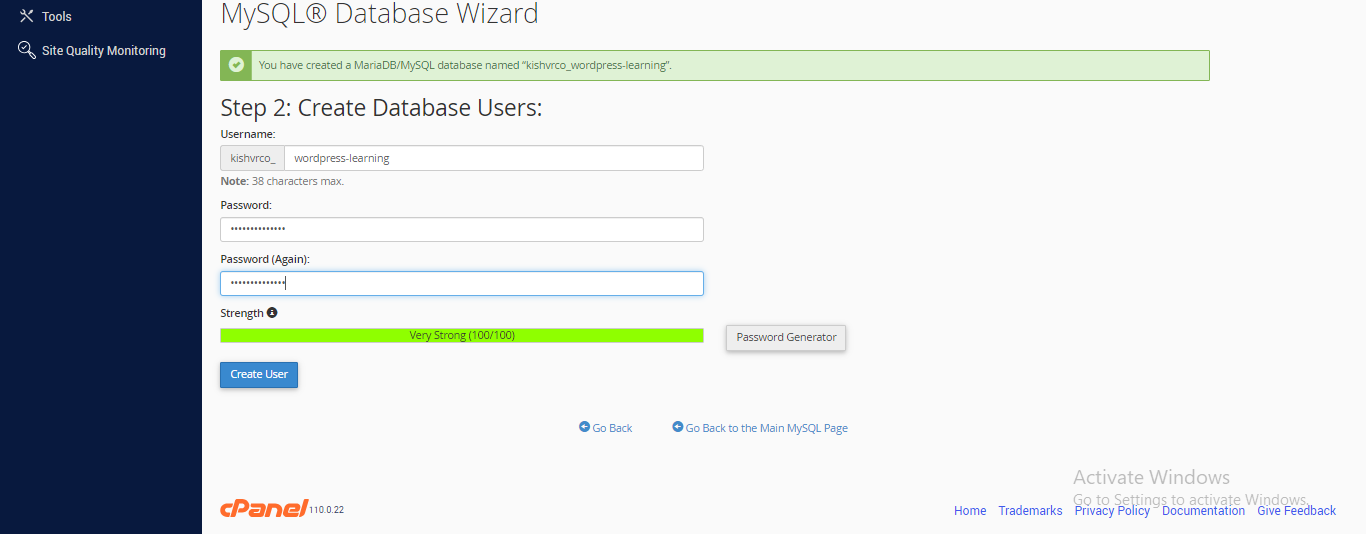
توی مرحله دوم باید نام کاربری و رمز ورود به پایگاه داده رو انتخاب کنید (ترجیحا نام کاربری با نام پایگاه داده یکی باشه و رمز ورود هم باید ترکیبی از حروف و اعداد و علائم باشه و یک حرف بزرگ هم داشته باشه. این رمز رو حتما یجا یادداشت کنید و گمش نکنید)
مرحله دوم: انتخاب نام کاربری و رمز ورود

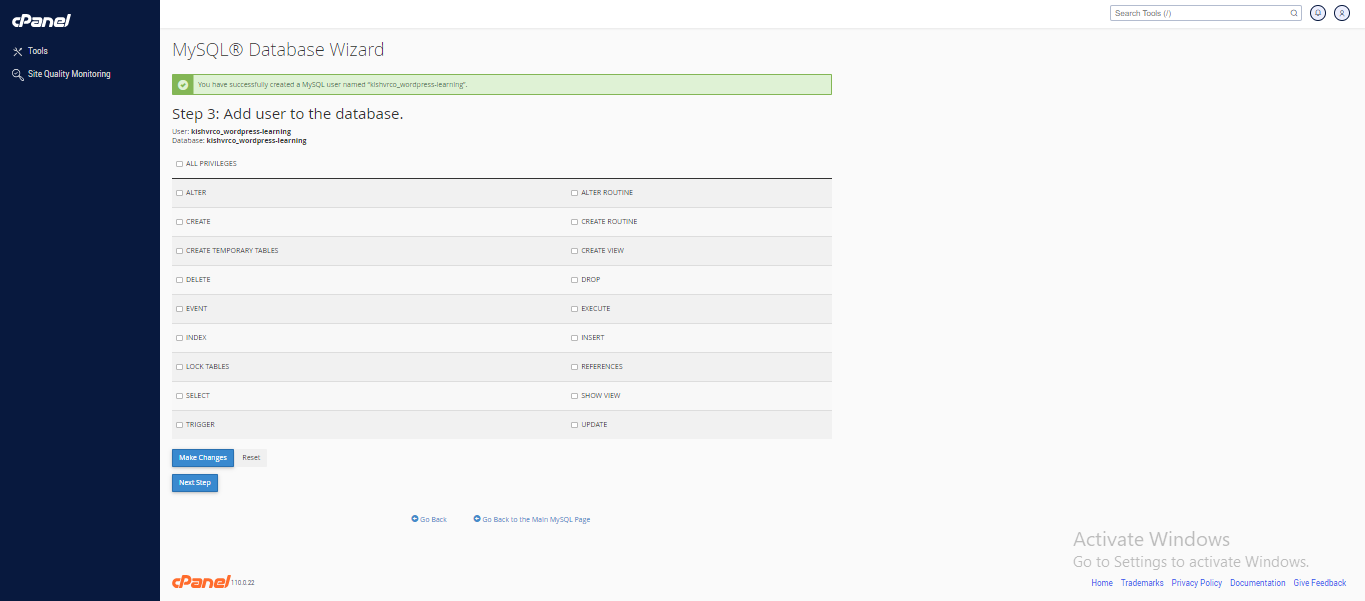
مرحله آخر هم مربوط به سطح دسترسیهاست یعنی میخواید این کاربری که ساختید چه کارهایی بتونه روی پایگاه داده انجام بده. حتما توجه کنید که به این کاربر تمام دسترسیها رو بدید چون قراره کاربر مدیر و صاحب پایگاه داده باشه پس باید تمام دسترسیهارو داشته باشه.
مرحله سوم: دسترسی کاربر مدیر

بعد از اینکه تیک همه موارد بالا رو زدید حالا روی Next Step بزنید که مراحل ساخت پایگاه داده به اتمام برسه. حتما نام پایگاه داده، نام کاربری و رمز ورود رو یه جا نگهداری کنید تا هم توی نصب وردپرس ازش استفاده کنید هم اینکه بعدها احتمالا بهش نیاز پیدا خواهید کرد.
نکته مهم: دقت کنید که نامی که شما برای نام پایگاه داده و نام کاربری انتخاب میکنید یه پیشوندی داره که باید با اون پیشوند و کل عبارت رو نگهداری کنید.
درس دوم: نصب وردپرس بدون قالب
خب تبریک میگم تا اینجا شما صاحب یه پایگاه داده هستید که میتونید توش دادههای زیادی رو نگهداری کنید و در آینده آنالیز و تحلیلها خیلی خوبی رو به کمک هوش مصنوعی روی این دادهها انجام بدید. حالا وقتشه که بریم سراغ نصب وردپرس!
برای نصب وردپرس راههای مختلفی هست اما من رایجترین و کاربردیترین روشها رو متناسب با نیاز بازار و نوآوریهای موجود بهتون یاد میدم. اولین روش نصب وردپرس خام و بدون قالب هستش تا بعدش روش قالب نصب بشه.
برای نصب وردپرس خام کافیه تو گوگل سرچ کنید "دانلود وردپرس" و حتما از بین نتایج روی سایت اصلی خود وردپرس کلیک کنید. سایت اصلی: www.fa.wordpress.org
احتمالا نتایج دیگهای هم مشاهده کنید که آدرس بالارو با یه تغییر خیلی جزئی دارن که پیشنهاد میکنم از انتخاب اونها بپرهیزید چرا که احتمالا مشکلدار بودن فایلها هست. با توجه به اینکه وردپرس خام از ابتدا رایگان توسعه داده شده پس فعلا نیازی به پرداخت هزینه نیست و میتونی فایل نصب رو از خود سایت اصلی به صورت رایگان تهیه کنید (البته برای خرید قالب و افزونه باید در آینده کمی هزینه کنید)
فقط دقت کنید که حتما نسخه فارسی وردپرس رو تهیه کنید (البته اگر قصد راهاندازی سایت به زبان دیگهای دارید مسلما باید وردپرس همون زبان رو تهیه کنید مثلا انگلیسی!
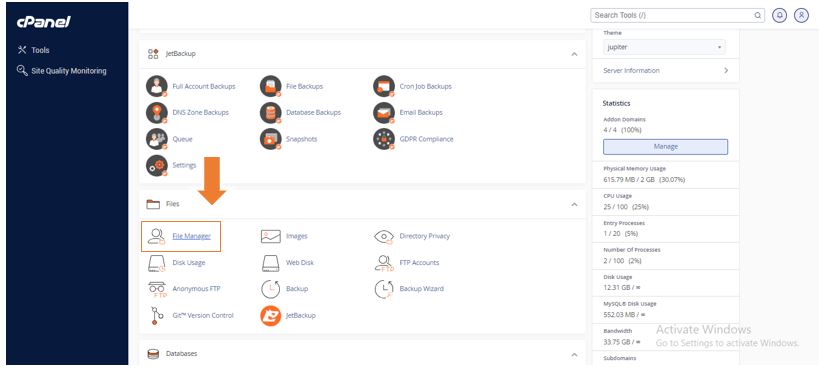
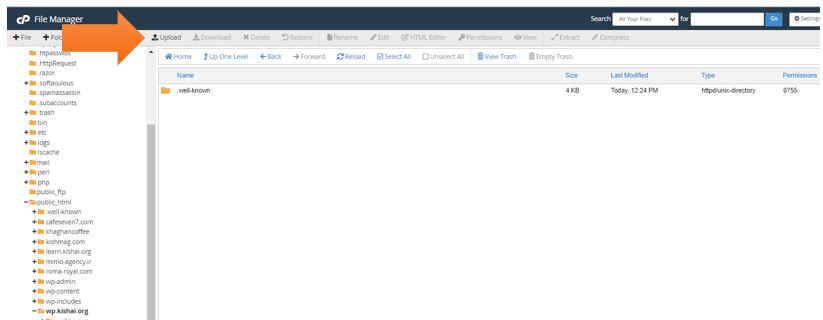
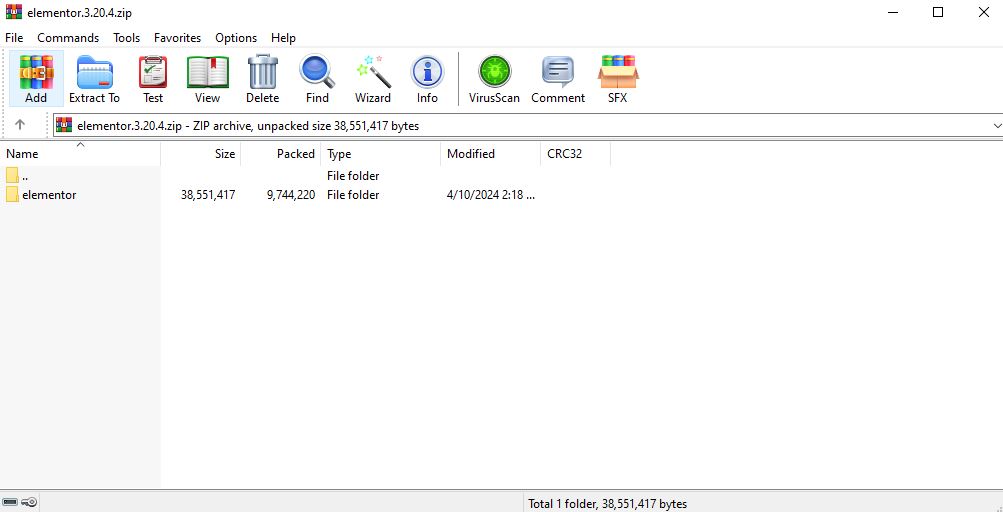
فایل وردپرس فارسی یه فایل فشرده با پسوند .zip هستش و داخلش کلی پوشه و فایله که فعلا نیاز نیست خیلی درگیر این فایلها بشید. فقط باید این فایل رو توی هاست خودتون آپلود کنید. مثل تصویر زیر توی CPanel روی گزینه File Manager کلیک کنید.

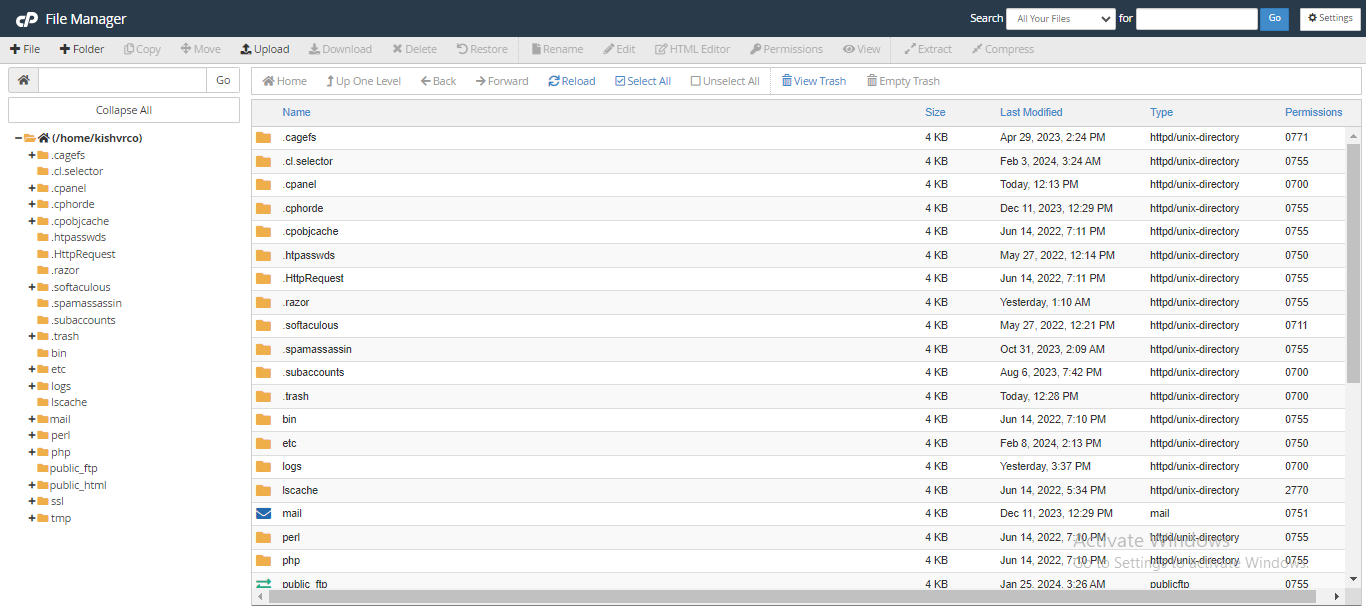
با کلیک روی گزینه File Manager وارد صفحه مدیریت فایلهای هاست میشید که تصویری مثل تصویر زیره

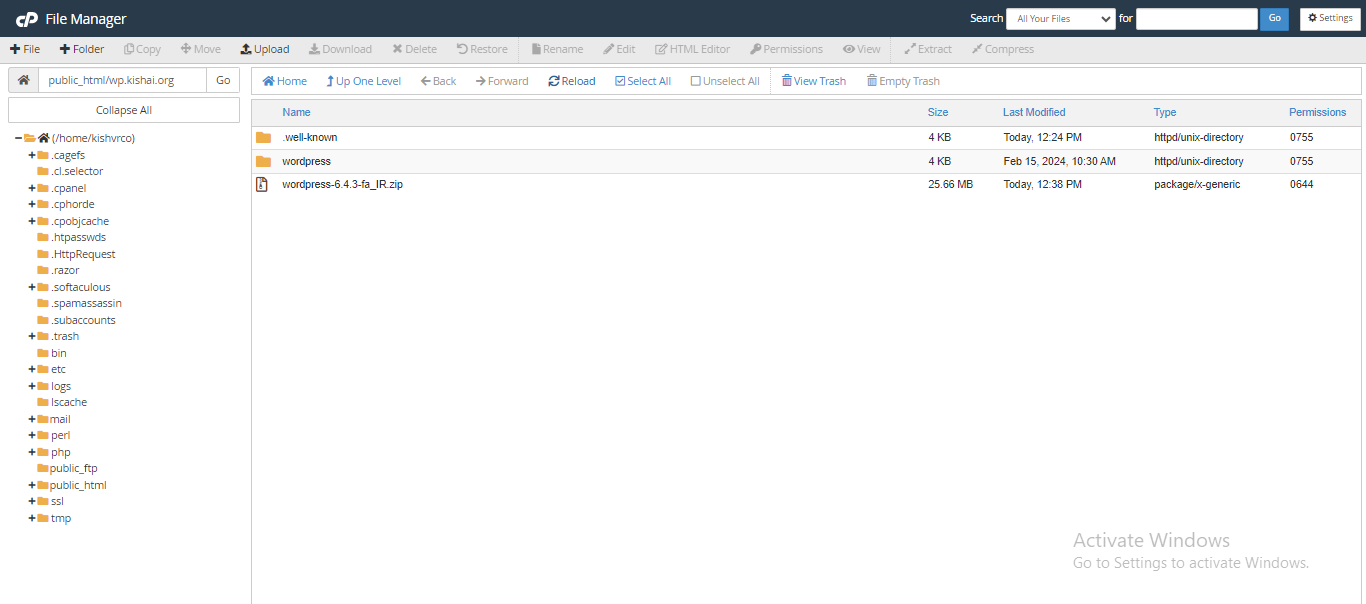
اینجا میتونید مثل This PC کامپیوتر خودتون محتویات موجود توی هاست خودتون رو مشاهده کنید. توی این لیست پوشه Public_html رو باز کنید. توی این پوشه هر فایلی قرار بگیره با وارد دامنه شما توی مرورگر هر کس نمایش داده میشه. حالا باید فایل فشرده وردپرس رو که توی مرحله قبلی دانلود کردید اینجا آپلود کنید.
وارد public_html بشید و بعد روی دکمه Upload کلیک کنید

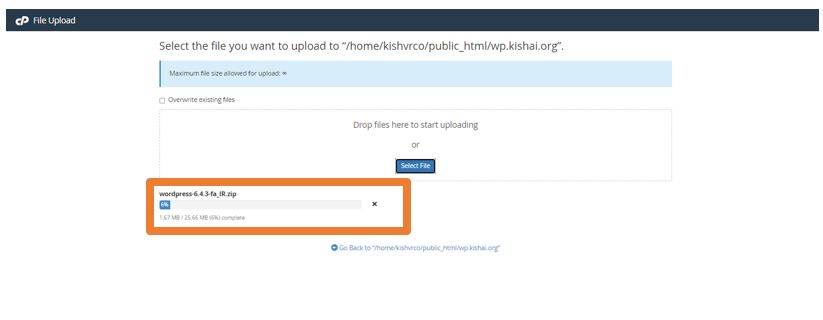
روی آپلود که کلیک کردید باید توی صفحهای که باز میشه فایل فشرده وردپرس رو از سیستم خودتون انتخاب کنید. برای این کار روی Select File کلیک کنید و توی این پنجره فایل وردپرس رو انتخاب کنید تا فرآیند آپلود شروع بشه.

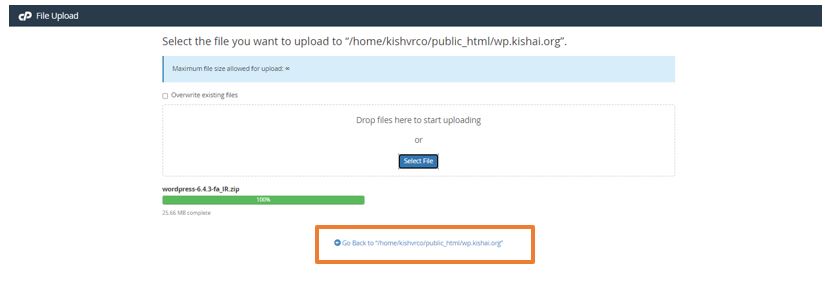
باید منتظر باشید تا فایل وردپرس روی هاست آپلود بشه و این نوار پیشرفت به 100 درصد برسه. بعد از تکمیل آپلود رو لینک Go Back to … کلیک کنید تا به همون پوشه public_html برگردید.

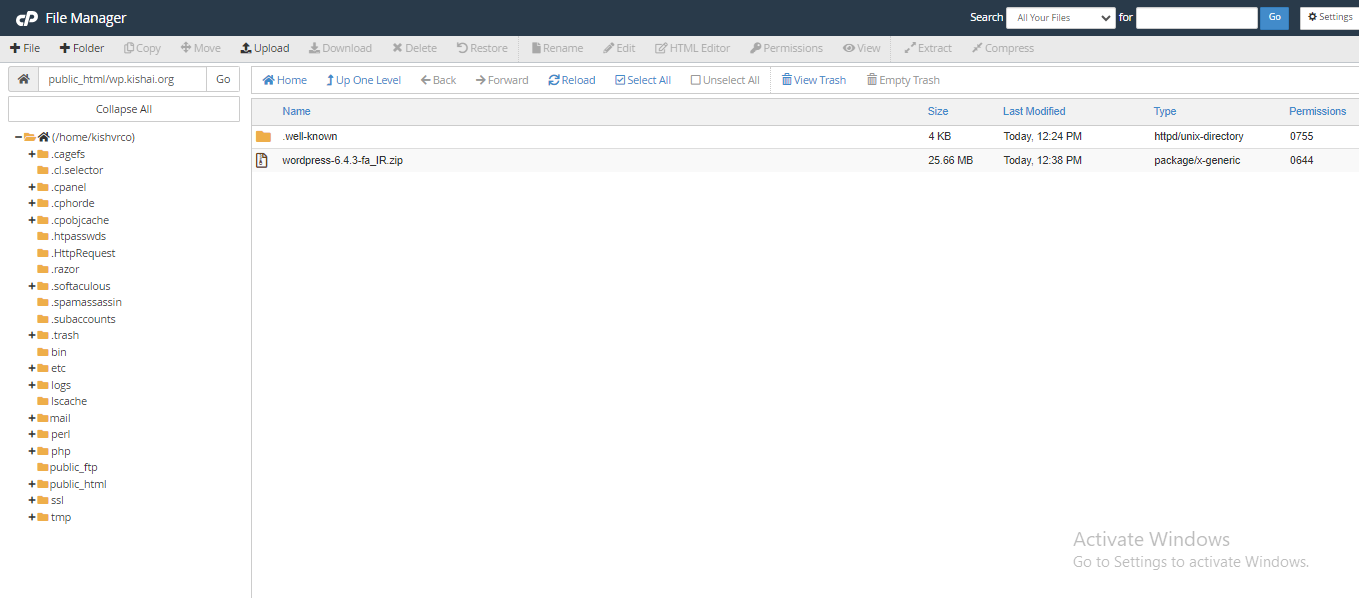
حالا باید مثل تصویر زیر فایل فشرده وردپرس رو توی پوشه public_html ببینید.

مرحله بعدی خارج کردن فایلها و پوشههای این فایل فشرده هستش برای این کار روی فایل فشرده وردپرس کلیک راست کنید و گزینه Extract رو انتخاب کنید. توی پنجرهای که ظاهر شده چیزی رو تغییر ندید و روی دکمه Extract files بزنید تا فایل از حالت فشرده خارج بشه.
همونطور که میبینید یه پوشه جدید به اسم wordpress ایجاد شده و محتویات فایل فشرده توی اون قرار گرفته (اگر این پوشه رو نمیبینید روی دکمه Reload کلیک کنید تا یک بار رفرش بشه.

حالا فایل فشرده رو با کلیک راست و Delete میتونید پاک کنید.
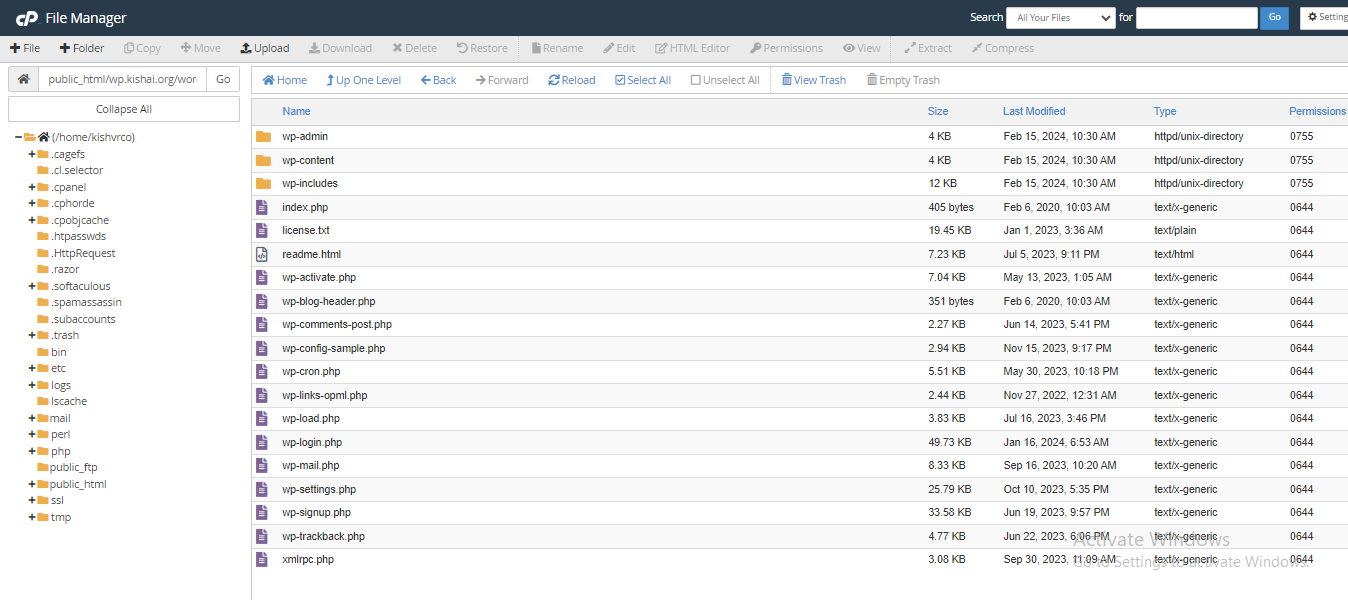
حالا باید محتویات پوشه wordpress رو منتقل کنید به پوشه اصلی یعنی public_html. برای این کار وارد پوشه wordpress بشید حتما فایلهایی مثل تصویر زیر رو باید مشاهده کنید اگر نمیبینید یک بار دیگه از اول این فرایند رو با دقت تکرار کنید.

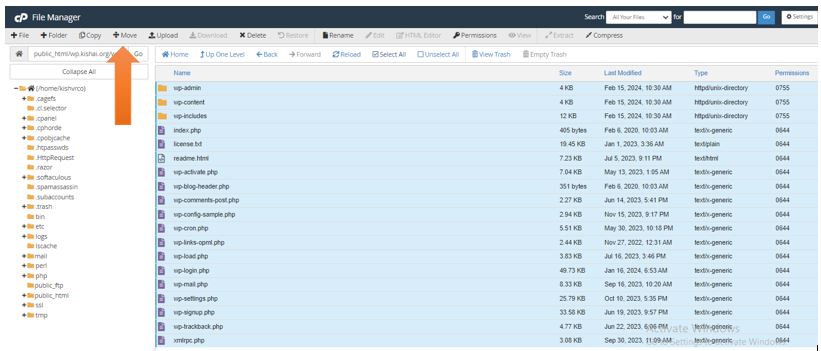
اگر فایلهای بالا رو میبینید روی دکمه Select All کلیک کنید تا همه پوشهها و فایلها انتخاب بشن بعد روی Move کلیک کنید.

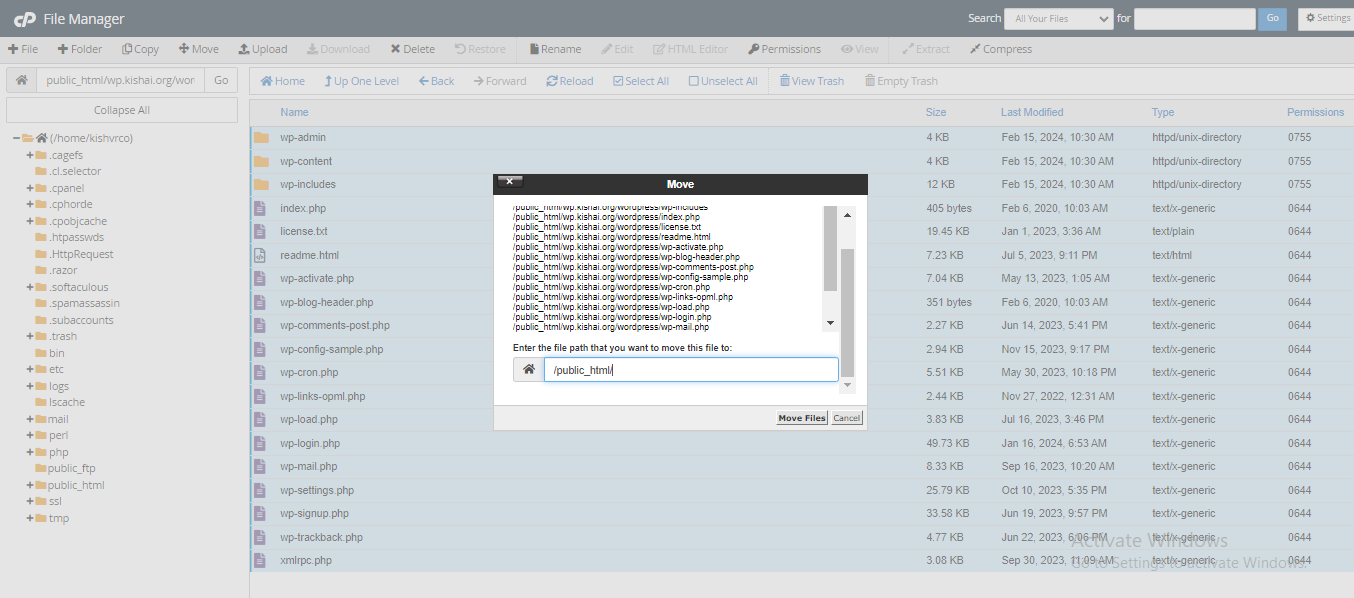
توی پنجرهای که باز میشه باید پوشه wordpress رو پاک کنید و فقط عبارت public_html توی کادر متنی آدرس موجود باشه. مثل تصویر زیر

با کلیک روی دکمه Move Files تمام پوشهها و فایلهای موجود توی این پوشه به یک مسیر قبلتر یعنی پوشه public_html منتقل میشن.
حالا محتویات پوشه public_html رو چک کنید تا از وجود پوشهها و فایلها توی این پوشه مطمئن بشید.
حالا میتونید وارد مرورگر بشید و آدرس دامنه خودتون رو توی قسمت Address Bar مرورگر وارد کنید تا به محتویات پوشه public_html دسترسی پیدا کنید و وارد مراحل نصب وردپرس بشید.
اگر تمام مراحل بالارو به درستی انجام داده باشید با وارد کردن آدرس سایتتون باید صفحهای شبیه به صفحه زیر رو مشاهده کنید:

اینجا روی دکمه بزن بریم! کلیک کنید تا مراحل نصب شروع بشه.

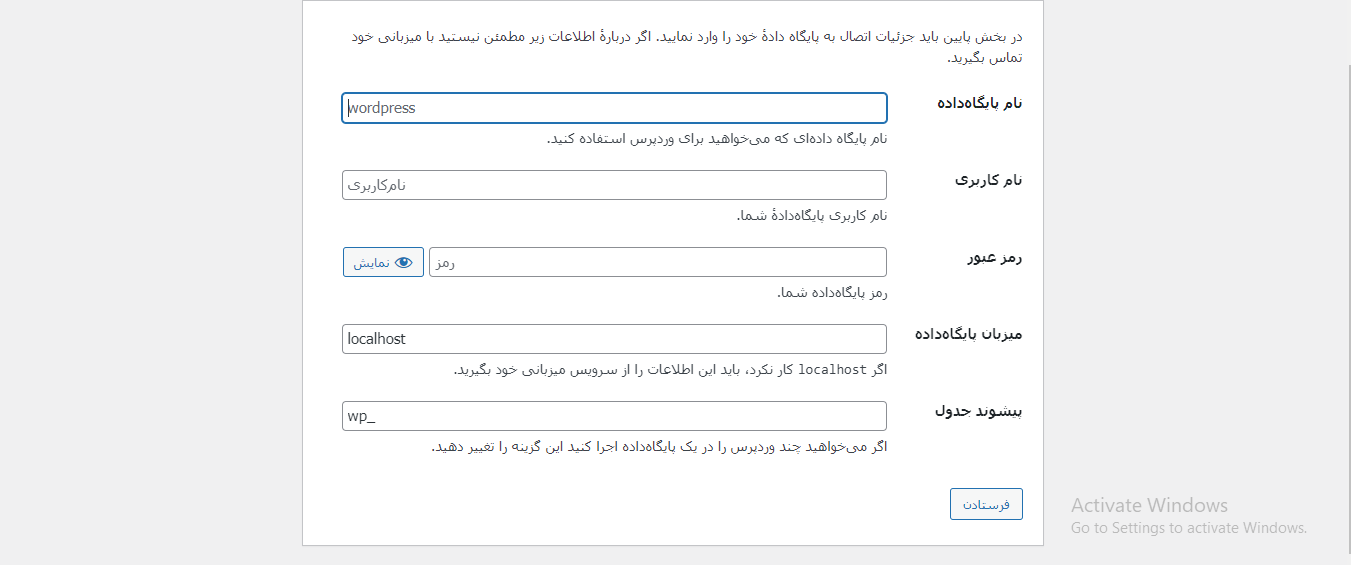
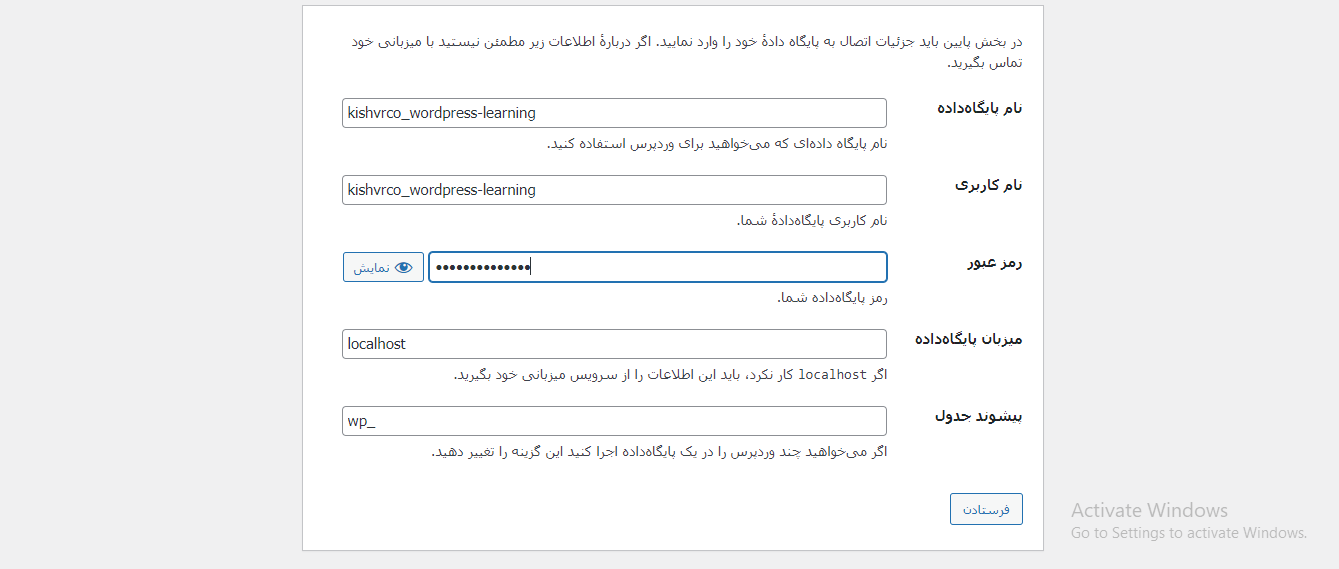
همونطور که توی تصویر بالا مشاهده میکنید باید اطلاعات پایگاه داده که توی درس اول این جلسه ساختیم اینجا وارد کنیم.
نام پایگاه داده، نام کاربری و رمز عبور رو که باید الان داشته باشید. دقت کنید که نام پایگاه داده و نام کاربری رو حتما با پیشوندش و به صورت کامل وارد کنید وگرنه توی مراحل بعدی به مشکل میخورید.

نام پایگاه داده، نام کاربری و رمز عبور رو با دقت وارد کنید و به فیلدهای میزبان پایگاه داده و پیشوند جدول دست نزنید. روی دکمه فرستادن کلیک کنید.
اگر اطلاعات رو به درستی وارد کرده باشید با کلیک روی دکمه فرستادن صفحهای شبیه به تصویر زیر مشاهده میکنید. این یعنی اتصال با پایگاه داده به درستی برقرار شده. اگر هم توی این فرآیند Error مشاهده کردید یک بار مراحل رو با دقت تکرار کنید اگر باز هم مشکل برطرف نشد توی گوگل اروری که گرفتید سرچ کنید و باز هم اگر مشکلتون برطرف نشد از طریق پشتیبانی سایت learn.kishai.org با ما در ارتباط باشید.

روی دکمه راهاندازی نصب کلیک کنید تا مراحل نصب ادامه پیدا کنه.
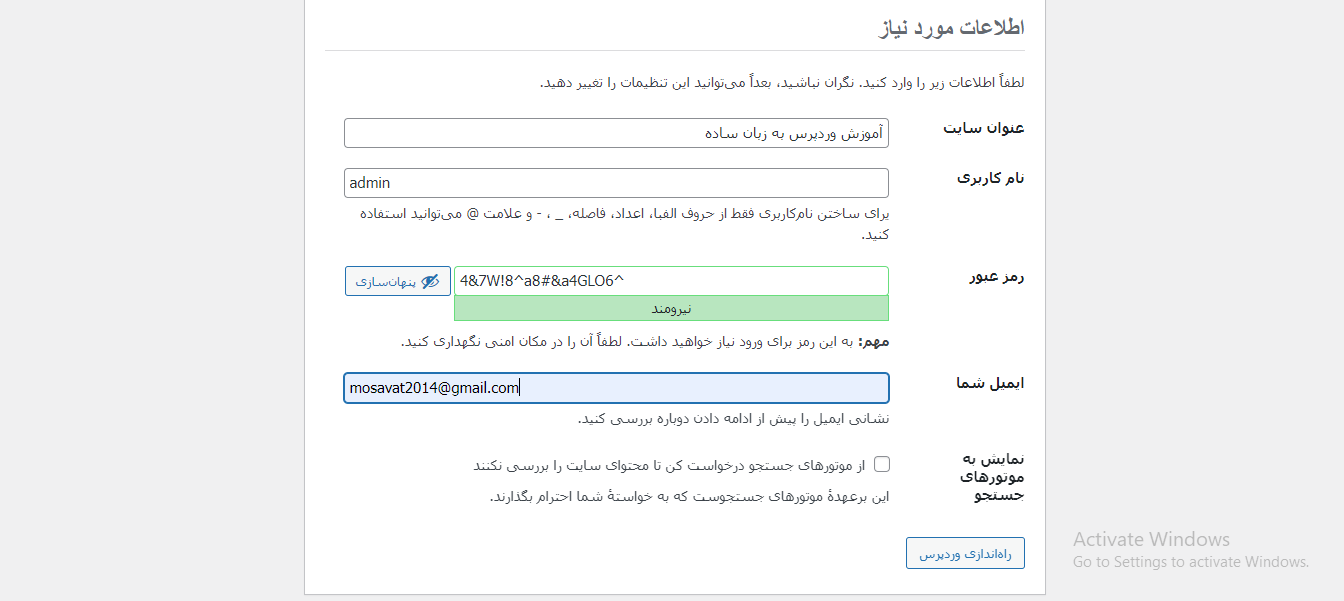
توی مرحله بعدی صفحهای مشابه تصویر زیر رو مشاهده خواهید کرد.

توی این صفحه یه عنوان مناسب برای سایتتون در نظر بگیرید (بعدا هم قابل تغییره)
یه نام کاربری برای ورود به پنل ادمین وردپرس در نظر بگیرید (این نام کاربری با نام کاربری پایگاه داده فرق میکنه و میتونید هر چیزی مثل کلمه admin یا اسم خودتون رو وارد کنید)
یه رمز پیچیده هم در نظر بگیرید که کسی نتونه هک کنه و وارد پنل ادمین سایت شما بشه.
یه ایمیل معتبر هم وارد کنید و دقت کنید که این ایمیل رو حتما بهش دسترسی داشته باشید چون باید توی مراحل بعدی لینکی که براش ارسال میشه تایید کنید.
اگه میخواید موتورهای جستجو مثل گوگل سایت شما رو کراول نکنه (یعنی به صفحات سایت شما دسترسی نداشته باشه و توی نتایج جستجو نمایش نده) روی عدم نمایش رو تیک بزنید.
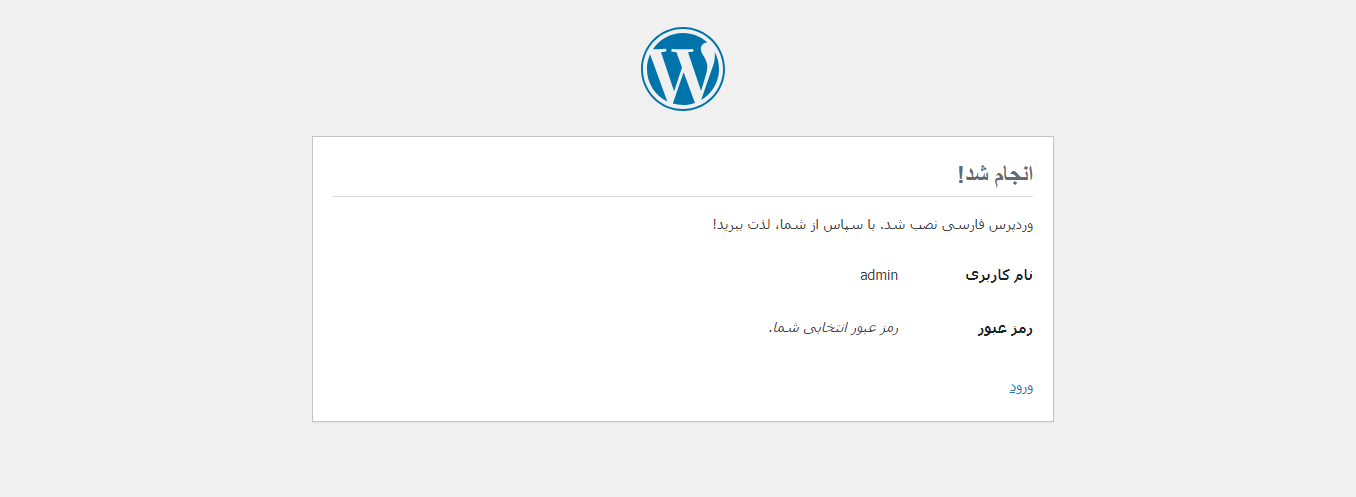
در نهایت روی دکمه راهاندازی وردپرس کلیک کنید تا پیغام تشکری شبیه به تصویر زیر مشاهده کنید.

برای ورود به پنل مدیریت وردپرس روی دکمه ورود بزنید تا به صفحه لاگین (وارد شدن) ارجاع داده بشید. صفحهای که باید نام کاربری و رمز عبوری که توی مراحل آخر در نظر گرفتید وارد کنید (دقت کنید که این نام کاربری و رمز عبور رو با نام کاربری و رمز عبور پایگاه داده اشتباه نگیرید)
اگر هم روی دکمه ورود کلیک نکردید نگران نباشید بعدا میتونید از طریق آدرس زیر به پنل مدیریت وردپرس خودتون مراجعه کنید:
Yourdomain/wp-admin
نام دامنه شما هر چی که هست یه اسلش بعدش بذارید و عبارت wp-admin رو تایپ کنید به این صورت میتونید به پنل مدیریت وردپرس خودتون دسترسی داشته باشید.
حالا آدرس سایت خودتون رو توی مرورگر وارد کنید تا ببینید وردپرس به صورت پیشفرض یه صفحهای رو داره به مخاطب نشون میده که قراره توی جلسات بعدی روی طراحی این صفحه و صفحات دیگه سایت کار کنیم.
ویدیوی جلسه سوم ویدئو
نصب وردپرس خام بدون قالب

انتخاب قالب
جزوه جلسه چهارم مقاله
انتخاب قالب
جلسه چهارم دوره طراحی سایت با وردپرس
سلام باز هم مثل همیشه براتون آرزوی بهترینهارو دارم. به جلسه چهارم آموزش وردپرس رایگان خوش اومدید. تا اینجا با انجام مراحل مختلف تونستید سیستم مدیریت محتوای وردپرس رو به صورت خام و اطلاعات پیشفرض اولیه که معمولا هم متون و تصاویر به دردنخور هستن روی هاست خودتون نصب کنید. از اینجا به بعد برای ادامه مسیرتون 2 راه پیش رو دارید. راه اول طراحی سایت به صورت دستی، راه دوم استفاده از قالبها. توی این جلسه قراره در مورد این 2 راه توضیحاتی رو به شما بدیم و راهنماییتون کنیم تا بهترین مسیر رو متناسب با موضوعی که میخواید براش سایت طراحی کنید انتخاب کنید.
درس اول: طراحی سایت به صورت دستی
توی این حالت همه چیز قراره خیلی زمانبر باشه و شاید برای ساختن یه سایت معمولی نیاز باشه که ماهها وقت بذارید چرا که هر سایتی بر اساس موضوعی که قراره استفاده باشه باید بخشهای مختلفی مثل صفحه اصلی، درباره ما، تماس با ما، منوها، محصولات، نوشتهها، سبد خرید و دهها بخش دیگه داشته باشه. اگر قرار باشه به صورت دستی همهی اینها رو بسازید مسلماً باید هم زمان زیادی رو براش در نظر بگیرید هم این که دانش رابط کاربری و تجربه کاربری یا UI/UX رو داشته باشید. شاید براتون سوال باشه که UI/UX چیه پس بیاید کمی در مورد این 2 تا موضوع مهم توضیح بدیم.
UI یعنی "رابط کاربری"، یعنی اون قسمت از یک وبسایت یا اپلیکیشن که ما باهاش در ارتباط هستیم. این شامل دکمهها، منوها، رنگها و هر چیز دیگهای که ما ببینیم و باهاش در ارتباط باشیم میشه.
حالا بیاین سراغ UX یعنی "تجربه کاربری". این موضوع بیشتر به احساس و تجربه کاربر از استفاده از یک وبسایت یا اپلیکیشن مربوطه مرتبطه. مثلاً زمانی که راحت و سریع به هدفتون برسید و حس کنید که همه چیز به راحتی و بدون دردسر اتفاق افتاده، این به خوبی نشون میده که UX خوبه.
وقتی که UI و UX خوب ترکیب بشن، یک تجربه فوقالعاده در اختیار کاربر قرار میگیره. به همین دلیل طراحان و توسعهدهندگان سعی میکنند با طراحی صحیح و مناسب، تا حد امکان تجربه کاربری راحت و دلپذیر برای ما ایجاد کنند.
طراحی سایت به صورت دستی به صورتی که واقعا کارآمد باشه و توی صنعت و موضوعی که قراره استفاده بشه بتونه کسبوکار شما رو متحول کنه نیازمند اینه که UI/UX رو کامل بلد باشید و یا از یه متخصص UI/UX بخواید که براتون این طرح رو آماده کنه و به صورتی چاپی یا در قالب یه عکس بهتون بده تا شما بتونید به کمک صفحهسازهای وردپرس این صفحات رو طراحی کنید.
درس دوم: HTML – CSS – JavaScript
در صورت طراحی سایت به صورت دستی نیازه که کمی با این مفاهیم هم آشنایی داشته باشید که در ادامه هر کدوم رو توضیح میدم:
HTML
خب HTML یعنی چی؟! بزارید با لحنی ساده و عامیانه براتون توضیح بدم.
HTML مخفف "HyperText Markup Language" هست. البته اسمش کمی ترسناک به نظر میاد، اما در واقع یک زبان ساده و خیلی هم دوستداشتنیه. این زبان، اساساً یک زبان نشانهگذاریه که به وبسایتها شکل و ساختار میده.
خب، به زبون ساده بگم. هر وقت یک وبسایت باز میکنید و اون تصاویر، متنها، دکمهها و هر چیز دیگهای رو میبینید، اینها همه با کمک HTML ساخته شدن.
HTML مثل یک سازنده است. تو برنامههای تلویزیونی میبینید که یک خونه رو از ابتدا ساخته میکنن؛ خب، HTML همون کار رو برای وبسایتها انجام میده. هر چیزی که توی یک صفحه وب میبینید، با یک سری از دستورات و تگهای HTML ساخته میشه. مثلاً تگ `<p>` برای نوشتن متن، `<img>` برای قرار دادن تصاویر و ... استفاده میشه.
در کل، HTML یکی از اولین گامهاییه که برنامهنویسان وب باهاش شروع میکنند. پس اگر دوست دارید به دنیای وب وارد بشید، اولین چیزی که باید یاد بگیرید HTML هست. خوشحالیش اینه که خیلی سخت نیست و با یکم تمرین راحت میتونید باهاش دوست بشید و وبسایتهای خودتون رو بسازید!
CSS
CSS یعنی "Cascading Style Sheets"، که در واقع یک زبان هست که برای زیبایی دادن به وبسایتها استفاده میشه. وقتی ما یک وبسایت رو باز میکنیم و میبینیم که اون زیبا و آراسته است، اینها همه به کمک CSS اتفاق افتاده.
حالا تصور کنید وبسایتها بدون CSS باشند. اونجا یه جورایی شبیه به یک صفحه متن خالص میشه، بدون رنگهای جذاب، بدون فونتهای خوب، بدون هیچ حالت و جلوهای. حالا CSS میاد به کمک میاد و به اون وبسایت شخصیت میبخشه.
به عبارت ساده بگم، CSS مسئول زیبایی و ظاهر وبسایتهاست. با استفاده از دستورات و تنظیمات CSS، میتونیم رنگها، فونتها، حاشیهها و... رو تعیین کنیم. مثلاً با یک دستور ساده میتونیم تمام متنها رو به یک رنگ جذاب تغییر بدیم.
مهمترین نکته اینه که با یادگیری چند تا دستور اساسی CSS، میتونید به وبسایت خودتون یک زندگی جدید ببخشید و اونو به یک جای خوشگل و دلچسب تبدیل کنید.
JavaScript
جاوااسکریپت یک زبان برنامهنویسیه که در مرورگرها اجرا میشه و به وبسایتها امکان اجرای دستورات پویا و تعاملی رو میده. خب، با یه مثال ساده شروع میکنیم. وقتی توی یک وبسایت دکمهای رو میزنیم و چیزی اتفاق میافته، این احتمالاً به کمک جاوااسکریپته.
یکی از قابلیتهای جذاب جاوااسکریپت اینه که میتونه صفحات وبسایت رو بدون نیاز به رفرش کردن، به روز کنه. به عنوان مثال، وقتی توی یک شبکه اجتماعی یک نظر جدید ثبت میشه، این بدون اینکه صفحه رو دوباره بخواهیم بارگذاری کنیم، نمایش داده میشه - این همه کار به اختصار با جاوااسکریپت انجام میشه!
حتی اگه نمیخواهید برنامهنویس شید، با یادگیری چند تا دستور ساده جاوااسکریپت میتونید توی سایت خودتون تغییراتی اعمال کنید. مثلاً میتونید یک پاپاپ باکس باعث بشید که وقتی کاربر روی یک دکمه کلیک میکنه، یک پیغام ظاهر بشه.
پس جاوااسکریپت یکی از دستاوردهای باحال دنیای وبه و با یادگیری ابتدایی اون، میتونید وبسایتتون رو به یک مکان فعال و پویا تبدیل کنید.
حتما با شناختن این 3 تا مفهوم حسابی استرس بهتون دست داده ولی اصلا نگران نباشید قراره بتون راه دومی رو یاد بدم که بتونید بدون نیاز به داشتن اطلاعات زیادی در مورد این موارد و کلی مفهوم سخت و پیچیده دیگه، یه سایت کاملا کاربردی راهاندازی کنید.
درس سوم: استفاده از قالبهای آماده
اگه فکر میکنید که برای ساخت یک وبسایت وردپرسی باید برنامهنویس حرفهای باشید، تا حد زیادی میتونم بگم که دارید اشتباه میکنید.
اول از همه بیاین بپذیریم که وقت مهمه و نه همیشه ما وقت داریم تا از اول شروع به ساخت یک وبسایت کنیم. قالبهای آماده وردپرس مثل سایتهای آمادهای هستند که شما میتونید براحتی ازشون استفاده کنید و به سرعت یک وبسایت جذاب و حرفهای ولی متناسب با نیازهای خودتون بسازید و به مرور زمان اون رو شخصیسازی کنید.
خوبی استفاده از قالبهای آماده چیه؟ اول از همه، زمان. شما نیازی ندارید هر چیز رو از اول بسازید. این قالبها بیشترین کارها رو براتون انجام دادند، از اسلایدرهای جذاب گرفته تا بخشهای مختلف مثل نمونهکارها یا دربارهما، سربرگها، پاورقیها، محصولات، سبد خرید و...
یکی دیگه از مزایای استفاده از این قالبها، طراحی حرفهای و زیباست. اکثر این قالبها توسط طراحان حرفهای طراحی شدند و شما فقط کافیه که بر اساس سلیقهی خودتون اونو تنظیم کنید. البته اینم فراموش نکنید که با انتخاب یک قالب مناسب، حتما بعدش هویت و سبک خودتون رو روی وبسایت تحمیل کنید و به مرور زمان اون رو شخصیسازی کنید.
حالا بیا ببینیم چطور میتونید با چند کلیک، سایت وردپرسی زیبا و کاربردی بسازید.
1. انتخاب قالب
اولین قدم، انتخاب یک قالب زیباست. وردپرس دارای مارکتهای زیادی برای خرید قالبهاست. معمولا قالبها به این شکل عرضه میشن که اول میتونید به صورت رایگان اونهارو نصب کنید و از امکانات محدودی استفاده کنید و بعد برای استفاده دائمی و بدون محدودیت از تمام امکانات قالب باید لایسنس اون رو خریداری کنید. به روشهای مختلفی میتونید قالب تهیه کنید که توی درس بعدی بهش میپردازیم.
2. نصب و فعالسازی
بعد از انتخاب، قالب رو دانلود کنید و از بخش "پوستهها" در وردپرس، اون رو نصب و فعالسازی کنید. البته توی مخزن وردپرس هم یه سری قالب هست که توی بخش پوستهها میتونید اونها رو مشاهده و از همونجا نصب و فعالسازیش کنید.
3. تنظیمات اولیه
بعد از فعالسازی، نوبت به تنظیمات اولیه میرسه. تنظیمات اولیهای مثل رنگها، فونتها و لوگو رو میتونید از بخش تنظیمات قالب انجام بدید.
4. سفارشیسازی قالب
با استفاده از ویژگیهای سفارشیسازی وردپرس، قالب سایت رو به سلیقه خودتون ویرایش کنید. میتونید بسته به نیازهاتون اقداماتی مثل اضافه کردن ویجتها یا تغییرات در منوها رو انجام بدید.
5. افزونهها
افزونههای وردپرس که همون پلاگینها هستند، بهترین دوستانتون میشن. با نصب افزونههای مورد نیاز، قابلیتهای سایتتون افزایش پیدا میکنه و امکانات زیادی به سایتتون اضافه میشه که توی درسهای بعدی چند مورد از پرکاربردترین افزونهها رو بهتون معرفی میکنم و اونها رو آموزش میدم.
6. ویرایش محتوا
حالا که ساختار سایتتون آمادهست، نوبت به محتوا میرسه. محتواهایی مثل محصولات، نوشتهها، فرمها، صفحات و... که میتونن شامل متن، تصویر، ویدیو و صدا باشن.
7. آزمایش و بهبود
قبل از اینکه سایتتون رو به بازار معرفی کنید، حتماً یک نگاه کلی بهش بندازید. با مشاهده و تست کارکرد صفحات مختلف، ممکنه به مشکلاتی برخورد کنید که باید برطرف بشن.
درس چهارم: انتخاب قالب
برای انتخاب قالب بهتره که اول یه تحلیل کاملی از موضوعی که میخواید براش سایت طراحی کنید توی یه فایل Word آماده کنید و نیازهای کاربر رو تا حد ممکن بررسی کنید. یه سری نیازها توی همه موضوعات مشترکه و یه سری نیازها هم بسته به موضوع فعالیت شما باید به صورت خاص و سفارشی بررسی بشه. مثلا بیاید سناریوی یه سایت بستر درج آگهی رو با هم بررسی کنیم:
سایت بستر درج آگهی
فرض کنید میخواید یه سایت بستر درج آگهی مثل دیوار بزنید برای این سایت باید موارد زیر رو در نظر بگیرید:
توی سایت بستر درج آگهی یه دسته از افراد قراره بیان آگهی درج کنن و یه دسته دیگه بیان اون آگهیها رو مشاهده کنن و در صورت نیاز با صاحب آگهی تماس بگیرن. پس اولین چیزی که نیاز دارید سیستم ثبتنام آگهیدهندهست. برای این کار شما به صفحاتی مثل عضویت، ورود، ویرایش پروفایل و... دارید. همینطور یه صفحه نیاز دارید که افراد بعد از ثبتنام بتونن آگهی مورد نظر خودشون رو تولید کنن. این صفحه باید شامل عنوان آگهی، توضیحات، تصویر، شماره تماس و... باشه.
با توجه به اینکه احتمالا آگهیها قراره توی دستهبندیهای مختلفی تولید بشن باید حتما به فکر دستهبندی آگهی هم باشید. مثلا توی یه سایت درج آگهی مربوط به کالاهای الکترونیکی نیازه که دستههایی مثل کامپیوتر، موبایل، لوازم جانبی و... داشته باشید.
حالا که آگهی توسط دسته اول درج شد باید صفحهای داشته باشید که این آگهیها رو نمایش بده. این صفحه باید قابلیت فیلتر کردن هم داشته باشه تا افراد بتونن بر اساس دستهبندی، قیمت، محله و... آگهیها رو فیلتر کنن و آگهی مورد نیاز خودشون رو پیدا کنن.
هر آگهی باید یه صفحه تکی داشته باشه تا افراد توی لیست آگهی وقتی روی عنوان یا عکس آگهی کلیک کردن بتونن وارد صفحه آگهی مورد نظرشون بشن و توضیحات و تصاویر و... رو ببینن. یه دکمه تماس هم باید توی این صفحه باشه که اگر کسی خواست بتونه با آگهیدهنده تماس بگیره.
این یه سناریوی ساده و خلاصه از یه سایت بستر درج آگهی بود. البته همونطور که گفتم یه سری نیازها توی تمام سایتها یکسانه مثل صفحه اصلی، صفحه درباره ما، صفحه تماس با ما، سربرگ، منو، پاورقی و...
پیشنهاد میکنم قبل از انتخاب قالب با یه سرچ درست یه سر به سایتهای رقیب و مشابه خودتون بزنید و ببینید از چه بخشهایی تشکیل شدن.
هر چقدر بیشتر سایتهای رقیب رو ببینید بینش بهتری برای ادامه مسیر پیدا میکنید.
بعد از اینکه حسابی در مورد موضوع فعالیت خودتون تحقیق کردید و مطلب نوشتید حالا وقتشه دنبال یه قالب مناسب توی بازارهای فروش قالب بگردید. با توجه به تجربه 12 ساله من توی راهاندازی سایتهای وردپرسی و راهاندازی بیش از 100 سایت، توی منوی وبسایت دپارتمان آموزشی انجمن هوش مصنوعی کیش یه گزینه به اسم قالب و افزونه براتون گذاشتم که با کلیک روی اون به بهترین سایت فروش قالب و افزونه ارجاع داده میشید. من همیشه بهترین سایت رو اینجا بهتون معرفی میکنم که هم از نظر قیمت هم کیفیت و هم پشتیبانی بهترین خدمات رو بهتون میده. پس سعی کنید همیشه برای خرید قالب و افزونه از طریق این گزینه اقدام کنید.
ویدیوی جلسه چهارم ویدئو
انتخاب قالب

صفحات وب / نصب قالب
جزوه جلسه پنجم مقاله
صفحات وب / نصب قالب
جلسه پنجم آموزش وردپرس رایگان
سلام امیدوارم حالتون عالی باشه. به جلسه پنجم آموزش وردپرس رایگان خوش اومدید. حالا که تمام مراحل نصب رو به درستی انجام دادید و وردپرس رو روی هاست خودتون نصب کردید دیگه وقتشه که به راهاندازی سایت بپردازیم و خیلی حرفهای صاحب یک وبسایت کاربردی و پربازدید بشید. توی این جلسه اول یه توضیحی در مورد صفحات وب و بخشهای مهم اون میدیم و توی درس بعدی قالب مورد نظر خودمون رو نصب میکنیم.
درس اول: انواع صفحات وب
اول از هر چیز باید بدونید که هر وبسایتی تشکیل شده از تعداد زیادی فایل که بعضی از اونها شامل کدها و تنظیماتی هستن که فعلا ما باهاشون کاری نداریم. اما فایلهایی که ما توی این دوره باهاشون زیاد در ارتباط هستیم، صفحات وب هستن. هر وبسایتی از دهها، صدها، هزاران و گاهی میلیونها صفحه که این صفحات در کنار هم تشکیل یک وبسایت رو میدن. بعضی از این صفحات موقع نصب و فعالسازی قالب روی وردرپس شما به صورت خودکار ایجاد میشن و بعضی از اونها رو شما بسته به نیاز خودتون ایجادشون میکنید.
مثلا بیاید یه وبسایت فروشگاه اینترنتی رو با هم بررسی کنیم ببینیم این وبسایت میتونه شامل چه صفحاتی باشه. همیشه هر وبسایتی یه صفحه اصلی داره که بهش Index هم گفته میشه.
صفحه اصلی
این صفحه زمانی به کاربر نمایش داده میشه که دامنه شما توی مرورگر وارد میشه. مثلا با وارد کردن آدرس www.digikala.com وارد صفحه اصلی یا همون index فروشگاه اینترنتی دیجیکالا خواهید شد.
صفحه درباره ما
معمولا همۀ وبسایتها غیر از صفحه اصلی یه صفحه دارن به نام "درباره ما" که توش اطلاعاتی رو در مورد برند، تاریخچه، خدمات، محصولات، مزایای رقابتی و... مینویسن. مثلا با ورود به لینک https://about.digikala.com/ میتونید اطلاعات کامل و جامعی رو در مورد برند دیجیکالا، اهداف و مأموریتها، ساختار سهامداری، آدرس دفاتر و شعبات و... رو مشاهده کنید.
صفحه تماس با ما
یکی از صفحات مشترک بین اکثر وبسایتها، صفحه تماس با ما هستش. این صفحه هم شامل راههای ارتباطی مثل شماره تلفن، آدرس، شبکههای اجتماعی و... هستن
صفحه فروشگاه/خدمات
یکی دیگه از صفحات مشترک، صفحهای هستش که توی این لیست خدمات یا محصولات شما نمایش داده میشه و کاربر میتونه با انتخاب هر محصول/خدمت وارد یک صفحه دیگه بشه که در مورد اون خدمت یا محصول توضیحات مختلفی داده شده و امکان خرید وجود داره.
صفحه تکی محصول/خدمت
توی این صفحه جزئیات کاملی از یک محصول یا خدمت مشخص نوشته شده و معمولا یه دکمه به نام افزودن به سبد خرید یا ثبتنام یا هر چیزی که مربوط به اون کسبوکار باشه وجود داره تا مشتری یا مخاطب بتونه اقدام مورد نظرش رو انجام بده.
صفحات دستهبندی محصول/خدمات
از اونجایی که معمولا تعداد محصولات یا خدمات یه وبسایت زیاد هستن و برای دسترسی راحتتر مشتریها، محصولات و خدمات به دستههای مختلفی تقسیم میشن. مثلا توی یه فروشگاه اینترنتی لوازم خانگی میشه لوازم رو به شکل "آشپزخانه"، "کالای دیجیتال"، "بهداشتی" و... تقسیمبندی کرد. هر دستهبندی یه صفحه مجزا برای خودش داره که محصولات اون دسته توش نمایش داده میشن.
صفحه بلاگ
یکی از کارهایی که برای هر وبسایتی باید انجام بشه تولید محتوای متنی، تصویری، ویدیویی هستش. این محتواها معمولا با هدف رفع نیازهای مشتری، راهنمایی استفاده از محصولات، مقایسهها و... تولید میشن و توی بخش بلاگ که به اون وبلاگ، blog، نوشتهها، دانستنیها یا هر اسم دیگهای هم گفته میشه. شما هر چی دوست داشتید اسمشو بذارید ولی ما برای معرفیش از عبارت بلاگ یا نوشتهها استفاده میکنیم. توی این صفحه تمامی محتواها به صورت یکجا و صفحهبندی شده قابل نمای هستن.
دستهبندی بلاگ
محتواها هم میتونن مثل محصولات یا خدمات شما دستهبندی بشن. مثلا یه فروشگاه اینترنتی میتونه دستههایی مثل راهنمای محصول، مقایسه، تجربیات خریداران و... رو توی نوشتههای خودش داشته باشه. این دستهبندیها هم هر کدوم یه صفحه مجزا دارن.
صفحه تکی نوشته
این صفحه هم مثل صفحه تکی محصول میمونه و توش متن، ویدیو، تصویر یا هر چیز دیگهای که بنویسید وجود داره و مشتری یا مخاطب شروع به مطالعه اون میکنه.
دیگر صفحات
هر کسبوکاری بسته به نیاز خودش میتونه صفحات دیگهای هم داشته باشه و میتونید با مشورت در مورد کسبوکارتون با ما نیازهای اون رو متوجه بشید.
درس دوم: بخشهای مختلف صفحات وب
هر صفحه وب شامل بخشهای مختلفی هستش که توی این درس در موردشون توضیح میدیم:
سربرگ (Header)
سربرگ یا همون هدر، اون بخشیه که همیشه بالای صفحههای وب میبینی. توش چیزهای مهمی مثل لوگوی سایت، منوی ناوبری (همون لینکها که میتونی برای رفتن به صفحات دیگه استفاده کنی)، و ابزارهای جستجو قرار میگیرن. فکرشو بکن، لوگو مثل نشونهی خود سایته، یه جورایی مثل پرچمه که بهت نشون میده که داری کجا هستی! منوی ناوبری هم مثل نقشهی راهیه که به سرعت میتونی به جایی که میخوای بری برسی. و اگه چیز خاصی میخوای پیدا کنی، ابزار جستجو هم همونجاست که میتونی برای پیدا کردن سریعتر بهش استفاده کنی.
همچنین، اونجا ممکنه چیزهای دیگهای مثل اطلاعات تماس، لینک به شبکههای اجتماعی، یا اطلاعات مهم دیگهای هم قرار بگیرن. مهمترین نکته اینه که سربرگ بهت کمک میکنه سریع و راحت توی سایت حرکت کنی و به چیزی که دنبالش هستی دسترسی پیدا کنی. حالا این سربرگ که معمولا توی تمام صفحات تکرار میشه باید طوری طراحی بشه که کاربر به راحتی بتونه به هر صفحهای نیاز داشت از همونجا دسترسی پیدا کنه.
پاورقی (Footer)
پاورقی، اون پایین صفحه سایت که همیشه داره! اون قسمت که اگه توی صفحه به پایین بری، پیداش میکنی. معمولاً لینکهای مختلفی توش هست، مثل "دربارهی ما"، "تماس با ما"، "شرایط و ضوابط" و اینا. مهمترین اطلاعاتی که ممکنه بخوای درباره سایت یا شرکت بدونی، تو این قسمت قرار میگیره.
همچنین، اونجا اطلاعاتی درباره حق نشر و حقوق معنوی هم قرار میدهن. یعنی مثلاً اگه میخوای مطالب رو که توی اون سایت هست رو استفاده کنی، باید اجازه بگیری یا به اطلاعاتی که اونجا میبینی احترام بزاری. به عبارت دیگه، این قسمت طوری طراحی شده که کمک کنه تا کاربرا بتونن با اطمینان بیشتر از سایت استفاده کنن و با قوانین و مقررات اون آشنا بشن.
سایدبار (sidebar)
سایدبار یا نوار کناری یه چیزی شبیه به هدر و فوتره که تو سمت راست یا چپ صفحه وب قرار میگیره. تو این نوار معمولاً چیزهای مختلفی پیدا میشه، مثل لینکهایی که میتونی روشون کلیک کنی و به صفحات دیگه بری، یا اطلاعات کوچیکی که بهت نشون میده. مثلاً ممکنه لوگوی سایت یا لینک به صفحه اصلی رو ببینی یا حتی تبلیغات کوچولویی که واسه تو نشون داده شده.
سایدبار مثل دوست دست راست یا چپته که همیشه کمکت میکنه. میتونه لینکهای مهمی که بهشون نیاز داری رو داشته باشه، یا حتی اخبار جدید و مهم سایت رو بهت نشون بده. گاهی وقتا اطلاعات ارتباطی مثل آدرس یا شماره تماس هم توش قرار میدهن که اگه دنبال چیزی بودی راحت پیداش کنی. از این نظر سایدبار واسه یادآوری کاربرها و دسترسی سریع به اطلاعات خیلی مفیده.
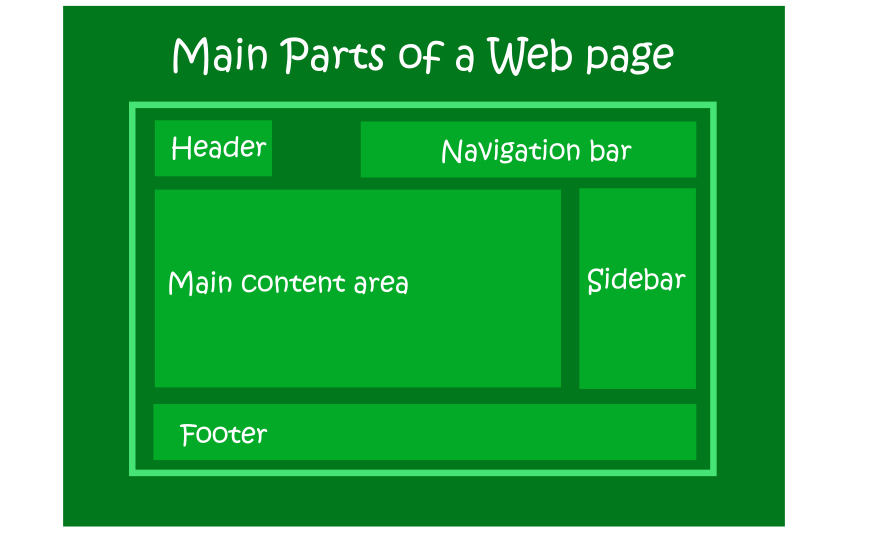
بدنه (body)
بخشهای قبلی معمولا توی خیلی از صفحات یکسان هستن اما بدنه یا body توی هر صفحه مربوط به همون صفحه هستش. مثلا اگر توی صفحه تماس با ما باشید، این صفحه یه هدر، فوتر و سایدبار داره که توی تقریبا تمام صفحات سایت تکرار شده؛ اما اطلاعات اصلی مربوط به صفحه تماس با ما توی body یا همون بدنه قرار میگیره. توی تصویر زیر میتونید نمای یک صفحه وب رو ببینید:

نکته: عبارت main content area معادل همون body هستش
یکی از کارهایی که قالبهای آماده وردپرس برای شما انجام میدن، آماده کردن این بخشها توی تمام صفحات شماست که باعث میشه کلی توی زمان شما صرفهجویی بشه تا بتونید زمان بیشتری رو به مارکتینگ اختصاص بدید.
درس سوم: نصب پوسته (قالب)
همونطور که توی درسهای قبلی گفتم میتونید از قسمت منوی سایت، گزینۀ قالب و افزونه رو بزنید و وارد بهترین سایت خرید قالب و افزونه توی اون دوره بشید. به این صورت میتونید خرید قالب مدنظرتون رو انجام بدید. البته قالبهای رایگان هم میتونید پیدا کنید که اگر قصد استفاده تجاری و واقعی از سایتتون رو دارید پیشنهاد نمیکنم که از قالبهای رایگان استفاده کنید چون بعدها به مشکل میخورید.
اما توی این بخش نصب قالبهای رایگان رو هم بتون میگم. آمادهاید؟ بزن بریم برای نصب پوسته
برای اینکار اول باید وارد صفحه پیشخوان وردپرس بشید. برای ورود به پیشخوان اسم دامنه خودتون به همراه /wp-admin رو توی آدرسبار مرورگرتون وارد کنید. مثل آدرس زیر:
این صفحه مدیریتی شماست و همیشه با زدن این آدرس میتونید وارد پیشخوان مدیریتی خودتون بشید پس پیشنهاد میکنم این صفحه رو توی مرورگر خودتون بوکمارک کنید که هر بار نیاز نباشه آدرس رو وارد کنید.
از اونجایی که این صفحه جزو صفحات محافظتشده سایت شماست و هر کسی نباید بهش دسترسی پیدا کنه پس نیاز به لاگین کردن داره. به همین خاطر باید نام کاربری و رمز عبوری که موقع نصب وردپرس انتخاب کردید وارد کنید. اگر هم یادتون نیست میتونید روی فراموشی رمز بزنید تا لینک تغییر رمز براتون ایمیل بشه (توی مرحله نصب وردپرس گفتم که ایمیل خیلی مهمه).
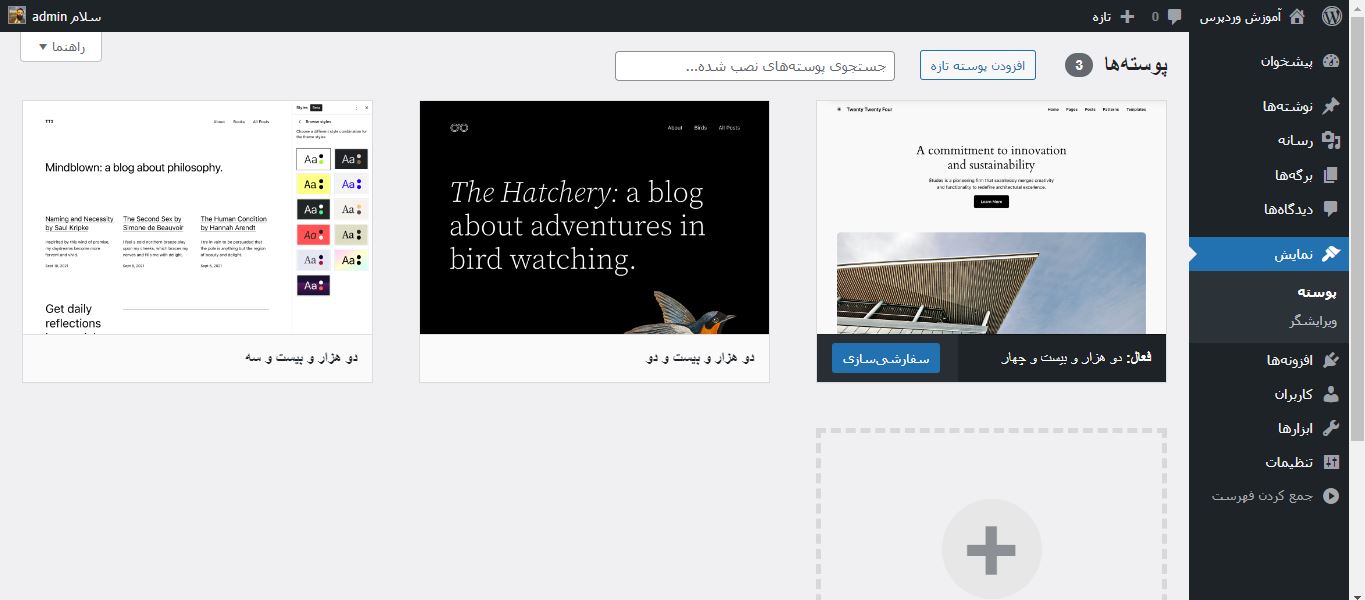
از منوی سمت راست منوی "نمایش" رو باز کنید و زیرمنوی "پوسته" رو انتخاب کنید. وارد صفحهای مثل صفحه زیر میشید:

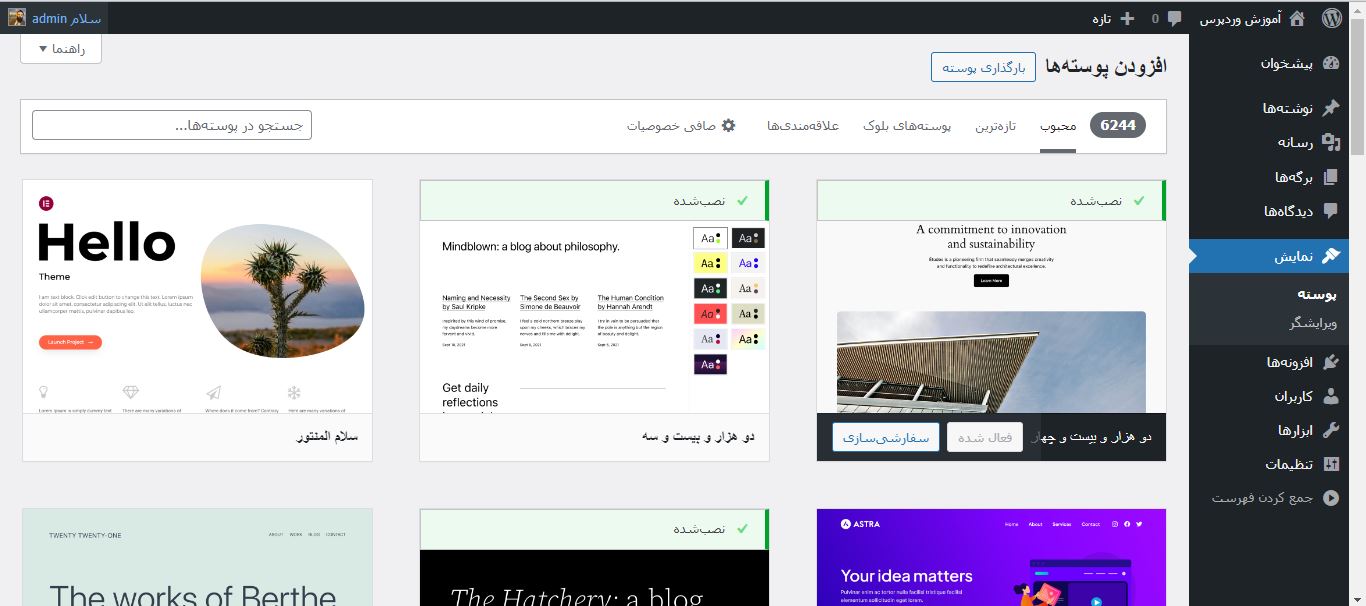
توی این صفحه لیست پوستههای موجود خودتون رو میبینید. این پوستهها معمولا با نصب وردپرس به صورت پیشفرض نصب میشن. با کلیک روی دکمه افزودن پوسته تازه، وارد مخزن پوستههای وردپرس میشید که و میتونید توی این مخزن سرچ کنید و مستقیم نصب و فعالسازی رو انجام بدید. اکثر این پوستهها پولی هستن ولی همشون نسخه رایگان هم دارن که امکانات بسیار محدودی داره. البته ما قرار نیست نصب قالب رو از این طریق انجام بدیم و قراره با حرید قالب مدنظرمون از بهترین مارکتهای قالب ایرانی، اونها رو نصب کنیم.

همونطور که توی جلسات قبلی گفتیم شما میتونید با مراجعه به سایت https://www.learn.kishai.org وارد منو بشید و گزینه قالب و افزونه رو پیدا کنید. با کلیک روی این گزینه توی هر دوره زمانی وارد بهترین بازار ایرانی و فارسیزبان خرید قالب و افزونه وردپرسی (از نظر قیمت، کیفیت و پشتیبانی) میشید.
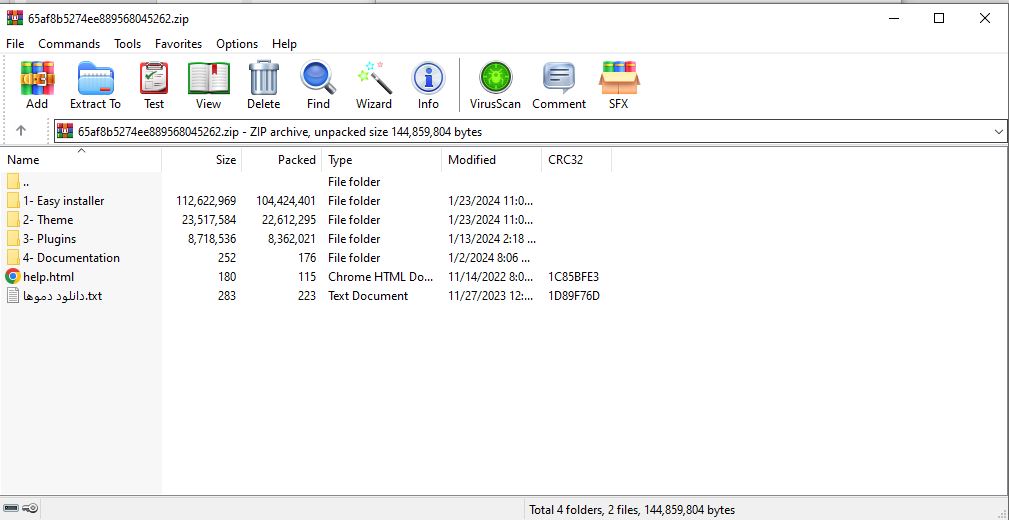
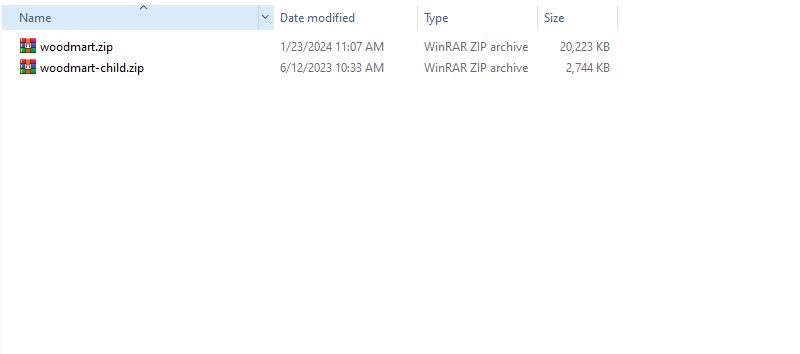
حالا که قالب مدنظر خودتون رو خریداری و از سایت مربوطه دانلودش کردید میتونید توی همین صفحه با کلیک روی دکمه بارگذاری پوسته، قالب مدنظر خودتون رو نصب کنید. البته در مورد فایلی که دانلود کردید نکتهای وجود داره و اونم اینه که حتما باید دقت کنید که فایل زیپ درست رو بارگزاری کنید. معمولا وقتی قالبی رو دانلود میکنید یه فایل زیپ در اختیار شما قرار میگیره به شکل زیر:

این صفحه، محتویات قالب وودمارت هستش که من از یکی از فروشگاههای قالب خریدم و دانلود کردم. گزینه اول Easy installer هستش که فعلا باهاش کاری نداریم. دومی گزینه Theme هستش که ما باهاش قراره کار کنیم. گزینه Plugins افزونههایی هستن که باید نصب کنیم و پوشه بعدی هم راهنمای این قالبه.
اول، فایلی که دانلود کردید که از حالت زیپ خارج کنید و وارد پوشه Theme بشید. قالب وودمارت 2 تا قالب داره به شکل زیر:

اولی woodmart قالب اصلی و دومی قالب فرزند woodmart-child هستش که باید هر دو رو نصب کنید. (شاید قالبی که شما خریداری کردید فقط یک قالب مادر داشته باشه). هر تعداد که فایل زیپ اینجا بود باید از قسمت پوسته وردپرس نصبش کنید.
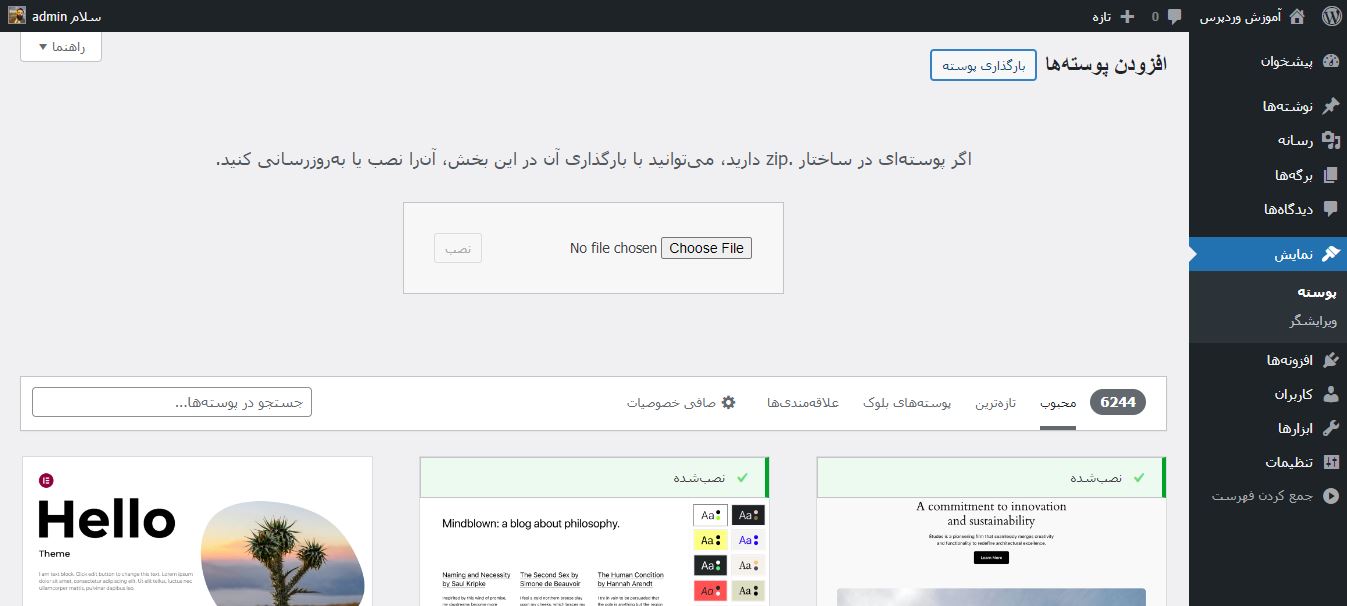
بعد از اینکه توی منوی نمایش/پوسته توی پیشخوان وردپرس وارد شدید روی گزینه افزودن پوسته تازه و بعد روی دکمه بارگذاری پوسته کلیک کنید.

روی گزینه Choose File کلیک کنید و فایل قالب مدنظرتون رو که بعد از دانلود از پوشه Theme به دستش آوردید اینجا وارد کنید و روی دکمه نصب کلیک کنید. باید کمی منتظر بمونید تا فایل شما نصب بشه.
مشکل حجم بالا: اگر موقع آپلود پیغامی مبنی بر مشکل بالا بودن حجم فایل مشاهده کردید باید به شرکتی که هاست ازش خریدید پیام بدید و بگید محدودیت آپلود فایل رو براتون بیشتر کنن مثلا بذارن روی 1 گیگابایت.
بعد از اینکه قالب اصلی رو نصب و فعال کردید دوباره از همین روش باید قالبهای فرزند رو نصب و فعالسازی کنید.
تبریک میگم شما موفق به نصب قالب مورد نظرتون شدید! هر جایی هم توی این فرآیند دچار مشکل شدید میتونید از بخش پشتیبانی آموزش با ما در ارتباط باشید تا مشکل شما رو بررسی کنیم.
درس چهارم: نصب افزونهها (Plugins)
توی وردپرس یه مفهومی داریم به نام افزونه یا پلاگین. به طور خلاصه افزونهها یه سری امکانات اضافهای هستن که برای کاربردهای مختلف اونها رو دانلود و نصب میکنید. توی این دوره با یه سری از افزونههای پرکاربرد آشنا میشید.
هر قالبی معمولا برای عملکرد بهتر از یه سری افزونه پیشفرض استفاده میکنن که باید بعد از نصب قالب اونها رو هم نصب کنید. برای این کار وارد پوشهای که موقع خرید قالب دانلود و از حالت زیپ خارج کردید بشید. توی این پوشه یه پوشه هست به نام Plugins که هر پلاگین در قالب یه فایل زیپ به شما نمایش داده میشه. برای نصب این افزونهها توی پیشخوان از منوی افزونهها گزینه افزودن افزونهی تازه رو بزنید و بعد روی دکمه بارگذاری افزونه کلیک کنید و تک تک این افزونهها رو آپلود، نصب و فعال کنید.
ویدیوی جلسه پنجم ویدئو
صفحات وب / نصب قالب

بسته آساننصب قالب / شخصیسازی قالب بخش اول
جزوه جلسه ششم مقاله
بسته آساننصب قالب / شخصیسازی قالب بخش اول
جلسه ششم آموزش وردپرس رایگان
سلام و درود. امیدوارم که حالتون عالی باشه تا اینجا تمامی مطالب رو کامل درک کرده باشید. تا اینجا متوجه شدید که هاست و دامنه چیه، نحوه خرید یا بهتره بگیم اجاره این 2 تا رو یاد گرفتید و متوجه شدید که چجوری باید یه هاست و دامنه رو به هم متصل کنید تا هاست شما دارای یه آدرسی بشه به اسم دامنه. همینطور یاد گرفتید که چطوری یه دیتابیس یا پایگاه داده رو با استفاده از Cpanel هاستتون بسازید، براش یه کاربر بسازید و به اون کاربر دسترسیهای کامل مدیریتی رو بدید.
در ادامه هم یاد گرفتید که چطور وردپرس خام رو از سایت رسمی وردپرس دانلود و روی هاستتون نصب کنید. بعد هم با مفهوم پوسته و افزونه آشنا شدید و یاد گرفتید که چطور یه قالب رو از مارکتهای فروش قالب و افزونه خریداری کنید و اونها رو روی وردپرس خام نصب کنید.
البته این روش نصب وردپرس، پوسته و افزونه برای زمانی مناسبه که شما سایتتون رو راهاندازی کردید و توش کلی محتوا دارید. این روش برای زمانی که برای اولین بار قصد دارید سایتتون رو راهاندازی کنید زیاد روش مناسبی نیست چون دموهای آماده محصول روی هاست شما نصب نمیشه و صفحات مورد نیازتون هم ساخته نمیشن. توی این جلسه یاد میگیرید که چطوری قالب رو از طریق بسته «آسان نصب»، روی هاستتون نصب کنید تا صفحات مورد نیاز شما با طراحی اولیه ساخته بشه. در ادامه هم با تنظیمات قالب آشنا میشید و یاد میگیرید که چطوری محتوای دموی آماده رو بسته به نیاز خودتون شخصیسازی کنید.
درس اول: حذف وردپرس فعلی
برای نصب قالب وردپرسی از طریق بسته آسان نصب، باید ابتدا سایت وردپرسی قبلی رو به طور کامل از روی هاست حذف کنید و بعد اقدام به نصب کامل قالب از طریق بسته آسان نصب کنید. بیاید با هم مراحل حذف سایت رو انجام بدیم.
برای حذف سایت مورد نظر همونطور که موقع نصب 2 تا کار مهم یعنی ساخت پایگاه داده و قرار دادن فایلهای مورد نیاز رو انجام دادید حالا هم باید برعکس همون 2 تا کارو انجام بدید یعنی پایگاه داده و فایلها رو از روی هاست پاک کنید.
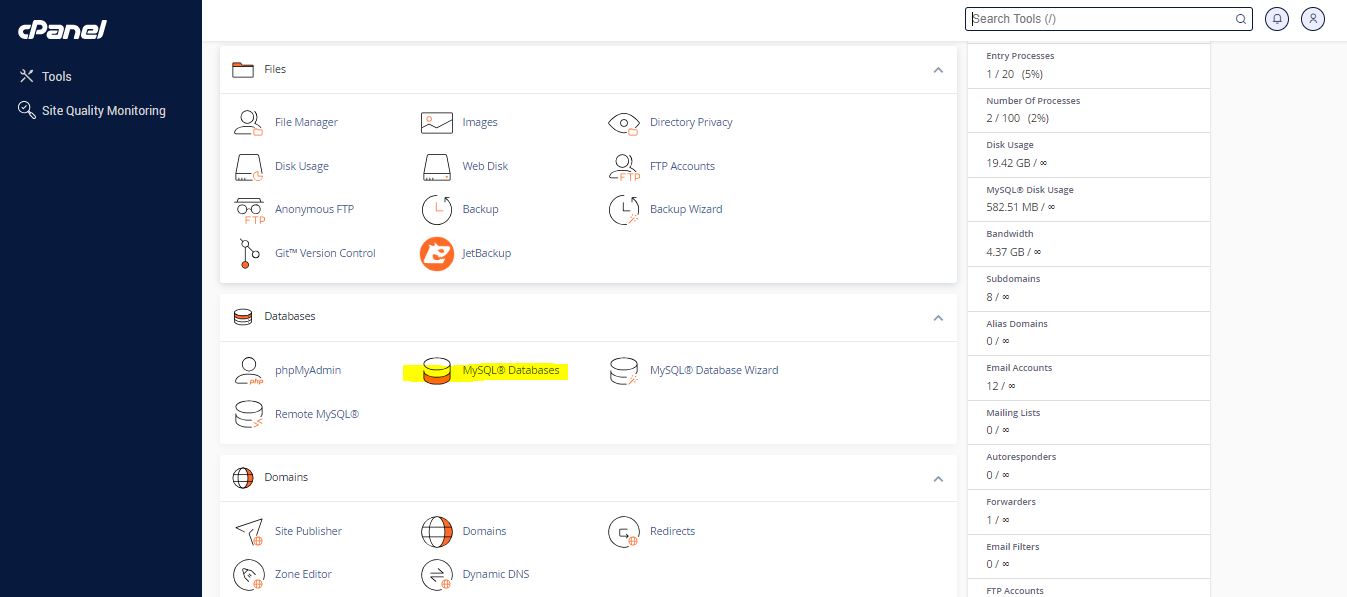
برای حذف پایگاه داده یا همون دیتابیس به Cpanel مراجعه کنید و مثل شکل زیر روی گزینه MySQL Databeses کلیک کنید.

وقتی وارد این صفحه میشید، لیست دیتابیسها و حسابهای کاربری (یوزر) که ساخته بودید رو مشاهده میکنید. حالا میتونید دیتابیس مورد نظر و حساب کاربریش رو جدا جدا حذف کنید.
بعد از حذف پایگاه داده حالا باید از طریق File Manager سیپنل، به پوشۀ اصلی سایت مورد نظرتون برید و تمام فایلهای موجود رو حذف کنید. حتما توی دفعات اول با مشورت یک متخصص این کارو انجام بدید تا اشتباهی فایلهای ضروری سرور رو پاک نکنید در غیر اینصورت با مشکلات جبرانناپذیری روبهرو میشید.
درس دوم: نصب قالب با استفاده از بسته آسان نصب
مرحله اول: توی این روش هم مثل روش قبلی باید اول یه پایگاه داده خام ایجاد کنید. برای این کار دوباره وارد Cpanel هاست بشید و از بخش Databases روی گزینه MySQL Database Wizard کلیک کنید و طبق آموزش که توی جلسات قبلی بهتون دادیم یه پایگاه داده و یه نام کاربری بسازید و به اون کاربر تمام دسترسیهای مدیریتی رو بدید.
توی مرحله دوم، از فایل زیپی که موقع خرید قالب دانلود و اون رو از حالت فشرده خارج کردید دنبال پوشهای به اسم بسته آسان نصب یا Easy Installer بگردید. این پوشه معمولا دارای 2 تا فایل هستش. یکی به اسم Installer.php و دومی یه فایل زیپ که تمام فایلها قالب از جمله پوسته، افزونه، صفحات مورد نیاز و... درونش هستند.
نکته مهم: اگر قالب شما دموهای مختلفی داره و موقع خرید قالب، دموی خاصی رو پسندیدید، به فروشنده تیکت بزنید و اسم دموی مورد نظرتون رو بهش بگید تا فایل زیپ مخصوص اون دمو رو برای شما ارسال کنه. بعد از دریافت فایل مورد نظر، باید این فایل رو کنار فایل installer.php قرار بدید.
بر اساس آموزشهای قبلی باید این 2 تا فایل رو از طریق بخش File Manager توی پوشه اصلی سایتتون (Public_html) قرار بدید. دقت کنید که این 2 تا فایل باید حتما کنار هم قرار بگیرن.
بعد از اینکه این 2 تا فایل رو کنار هم قرار دادید حالا باید باید فایل installer.php رو اجرا کنید تا فرآیند نصب قالب وردپرس از طریق بسته آسان نصب، شروع بشه. برای کار وارد آدرس زیر بشید:
مسلماً میدونید که باید به جای عبارت yourdomain اسم دامنه خودتون رو وارد کنید!
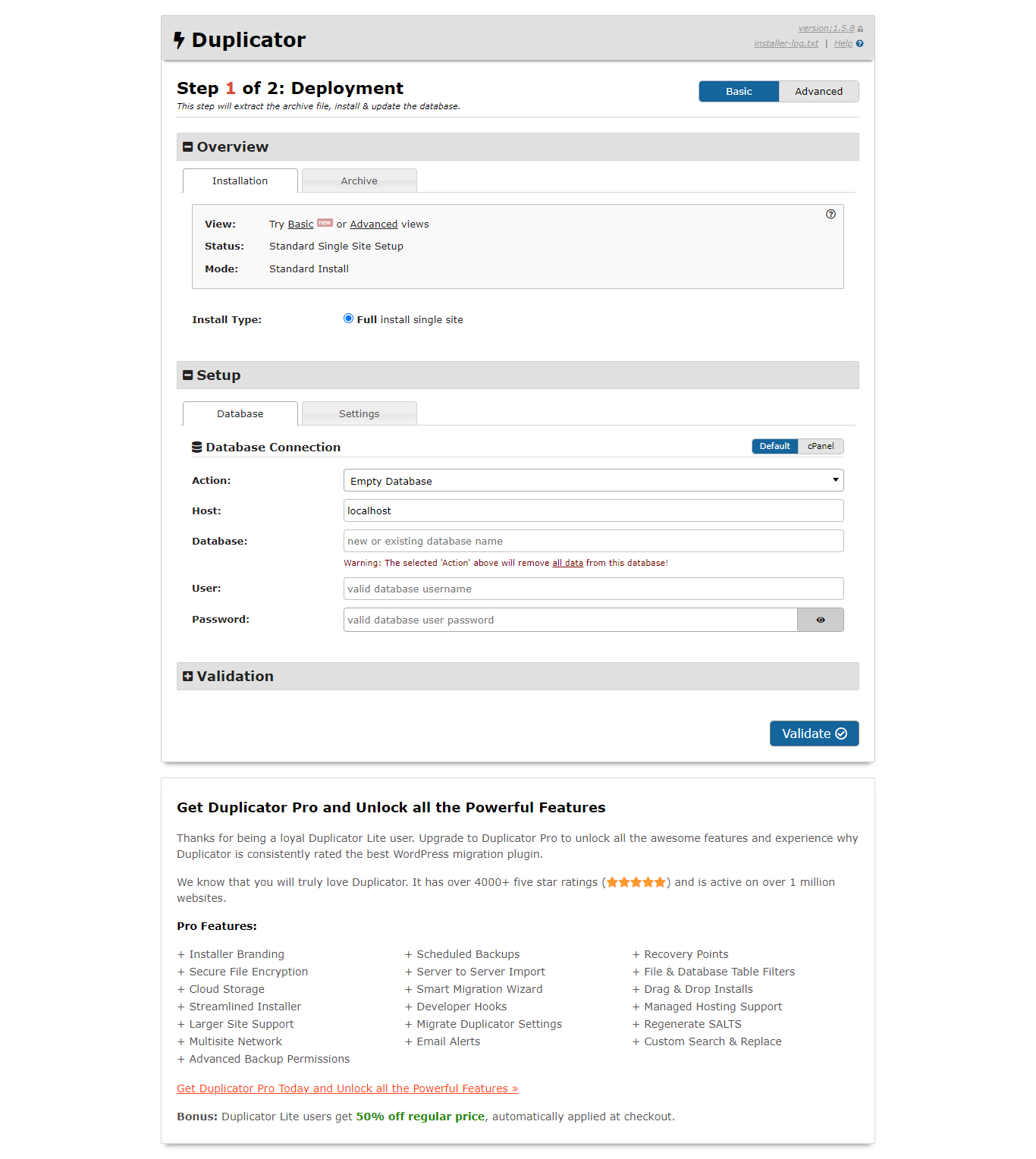
اگر فایلهای بسته آساننصب وردپرس رو توی پوشه درستی آپلود کرده باشید با صفحه زیر مواجه میشید:

اگر هم صفحه شما کمی با این صفحه متفاوت بود نگران نباشید فقط کافیه با دقت چند تا مورد رو به درستی تنظیم کنید. اول روی گزینه Advanced کلیک کنید تا وارد مراحل نصب پیشرفته بشید. چون توی حالت Basic نمیتونید اطلاعاتی مثل کاربر مدیر رو خودتون تعیین کنید.
1- نام پایگاه داده (Database): نامی که توی مرحله قبل برای پایگاه داده خودتون انتخاب کردید.
2- نام کاربری (User): حساب کاربری که برای پایگاه داده خودتون توی مرحله قبلی ساختید.
3- رمز عبور (Password): پسوردی که برای نام کاربری پایگاه داده انتخاب کردید.
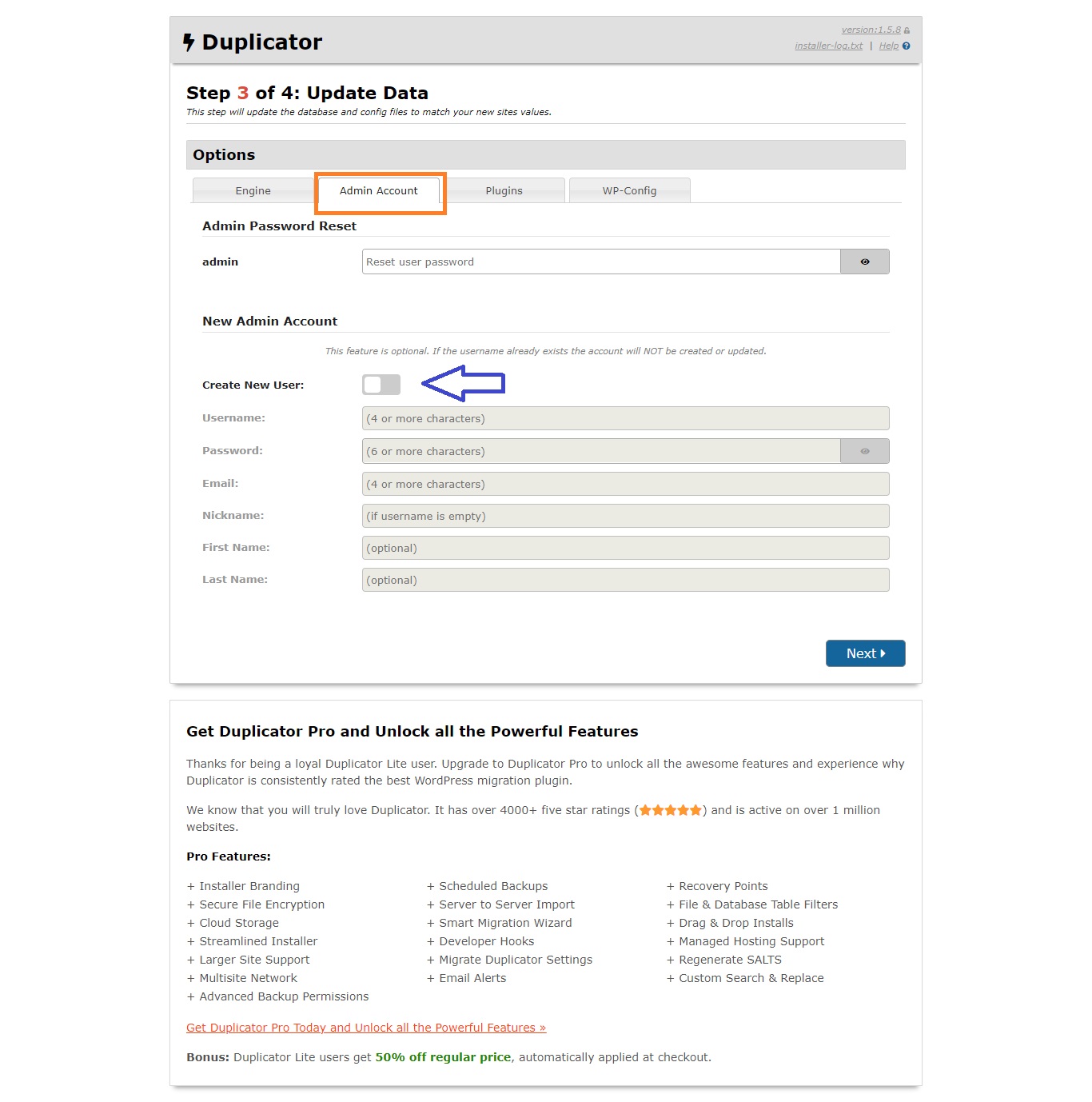
بعد از وارد کردن 3 تا فیلد بالا روی دکمه Validate کلیک کنید تا اتصال قالب با پایگاه داده شما برقرار بشه. اگر این اطلاعات رو به درستی وارد کنید وارد مراحل بعدی خواهید شد. مرحله دوم رو بدون تغییر Next بزنید و وارد مرحله سوم بشید تا صفحه زیر رو مشاهده کنید:

وارد سربرگ (تب) Admin Account بشید تا برای خودتون یه حساب کاربری مدیریتی بسازید. گزینه Create New User رو روشن کنید و فرم زیرش رو تکمیل کنید. حتما ایمیل رو با دقت وارد کنید چون این ایمیل مهمترین فیلد برای مدیریت سایت شماست. نام کاربری و رمز ورود و باقی اطلاعات رو هم با دقت تکمیل کنید و روی دکمه Next کلیک کنید.
تبریک میگم مراحل نصب قالب وردپرس به کمک بسته آسان نصب به پایان رسید.
حالا میتونید از طریق آدرس www.yourdomain.com وارد سایت خودتون بشید و از طریق آدرس www.yourdomain.com/wp-admin وارد پیشخوان وردپرس سایتتون بشید.
درس سوم: مقدمه شخصیسازی قالب
همونطور که احتمالا خودتون هم متوجه شدید، توی حالت نصب قالب وردپرس به کمک بسته آسان نصب، سایت شما با اطلاعات اولیۀ به صورت کامل راهاندازی میشه و فقط کافیه کم کم شروع به شخصیسازی اون کنید.
نکته مهم: توجه کنید که هر قالبی تنظیمات مخصوص به خودش رو داره و برای تسلط روی کار با اون قالب بهتره که هم فایلهای آموزشی اون قالب رو که توی بسته دانلودی موجوده مشاهده کنید و هم اینکه شروع به تغییرات کنید تا روی تنظیمات قالب خودتون مسلط بشید. من توی ادامه اجزای یک سایت وردپرسی رو میگم که باید خودتون توی قالبتون بگردید و اون گزینه یا گزینه مرتبطتر رو پیدا کنید و با کمی خلاقیت سایت خودتون رو هر روز جذابترش کنید. اگر هم هر جایی به مشکل خوردید میتونید با ثبتنام توی این دوره با پشتیبانی آموزش در ارتباط باشید و مسائل خودتون رو بپرسید. بهتون قول میدیم که با صبر و حوصله به تمام سؤالات شما پاسخ خواهیم داد.
درس چهارم: اجزای یک سایت وردپرسی
هر سایتی فارغ از اینکه با وردپرس راهاندزای شده باشه یا هر حالت دیگهای، دارای اجزای مختلفیه. من توی ادامه آموزش قصد دارم اجزای یه وبسایت استاندارد رو بهتون آموزش بدم و پیشفرض ذهنیم هم اینه که سایت شما با وردپرس راهاندازی شده. البته خیلی از مطالب توی سایتهایی که با سیستم مدیریت محتوای دیگهای غیر از وردپرس راهاندازی شدن یا کدنویسی اختصاصی هستن یکسانه فقط نحوه دسترسی و تغییر اون اجزا کمی با هم متفاوته. پس شروع میکنیم به ترتیب اجزای یک وبسایت وردپرسی رو معرفی میکنیم.
نکته مهم: حتما به ریسپانسیو بودن سایت توجه کنید! یعنی سایت شما باید توی دستگاههای مختلف به درستی نمایش داده بشه. ما 3 تا دستگاه اصلی داریم که شامل دسکتاپ، موبایل و تبلت میشه. (منظور از دسکتاپ، لپتاپ و PC هستش). که هر کدوم از این دستگاهها هم برندها، مدلها و ابعاد نمایش مختلفی دارن و باید سایت شما متناسب با اکثریت دستگاهها باشه. همینطور افراد با مرورگرهای مختلفی مثل کروم، اج، سافاری، فایرفاکس و... وارد سایت شما میشن پس باید وبسایت شما با این مرورگرها هم سازگاری داشته باشه. خداروشکر اکثر قالبهای وردپرسی به صورت ریسپانسیو طراحی شدن و شما موقع تغییرات باید حواستون به این موضوع باشه که این ریسپانسیو بودن رو خراب نکنید.
تنظیمات عمومی (رنگ، فونت و...)
یه سری از تنظیمات مثل فونت، رنگهای سازمان، صفحه پیشفرض خانه و مقالات و فروشگاه و... رو میتونید از 2 طریق تغییر بدید. یکی مراجه به منوی نمایش/سفارشیسازی و دومی استفاده از تنظیمات قالب.
به کمک یکی از این 2 روش میتونید تنظیمات مربوط به سایتتون رو انجام بدید و برای این منظور بهتره که حتما فایلهای متنی و ویدیویی قالب مدنظرتون رو مطالعه و مشاهده کنید.
همینطور میتونید از منوی تنظیمات از پیشخوان وردپرس تنظیمات دیگهای رو هم مثل موارد زیر انجام بدید:
- عنوان سایت
- معرفی کوتاه
- نشانی سایت
- آدرس ایمیل مدیریت
- اجازه ثبتنام
- زبان سایت
- زمان محلی (ایران)
- ساختار تاریخ
- ساختار زمان
- روز آغازین هفته (شنبه)
- دستهبندی پیشفرض نوشتهها
- ساختار پیشفرض نوشتهها
- سرویسدهنده ایمیل
- نمایش یا عدم نمایش وبسایت به موتورهای جستجو
- تنظیمات مربوط به دیدگاهها و نقدهای محصولات و نوشتهها
- تنظیمات مربوط به پیوندهای یکتای محصولات و نوشتهها
- و...
سربرگ (Header)
یکی از مهمترین بخشهای وبسایت شما سربرگ اونه و این موضوع دلایل بسیاری داره. دلیل اول اینه که این بخش از سایت، توی تمام صفحات تکرار میشه! دلیل دوم اینه که این بخش از نظر بصری بخشیه که در نگاه اول دیده میشه و همیشه جلوی چشم مخاطب قرار داره؛ دلیل سوم اینه که برای اتصال سایت به ابزارهایی مثل آنالیز وبسایت، باید کد مربوط به اون ابزار رو توی این بخش قرار بدید؛ دلیل چهارم هم اینه که منوی سایت شما که باید خیلی حرفهای ساخته بشه توی این بخش قرار میگیره.
اجزای مهمی که باید توی سربرگ سایت وردپرسی تغییر بدید یکی لوگو و دومی منوی سایت هستش. برای تغییر لوگو باید از تنظیمات سربرگ قالب، و برای تغییر منو باید از منوی پیشخوان وردپرس وارد منوی نمایش/فهرستها بشید. (یک بار دیگه تأکید میکنم حتما فایلهای آموزشی قالبی که خریداری کردید رو مطالعه و اگر ویدیوی داره مشاهده کنید تا بتونید این تنظیمات رو به درستی انجام بدید)
نکته: اگر در حال حاضر کسبوکار شما لوگویی نداره پیشنهاد میکنم خودتون به کمک فتوشاپ و استفاده از فونتهای فانتزی و متناسب کسبوکارتون یه لوگوی خیلی ساده آماده کنید و اسم برند خودتون رو به یه لوگو تبدیل کنید. (به این نوع از لوگوها میگن لوگوتایپ) البته بعدها با پیشرفت کسبوکار حتما سفارش ظراحی لوگوی خودتون رو به یه تیم حرفهای گرافیست بدید تا براتون یه لوگوی منحصربهفرد و به یادموندنی طراحی کنن.
فهرستها (Menu)
فهرستها توی بخشهای مختلف سایت شما مثل سربرگ، پاورقی و سایدبار نمایش داده میشن و هر فهرستی میتونه با یه هدف مشخصی آماده بشه. مهمترین فهرستی که توی شروع کار باید بهش فکر کنید و نسبت به کسبوکار خودتون اون رو آماده کنید فهرستی هستش که توی سربرگ نمایش داده میشه.
فهرست سربرگ چون به عنوان یه مسیریاب خوب باید به مخاطبین شما کمک کنه نیازه که هر چند وقت یکبار بروزرسانی و تغییر پیدا کنه. در ابتدا یه فهرست ساده بسته به نیاز خودتون آماده کنید که میتونه شامل موارد زیر باشه:
خانه / محصولات یا خدمات / بلاگ / درباره ما / تماس با ما
البته شما به این فهرست اکتفا نکنید و فکر کنید ببینید برای موضوع فعالیت شما چه گزینههایی میتونه مناسب باشه. (تأکید میکنم که بررسی رقبا اینجور مواقع خیلی میتونه شما رو جلو بندازه؛ البته به شرطی که عین اونها کپی نکنید و با خلاقیت خودتون و درک درست از نیاز مخاطب فقط توی روزهای اول کارتون از رقبا الگوبرداری کنید)
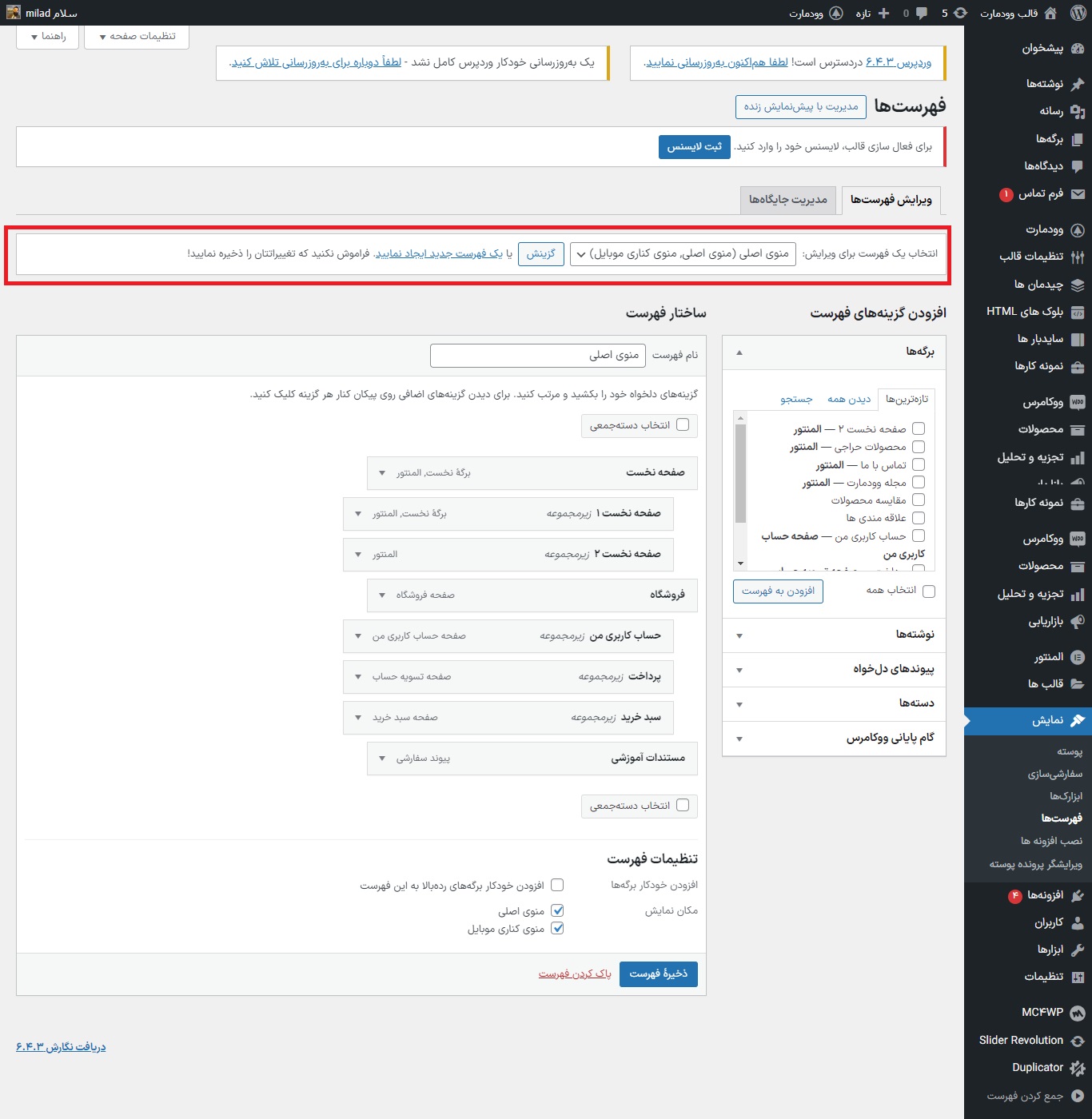
برای تغییر فهرست سربرگ یا هر فهرست دیگهای، از پیشخوان وردپرس وارد منوی نمایش/فهرستها بشید.

توی این صفحه ابتدا، از قسمت "انتخاب یک فهرست برای ویرایش" که با کادر قرمز توی تصویر بالا مشخص شده، مشخص کنید که قصد دارید کدوم فهرست رو ویرایش کنید. بعد یکی یکی مواردی که میخواید به این فهرست اضافه کنید رو از سمت راست انتخاب کنید و روی دکمه افزودن به فهرست کلیک کنید. شما میتونید منوی چند سطحی هم بسازید. برای این کار کافیه منویی که میخواید زیرمنوی یه منوی دیگه بشه با موس ببرید زیر اون منو و یه مقدار به سمت چپ حرکت کنید. همونطور که توی تصویر بالا میبینید، منوی «حساب کاربری من»، «پرداخت» و «سبد خرید» زیرمنوی فروشگاه هستند.
نکته: احتمال داره تا وقتی که تکلیف صفحات سایتتون مشخص نشده، ندونید که منو رو چطور چیدمان کنید. اصلا ایرادی نداره به ادامه مراحل بپردازید و بعدا دوباره بیاید و از این بخش منوی سایتتون رو به درستی چیدمان کنید.
برگهها (Pages)
سایت شما متناسب موضوع فعالیتتون میتونه شامل برگههای مختلفی باشه که بعضی از اونها رو که تقریباً توی تمام وبسایتها مشترکه، اینجا بهتون معرفی میکنم.
برگه خانه
این برگه مهمترین برگه سایت شماست چرا که وقتی شخصی به صورت مستقیم با وارد کردن آدرس یا سرچ کردن اسم برند شما وارد وبسایتتون میشه این صفحه رو میبینه پس باید با حساسیت زیادی طراحی بشه. این برگه رو شبیه به لابی یک هتل یا محوطه یه مجتمع در نظر بگیرید که هر کسی با ورود به این مجتمع ابتدا این صفحه رو میبینه و بعد بسته به نیازش میتونه وارد راهروها، اتاقها و بخشهای دیگهای بشه که هر کدوم شامل یه برگه جداگانه هستن.
این برگه بسته به موضوع فعالیت شما میتونه شامل بخشهایی مثل موارد زیر بشه:
توضیح مختصر از موضوع فعالیت، جدیدترین محصولات یا خدمات، پرفروشترین محصولات یا خدمات، بنرهای تبلیغاتی، آخرین مقالات، دیدگاههای کاربران و...
برای آشنایی بیشتر با بخشهای این صفحه حتما سری به سایت رقبای برتر خودتون (مارکت لیدرها) بزنید و ببینید وبسایتشون شامل چه بخشهایی هستش. متناسب با سلیقه مخاطب و سلیقه و خلاقیت خودتون بخشهای مختلف رو باید برای صفحه خانه در نظر بگیرید.
برگه درباره ما
این برگه شامل اطلاعاتی از برند و کسبوکار شماست که میتونه شامل بخشهایی مثل تاریخچه، مؤسس یا مؤسسین، آدرس دفتر و شعبات و... بشه. برای درک بهتر این برگه هم میتونید به سایت رقبا سری بزنید.
برگه تماس با ما
این برگه همونطور که از اسمش مشخصه باید شامل اطلاعات مربوط به راههای ارتباطی با شما باشه؛ مثلاً شماره تلفن ثابت، شماره موبایل، آدرس شبکههای اجتماعی و... حتی میتونید توی این صفحه یک فرم تماس با ما هم قرار بدید که افراد بتونن با شما در ارتباط باشن. (به سایت رقبا مراجعه کنید)
برگه فروشگاه
این برگه لیست کامل محصولات یا خدمات شما رو نمایش میده و معمولا دارای یه فیلتر هم هستش که افراد بتونن محصولات مورد نظرشون رو با اعمال فیلتر ببینن (مثلاً محصولات توی یه بازه قیمتی خاص). امکان مدیریت محصولات توی وردپرس توسط یه پلاگین بسیار قدرتمند و قدیمی به نام ووکامرس (Woocommerce) در اختیار شما قرار میگیره که در آینده بیشتر در موردش صحبت خواهیم کرد.
برگه مقالات / بلاگ
فارغ از اینکه موضوع فعالیت شما چیه، باید به این نکته توجه کنید که اگر صرفاً روی فروش یه محصول یا خدمتی تمرکز کنید مطمئن باشید که شکست میخورید. برای فروش یه محصول یا خدمت باید به نیازها، چالشها و دغدغههای مخاطب خودتون با دقت فکر کنید و برای اونها مطالبی رو در قالب مقاله، پادکست، ویدیو و راهنما تولید کنید. این مطالب رو میتونید توی وردپرس از بخش «نوشتهها» و به شکل طبقهبندی شده تولید کنید تا توی صفحه مقالات یا بلاگ سایت شما نمایش داده بشه. این مطالب تأثیر بسیار زیادی توی سایت شما دارن که در ادامه حتما بهش خواهیم پرداخت.
نکته مهم: سایت شما بسته به موضوع فعالیتتون میتونه شامل برگههای مختلفی بشه که نیاز شما رو برآورده کنه. برای کسب اطلاعات بیشتر میتونید توی این دوره ثبتنام کنید و با منتور یا پشتیبانان دوره در ارتباط باشید تا تو این زمینه به عنوان یه مشاور کنار شما باشن.
پاروقی (Footer)
پاورقی یا فوتر هم مثل سربرگ یا هدر جزو اجزایی هستش که تقریباً توی تمام صفحات سایت تکرار میشه. توی این بخش معمولاً اطلاعاتی مثل آدرس و شماره تماس، لوگوی مجوزهای سایت (اینماد و...) دسترسی سریع به بعضی از بخشهای سایت و... قرار میگیرن. این بخش هم معمولا یه فهرست اختصاصی به نام دسترسی سریع داره که میتونید از بخش فهرستها بهش دسترسی پیدا کنید.
نوار کناری (سایدبار - Sidebar)
نوار کناری یا سایدبار تقریباً شبیه به هدر و فوتر میمونه با این تفاوت که معمولاً توی تمام صفحات سایت تکرار نمیشه و بسته به نیاز هر صفحه آماده میشه. مثلاً توی صفحه فروشگاه سایدبار فیلتر محصول قرار داده میشه تا مخاطبین بتونن از طریق این سایدبار محصولات مورد نظر خودشون رو فیلتر کنن. یا مثلا توی صفحه مقالات برای نمایش دستهبندی مقالات از سایدبار استفاده میشه. شما میتونید با ثبتنام توی این دوره از منتورهای دوره کمک بگیرید تا سایدبارهای مرتبط به هر صفحه وبسایت رو آماده کنید.
محصولات (Products)
بیاید قبل از اینکه به بخش محصولات برسیم، یک بار برای همیشه این موضوع رو بپذیریم که منظورمون از محصول فقط یه محصول قابل لمس فیزیکی مثل کفش و لباس و مواد غذایی نیست. توی دیجیتال مارکتینگ منظور ما از محصول هر چیزی هستش که شما قراره بفروشید و بابتش از مشتری پول دریافت کنید. پس محصول میتونه شامل خدمات، پکیجها و هر چیزی بشن که شما قصد فروشش رو دارید.
گاهی اوقات هم شما قصد فروش محصول از طریق سایت رو ندارید و فروش محصول شما (خدمات و محصولات فیزیکی و...) قصد دارید به صورت حضوری فقط انجام بشه. هدف شما از راهاندازی سایت فقط معرفی محصولات هستش. توی این حال محصولات شما در سایت وردپرسی باید به صورت کاتالوگی ایجاد بشه تا امکان خرید آنلاین وجود نداشته باشه.
برای وارد کردن و مدیریت محصولات خودتون توی وردپرسی باید افزونهای با نام ووکامرس (Woocommerce) روی سایتتون نصب شده باشه که معمولا با نصب قالب به صورت خودکار این کار انجام میشه.
برای مدیریت محصولات وارد منوی محصولات از پیشخوان وردپرس بشید. توی این بخش میتونی محصول جدیدی رو اضافه کنید، محصولی رو ویرایش یا حذف کنید. هر محصول 4 تا ویژگی اصلی و کلی ویژگی فرعی داره که بعداً به ویژگیهای فرعی اون خواهیم پرداخت. 4 تا ویژگی اصلی یه محصول عنوان، توضیحات، تصویر و قیمت هستن.
اگر تعداد محصولات شما زیاد هستن میتونید از قابلیت دستهبندی هم استفاده کنید. برای این کار از منوی محصولات وارد بخش دستهبندی بشید و دستهبندیهای مدنظرتون رو ایجاد کنید. موقع تعریف یه محصول جدید میتونید اون محصول رو به یک یا چند دسته اختصاص بدید.
نوشتهها (مقالات، پادکستها و...)
همونطور که قبلتر بهش اشاره کردم اگر هدفتون فقط تولید و فروش یه محصول یا خدمت باشه شک نکنید که توی بازار رقابتی امروز شکست خواهید کرد. یکی از مواردی که باید حتما توی مدیریت کسبوکار رعایت کنید، اینه که در مورد نیازها و دغدغههای کاربر مورد نظرتون فکر کنید و براش بازاریابی محتوا انجام بدید. برای تولید محتوایی غیر از محصول میتونید از منوی پیشخوان وردپرس وارد بخش نوشتهها بشید و توی این بخش نوشتههایی رو در قالب مقاله متنی، پادکست صوتی یا ولاگ ویدیویی تولید کنید.
برای تولید این محتواها حتما به دستهبندی محتوا هم دقت کنید و سعی کنید محتواهاتون رو توی دستهبندیهای ساختارمند تولید کنید. از بخش نوشتهها میتونید وارد دستهبندی بشید و دستهبندیهای جدیدی رو ایجاد کنید. (دقت کنید که این دستهبندی با دستهبندی محصولات فرق داره)
بازاریابی محتوا یا Content Marketing خودش یه رشته تخصصیه که میتونید توی دورههاش که ما هم برگزار میکنیم شرکت کنید تا بتونید توی این زمینه متخصص و حرفهای بشید. برای اطلاعات بیشتر در مورد این دوره با ما تماس بگیرید.
نکته مهم: گاهی اوقات موضوع فعالیت شما به شکل سکویی یا پلتفرم هستش یعنی محتوای وبسایت (شامل نوشتهها و محصولات) توسط یه سری از مخاطبین تولید میشه و توسط یه سری دیگه بازدید میشه. مثل بستر درج آگهی یا نیازمندیها! توی این حالت شما باید بستری رو فراهم کنید که هر 2 دسته بتونن به درستی با وبسایت شما کار کنن و از خدمات شما استفاده کنن. شما میتونید در این حالت از روشهایی مثل دریافت هزینه در ازای درج آگهی، دریافت هزینه در ازای مشاهده بعضی یا همه محتواها و کلی روش دیگه کسب درآمد کنید.
کاربران (Users)
وردپرس به صورت پیشفرض به افراد این اجازه رو میده که توی وبسایت ثبتنام کنن و به عنوان کاربرهایی با سطوح دسترسی مختلف به وبسایت دسترسی داشته باشن. همیشه اولین کاربر خود شما هستید که با سطح دسترسی مدیر کل موقع نصب قالب براتون حساب کاربری ساخته میشه. کاربرهای شما هم به عنوان مشتری، مشترک، کارفرما، کارجو، صاحب آگهی و... میتونن توی سایت ثبتنام کنن.
لیست کاربران وبسایت خودتون رو میتونید از منوی کاربران پیشخوان وردپرس مشاهده کنید.
دیدگاهها و نظرات (Comments)
وبسایتها هم مثل شبکههای اجتماعی این امکان رو دارن که افراد بتونن توی صفحات مختلف نظر و دیدگاه درج کنن. این دیدگاهها میتونن زیر نوشتهها یا محصولات و آگهیها درج بشن و برای مدیریت هر کدوم باید بخش مربوطه توی پیشخوان وردپرس مراجعه کنید. نظرات کاربران تأثیر بسیار زیادی توی رشد و توسعه کسبوکار شما دارن و همیشه باید برای دریافت نظرات کاربران استراتژی و برنامه داشته باشید (مثلاً به مشتریهای سایتتون بعد از خرید زنگ بزنید و بگید برن توی صفحه اون محصول نظر خودشون رو درج کنن یا توی مقالات از کاربرها دعوت کنید نظر خودشون رو نسبت به اون مقاله در انتها درج کنن و...)
درس پنجم: شخصیسازی قالب
حالا که با اجزای کلی یه وبسایت وردپرسی آشنا شدید وقتشه که به صورت کاربردی و عملیاتی قالبی که نصب کردید رو شخصیسازی کنید.
افزودن دستهبندی محصولات
برای اینکه بتونید محصولات و خدمات خودتون رو توی وبسایت وردپرس تعریف کنید اول باید دستهبندی مناسبی رو برای اونها تعریف کنید. سعی کنید قبل از ورود سیستمی محصولات یا خدمات، دستهبندی مناسبی رو برای اونها انتخاب کنید. برای این کار حتماً استراتژی دستهبندی رقبا رو بررسی کنید و با کمی خلاقیت و بررسی نیازهای مخاطبین، دستهبندی اختصاصی خودتون رو با یک یا چند سطح ایجاد کنید. مثلا میتونید برای یه فروشگاه پوشاک، دستهبندی زنانه، مردانه و بچگانه رو به عنوان سطح اول در نظر بگیرید و برای دسته اصلی زنانه زیردستههایی مثل کیف و کفش، مانتو، شلوار، دامن و... و برای دسته اصلی مردانه، زیردستههایی مثل کتوشلوار، هودی و سوئیشرت، و... ایجاد کنید.
برای تعیین یه دستهبندی مناسب شاید نیاز باشه زمان زیادی رو اختصاص بدید و با بررسی رقبا و مشورت با افراد با تجربه در حوزۀ دیجیتال مارکتینگ به یه ساختار مناسبی دست پیدا کنید.
اگر شما وبسایت غیرفروشگاهی مثلا بستر درج آگهی تخفیف، درج آگهی املاک، اجاره خودرو و... دارید این کار رو باید برای آگهیهای خودتون انجام بدید و دستهبندیها مناسبی رو براش در نظر بگیرید. اگر مثلاً یه مجله آشپزی یا پایگاه خبری راهاندازی کردید احتمالاً فعلا نیازی به وارد کردن محصولات نخواهید داشت و باید برید سراغ بخش بعدی (تا بعداً یه محصول اختصاصی برای کسب درآمد بسازید مثل دسترسی ویژه به برخی از مطالب)
بعد از اینکه به یه دستهبندی مناسب رسیدید حالا وقتشه که این دستهها رو از منوی محصولات/دستهبندی به سایتتون معرفی کنید. برای این کار باید برای هر دسته 3 تا ویژگی اصلی به شکل زیر تعیین کنید:
- نام دسته: سعی کنید یه نام کوتاه که معرف تمام محصولات اون دسته باشه به زبان فارسی در نظر بگیرید.
- نامک: هر دسته باید یه نامک داشته باشه تا توی آدرس اینترنتی اون صفحه توی مرورگر نمایش داده بشه. نامک رو همیشه انگلیسی در نظر بگیرید چرا که کاراکترهای فارسی توسط موتورهای جستجو پشتیبانی نمیشن و به جای کاراکترهای فارسی کلی کاراکتر خاص مثل % قرار میگیره و آدرس اون صفحه رو طولانی میکنه و این برای سئوی سایت شما مضره
- توضیحات: برای هر دستهبندی میتونید توضیحاتی رو بنویسی تا هم مخاطب شما متوجه بشه که توی این دسته چه محصولاتی رو قراره ببینه هم توی سئوی صفحه اون دستهبندی اثربخش باشه.
افزودن محصولات
بعد از اینکه دستهبندی محصولات رو ایجاد کردید حالا باید محصولات جدید رو تعریف کنید و اونها رو به دستهبندی مورد نظر اختصاص بدید. برای این کار از منوی محصولات/افزودن محصول جدید توی پیشخوان اقدام کنید.
این بخش متناسب با قالب اختصاصی شما اطلاعات زیادی رو ازتون میگیره ولی شما میتونید برای شروع بخشی از اونها رو وارد کنید که مهمترینهاش رو اینجا بهتون معرفی میکنم:
نام محصول: این نام رو حتماً کوتاه و جذاب انتخاب کنید و سعی کنید کمی هم جنبه تبلیغاتی داشته باشه و به هیچوجه تکراری نباشه. اینو بدونید که محصولات توی وردپرس میتونن ویژگیهایی مثل رنگ، سایز، برند و... داشته باشن پس نیازی نیست برای هر کدوم یه محصول جدید بسازید (البته به استراتژی مارکتینگ شما هم مربوط میشه و گاهی شاید نیاز باشه برای هر ویژگی یه محصول جداگانه ایجاد بشه). برای انتخاب نام محصول حتماً به چیزی که مخاطب نیاز داره و توی موتورهای جستجو سرچ میکنه هم توجه کنید. (توی بخشهای بعدی ابزارهایی رو معرفی میکنم که بدونید مخاطب به چه چیزی نیاز داره)
شناسه محصول: اگر تعداد محصولات شما زیاده میتونید از طریق شناسه محصول، برای هر محصول یه شناسه منحصربهفرد در نظر بگیرید تا موقع حسابداری و انبارداری به مشکل نخورید.
پیوند یکتا: حتماً دیگه میدونید که هر محصول یه صفحه اختصاصی داره و اینم میدونید که در سطح وب هر صفحه دارای یه پیوند یکتا یا همون لینک مختص به خودشه. موقع ساخت یه محصول توی وردپرس میتونید پیوند یکتای اون محصول رو هم از این بخش انتخاب کنید. پیشنهاد میکنم یه اسم انگلیسی کوتاه و منحصربهفرد برای هر محصول انتخاب کنید (دلیل انگلیسی بودنش رو هم قبلاً توضیح دادم)
توضیحات محصول: توی این بخش هم باید توضیحات کاملی رو در مورد محصول درج کنید تا مخاطب شما با جزئیات مربوط به این محصول آشنا بشه. توی این بخش میتونید اطلاعاتی مثل نحوۀ ساخت محصول، تفاوت این محصول با محصولات دیگۀ خودتون، مزیت رقابتی این محصول نسبت به مدلهای مشابه توی بازار، نحوۀ نگهداری از محصول، اجزای سازندۀ این محصول و... رو درج کنید. برای نوشتن این بخش، نام محصول و کلی اطلاعات دیگه بهتره که حتما توی دورۀ دیجیتال مارکتینگ تخصصی ما ثبتنام کنید تا به صورت تخصصی بتونید محصولاتی رو توی سایتتون قرار بدید که تضمینی فروش بالا داشته باشن.
نوع محصول: محصولات شما میتونه ساده یا متغیر باشه! همونطور که توی بخش نام محصول توضیح دادم، محصولات توی وردپرس میتونن ویژگیهای مختلفی مثل رنگ، برند و... داشته باشن در این صورت باید نوع محصول رو متغیر انتخاب کنیم. در غیر اینصورت اگر محصول شما دارای ویژگیهای مختلفی نیست میتونید نوع محصول رو ساده انتخاب کنید. همچنین میتونید تیک مجازی یا دانلود یا جفتش رو هم بسته به نوع محصول بزنید. مثلاً اگر محصول شما قرار نیست به صورت پستی و پیک برای مشتری ارسال بشه کافیه که تیک محصول مجازی رو بزنید تا موقع خرید نیاز نباشه مشتری آدرس و کد و پستی و... رو وارد کنه. یا اینکه اگر قصد فروش فایل به مشتری رو دارید میتونید تیک مجازی و دانلود رو بزنید تا کاربر غیر از اینکه نیاز نباشه آدرس و کد پستی وارد کنه بلکه بعد از اتمام خرید به فایل دانلودی که شما تعیین کردید دسترسی پیدا کنه.
قیمت عادی: توی این فیلد قیمت محصول رو مشخص میکنید. پیشنهاد میکنیم از استراتژیها قیمتگذاری مطلع بشید و متناسب با استراژی درستی قیمت محصول رو تعیین کنید.
قیمت فروش ویژه: افزونه ووکامرس که گفتیم افزونه فروشگاهی وردپرس هستش امکانات جالبی داره مثلاً میتونید برای یه محصول تو یه زمان مشخصی فروش ویژه بذارید. از این بخش میتونید قیمت و تاریخ این مدت رو تعیین کنید. در این صورت محصول شما موقع نمایش روی قیمت اصلیش یه خط کشیده میشه و قیمت فروش ویژه نمایش داده میشه که میتونه به فروش بالای شما کمک کنه.
فهرست موجودی: اگر قصد دارید که محصول شما دارای یه تعداد مشخصی موجودی باشه و بیشتر از اون به فروش نرسه میتونید از این بخش تعداد مدنظر رو تعیین کنید.
حملونقل: یکی دیگه از امکانات جالب ووکامرس اینه که میتونید تنظیمات دقیقی رو برای موضوع ارسال محصول در نظر بگیرید. توی این بخش میتونید ابعاد و وزن محصول رو تعیین کنید تا بعداً به کمک افزونههای دیگه نرخ هزینه ارسال رو بسته به ابعاد محصول به صورت پویا به مشتری نمایش بدید.
محصولات پیوند شده: از این طریق میتونید محصولاتی رو به این محصول پیوند بزنید که موقع نمایش این محصول، زیرش به عنوان محصولات مرتبط نمایش داده بشن و کاربر رو ترغیب به افزایش حجم سفارش کنن.
ویژگیها: اگر محصول شما دارای ویژگیهایی مثل رنگ و برند و... هستش از این بخش میتونید این ویژگیها رو تعیین و برای هر کدوم متغییرهایی رو تعریف کنید. (برای این کار حتماً باید نوع محصول رو روی حالت محصول متغیر قرار بدید)
متغیرها: اگر نوع محصول رو روی محصول متغیر قرار بدید این گزینه براتون فعال میشه و میتونید برای هر ویژگی چند متغیر تعریف کنید. مثلاً میتونید برای ویژگی رنگ، رنگهای قرمز، آبی، سبز، سفید و... رو به عنوان متغیر تعریف کنید. در این صورت برای هر متغیر میتونید تصاویر، عنوان، توضیحات، قیمت و موجودی اختصاصی تعریف کیند.
توضیح کوتاه درباره محصول: غیر از اینکه برای یه محصول باید توضیحات تکمیلی قرار بدید از این طریق میتونید توضیحات مختصری رو هم برای یه محصول در نظر بگیرید. این بخش معمولاً باید شعارهای کوتاه تبلیغاتی یا لیستی از مهمترین ویژگیهای اون محصول مثل قیمت پایین، کیفیت بالا، ثبات رنگ و... باشن که توی صنعت مورد نظر شما مهم هستن.
تصویر شاخص محصول: برای هر محصول یه تصویر شاخص مناسب قرار بدید. سعی کنید تصاویر شاخص تمام محصولات یه تم مشخصی داشته باشن و با هم هماهنگ و یکپارچه باشن. این تصویر روی انتخاب محصول توی لیست محصولات و کلیک روش تأثیر زیادی داره.
گالری تصاویر و ویدیوها: غیر از تصویر شاخص میتونید تصاویر دیگهای از محصول و یا ویدیو از اون محصول هم قرار بدید. مثلاً میتونید از زوایای مختلف محصول یا حالت بستهبندی شده و باز محصول تصویر و ویدیوی قرار بدید تا مشتری بتونه راحتتر محصول رو برای خرید بررسی کنه.
دستهبندی: هر محصول رو میتونید توی یک یا چند دسته قرار بدید. مثلاً میتونید زنانه و مردانه و بچگانه رو بکنید یه دسته و به جای اینکه زیردسته هر کدوم دستههای شلوار و کفش و کیف رو بسازید، موقع دستهبندی همه رو دسته اصلی در نظر بگیرید. با این کار دیگه نیاز نیست برای هر دسته، زیردستههای تکراری بسازید. فقط کافیه موقع ایجاد محصول تیک مربوطه رو درست بزنید تا موقع نمایش بتونید بگید توی هر بخش از سایت کدوم محصولات نمایش داده بشن. ( مثلاً فقط محصولات زنانه یا فقط محصولات شلوار + زنانه)
برچسب محصولات: گاهی اوقات پیش میاد که یه سری محصولات یه ربطی به هم دارن و میخواید اونهارو توی صفحه مجزا نمایش بدید. مثلاً توی یه فروشگاه پوشاک، یه سری محصولات دارای بستهبندی خاصی برای هدیه دادن هستن اینجور مواقع میتونید یه برچسب به اسم هدیه با نامک gift بسازید و به اون محصولات این برچسب رو اختصاص بدید (برای ساخت برچسب از پیشخوان وردپرس وارد منوی محصولات/برچسبها بشید)
انتشار: در نهایت بعد از تنظیمات کامل محصول، میتونید نوع انتشار محصول رو مشخص کنید. شما میتونید توی وردپرس تمام محتواها شامل محصول و نوشته و برگه و... رو به 2 صورت انتشار فوری و زمانبندی شده منتشر کنید. همینطور میتونید هر محتوایی رو به صورت عمومی یا به صورت خصوصی (فقط مخصوص کاربران ثبتنام کرده) منتشر کنید. با کلیک روی دکمۀ انتشار محصول شما منتشر میشه.
افزودن دستهبندی نوشتهها
نوشتهها هم مثل محصولات میتونن (و پیشنهاد میکنم حتما) دارای دستهبندی باشن. قبل از شروع به ایجاد نوشتههای جدید حتماً در مورد نیازهای خودتون، مخاطب و حوزۀ فعالیتتون کمی فکر کنید ببینید که برای خرید و استفاده از یه محصول یا خدمت چه محتوایی باید براشون ایجاد کنید؟ همینطور ببینید شرایط تولید چه نوع محتوایی رو دارید؟ متن، پادکست، ویدیو یا هر 3؟ توی این مرحله هم سری به وبسایتهای رقبا بزنید ببینید اونها چه استراتژیهایی دارن. بعد شروع به نوشتن و رسم دستهبندی روی یه برگ کاغذ کنید. دستهبندی نوشتهها هم میتونن تکسطحی یا چندسطحی باشن. بعد از تعیین و تکلیف دستهبندی، از پیشخوان وردپرس و منوی نوشتهها/دستهبندی شروع به ایجاد دستهها و زیردستهها کنید.
افزودن نوشته
برای افزودن نوشته از پیشخوان وردپرس وارد منوی نوشتهها/افزودن نوشته جدید بشید. صفحه افزودن نوشته تا حد زیادی شبیه به افزودن محصول هستش حتی سادهتر. به همین دلیل از توضیحات بیشتر صرف نظر میکنم و پیشنهاد میکنم مطابق آموزش افزودن محصول، نوشتهها رو ایجاد کنید.
افزودن و ویرایش برگهها
یه سری صفحات هستن که نه محصول هستن نه نوشته! این صفحات رو میتونید از طریق پیشخوان وردپرس و منوی برگهها ببینید، ویرایش کنید و برگۀ جدیدی رو اضافه کنید.
برای ایجاد برگهها ابزارهای خیلی خوب و کارآمدی مثل صفحهساز کلاسیک وردپرس، صفحهساز گوتنبرگ، صفحهساز المنتور و... وجود دارن که کار باهاشون خیلی جذاب و لذتبخشه! ما توی این دوره از صفحهساز المنتور استفاده میکنیم. المنتور یه افزونه هستش که میتونید به صورت رایگان از مخزن وردپرس دانلودش کنید. (پیشخوان منوی افزونهها/افزودن افزونه جدید و جستجوی عبارت المنتور)
این کلمه عربی نیست مثل روزهای اول من شما اشتباه نخونیدش. خخخ (Elementor)
البته موقع نصب اکثر قالبها افزونه قدرتمند المنتور به صورت خودکار نصب میشه. ساخت برگه به کمک المنتور رو توی جلسه بعدی کار خواهیم کرد.
ویدیوی جلسه ششم ویدئو
بسته آساننصب قالب / شخصیسازی قالب بخش اول

مقدمه دیجیتال مارکتینگ
جزوه جلسه هفتم مقاله
مقدمه دیجیتال مارکتینگ
جلسه هفتم آموزش وردپرس رایگان
سلام و درود به دانشجوهای عزیز و دوستداشتنی دوره طراحی سایت وردپرسی. امیدوارم توی جلسات قبلی تا حد قابل قبولی با مهارتهای فنی راهاندازی هاست و دامنه، ساخت پایگاه داده و نصب وردپرس آشنا شده باشید. همونطور که توی جلسه قبلی گفتم، با توجه به اینکه مطالب راهاندازی سایت وردپرسی تنوع زیادی داره و هیچوقت هم به اتمام نمیرسه، ضروریه که همیشه دانشپژوه باشید و مطالب آموزشی مختلف شامل ویدیوها، جزوات و فایلهای آموزشی رو از منابع مختلف پیدا کنید و مطالعه کنید.
توی این دوره من سعی کردم که ترکیب تدریس مطالب به شکلی باشه که حد تعادل بین مطالب تئوری و عملی حفظ شده باشه؛ دلیلش هم اینه که هر دو به یک اندازه مهم هستن ولی برای اینکه خسته نشید من سعی کردم پشت سر هم یکیش رو ارائه ندم و به جاش کم کم مطالب رو بین تئوری و عملی تقسیم کنم تا هم دانش علمی خوبی در مورد راهاندازی یه وبسایت داشته باشید هم دانش فنی و عملی برای این کار رو به دست بیارید. توی این جلسه قصد دارم به مطالب تئوری خیلی مهمی بپردازم که توی کمتر دورۀ طراحی سایت و دورههای دیگه در موردشون صحبت میشه ولی باور کنید اگر نگم بیشتر از مسائل فنی مهم هستن میتونم بگم دقیقاً به همون میزان اهمیت دارن. پس در ادامه با مطالب تئوری بسیار مهم همراه من بشید.
درس اول: بوم کسبوکار
بوم کسبوکار یا کانواس کسبوکار که به انگلیسی Business Model Canvas و به اختصار BMC هم بهش گفته میشه شبیه به یه ماکت از کسبوکار، استارتاپ، وبسایت یا اپلیکیشن شما میمونه. همونطور که مهندسین ساختوساز ساختمون پیش از اینکه یه ساختمون رو راهاندازی کنن براش یه ماکت طراحی میکنن و اهداف مهم و زیادی از این کار دارن، شما هم باید برای کسبوکار خودتون توی گام اول یه بوم کسبوکار بنویسید.
این بوم که ماکت کسبوکار شماست بهتون کمک میکنه که همیشه یه مسیر راه مشخص داشته باشید و بتونید در موردش با اطرافیانتون صحبت کنید. گاهی شاید نیاز باشه از یه نفر کمک فنی بگیرید یا بخواید سرمایه مالی برای توسعه کارتون جذب کنید و یا بخواید با یه شرکت یا سازمانی مذاکره کنید و کلی هدف دیگه، در این صورت متوجه اهمیت بوم کسب و کار خواهید شد.
در مورد این بوم همیشه میتونید مطالعه کنید و نکات بیشتری یاد بگیرید ولی حتماً توی ابتدای مسیرتون یه نسخه ازش رو آماده کنید؛ حتی ناقص و ابتدایی!
شکل این ماکت یا بوم به شکل زیره که همونطور که میبینید دارای بخشهای مختلفیه که یکی یکی توضیح مختصری در مورد میدم. میتونید برای مثال در مورد کسبوکار خودتون توی این دوره ثبتنام کنید و با پشتیبانی ارتباط برقرار کنید تا بهتون برای نوشتن این بوم کمک کنن.

1- ارزش پیشنهادی منحصر بهفرد (UVP)
بخش اول که وسط این بوم قرار گرفته و بهتره که به عنوان اولین بخش نوشته بشه، ارزش پیشنهادی شما توی موضوع فعالیتتون هستش. ارزش پیشنهادی منحصر بهفرد که بهش UVP هم گفته میشه چیزهاییه که توی حوزه فعالیت شما نیاز جدی بهش وجود داره اما رقبای شما یا بهش نپرداختن یا اگر هم پرداختن انقدر جدی و خوب و باکیفیت انجامش ندادن.
میتونم بگم مهمترین، کلیدیترین و ضروریترین کار توی شروع کسبوکارتون اینه که به این فکر کنید که شما قراره چه چیزی رو به عنوان یه ارزش به مخاطب خودتون ارائه بدید که نه تنها باعث جذب مخاطب و مشتری و جلب رضایت اونها بشه بلکه باعث بشه مخاطب شما یه ارتباط عاطفی عمیقی با برند شما برقرار کنه!
یکی از جذابترین ارزشهای پیشنهادی یک قرن اخیر میتونیم بگیم تاکسیهای اینترنتی بودن که در دنیا شروع به کار کردن؛ این ارزش پیشنهادی منحصر به فرد که بعدها باعث شد توی کشورهای مختلف مثل ایران هم بهش بپردازن باعث شد تا یکی از دغدغههای مهم افرادی که توی دنیا خودرو نداشتن و یا خودرو داشتن و دوست داشتن از این خودرو درآمد کسب کنن برطرف کرد.
اگر یه مقدار عمیق به قضیه فکر کنید حتماً میپذیرید که این دو دسته، مخصوصاً دستۀ اول همیشه با چالشهایی مثل کرایه، جر و بحث با راننده، کمبود خودرو در یک سری مناطق و زمانهای روز و کلی چالش دیگه روبهور بودن تا اینکه یک نفر اومد با ارائه یه ارزش پیشهادی منحصر بهفرد به تمام این چالشها تا حد زیادی پایان داد و ارزش پیشنهادی منحصر بهفردی به نام تاکسی اینترنتی رو خلق کرد که توی زمان خودش شاید عجیب و البته منحصربهفرد بود.
فکر میکنم با فکر کردن به این مثال تا حد زیادی تونستم ویژگی یه ارزش پیشنهادی منحصربهفرد بسیار جذاب رو بهتون نشون بدم. برای اینکه بتونید ارزش پیشنهادی منحصر به فرد وبسایت خودتون رو بنویسید بهتره که اول به سوالات زیر پاسخ بدید:
- مخاطب من چه نیازهایی داره؟
- این نیازها الان چطور داره برآورده میشه؟
- من چه راهکارهایی برای برطرف کردن بهتر این نیازها قراره ارائه بدم؟
- چرا باید این مخاطب بین رقبا من رو انتخاب کنه؟
- مخاطب رو چطوری عاشق برند خودم کنم؟
با پرسیدن از این جنس سؤالات از خودتون و نوشتن اونها توی یه دفتر میتونید به یک یا چند ارزش پیشنهادی یکتا برسید و اون رو توی بخش وسط این جدول بنویسید.
2- بخشبندی مشتریان (Segmentation)
همونطور که توی مثال قبل دیدید مخاطبان تاکسیهای اینترنتی 2 دستۀ کلی از افراد بودن که از هم تفکیک شده بودن؛ دارندگان خودروهای شخصی، مسافران نیازمند به تاکسی
شما هم باید توی سمت راست این بوم، مخاطبان خودتون رو دستهبندی کنین تا بعداً بتونین برای هر کدوم استراتژیهای مناسبی طراحی کنین. مثلاً اگر یه وبسایت رنت خودرو دارید میزنید مخاطبان شما به 2 دستۀ دارندگان خودرو و نیازمندان به رنت خودرو تقسیم میشن.
بهتره که تا میتونید مخاطبان رو توی دستههای بیشتری قرار بدید. مثلا بیاید نیازمندان به رنت خودرو رو از نظر وضعیت اقتصادی به 2 یا 3 یا چند بخش تقسیم کنید. باور کنید که انجام این کار موقع توسعه وبسایت به قدری مهم خواهد بود که اگر انجامش ندید احتمالاً مثل 97 درصد استارتاپها شکست خواهید خورد.
به عنوان مثال با بخشبندی نیازمندان به رنت خودرو به 2 بخش اقتصادی و لوکس میتونید همیشه به یه میزان دنبال افزایش تعداد خودروهای سایت باشید. یعنی هم خودروی لوکس به سایتتون اضافه بشه هم خودروی ارزون قیمت و اقتصادی.
حالا فرض کنید دارندگان خودرو رو هم به همین 2 بخش تقسیم کنید و در مورد نیازها و توقعات هر کدوم جداگونه فکر کنید (توی درسهای بعدی میگم). به این شکل میتونید با استراتژیهای درستتری این مخاطبها رو به هم وصل کنید و از همین راه حتی به ثروت چند میلیاردی برسید...!!!
3- کانالها(ی ارتباطی)
بخش سومی که باید توی این بوم بنویسید اینه که از چه کانالهایی (راههایی) قراره مخاطب و بازدیدکننده جذب کنید؟). توی دنیای امروز از راههای خیلی زیادی میشه مخاطب و بازدیدکننده جذب کرد که باید نسبت به این راهها اطلاعات کسب کنید. مثلاً میتونید از کانالهایی همچون صفحه اینستاگرام، کانال واتساپ، کانال تلگرام، ارسال پیامک انبوه، ارسال ایمیل انبوه، تبلیغات کلیکی، تبلیغات گوگل، تبلیغات محلی (بیلبورد)، کانتر فرودگاهی، استند QR Code و صدها روش دیگه وجود داره که بتونید ارزش پیشنهادی خودتون رو به مخاطبانی که توی مرحله قبلی دستهبندی کردید، معرفی کنید و اونها رو جذب وبسایت یا اپلیکیشن خودتون کنید. ذکر این نکته ضروریه که هر کانالی میتونه مناسب شما باشه یا نباشه!! پس بهتره که با دقت فکر کنید مخاطب شما کجاست و کجا باید دنبالش بگردید!
4- ارتباط با مشتری
این بخش که به شکل یه قلب توی بوم کسب و کار معرفی شده، به یه داستاننویس خلاق نیاز داره تا بتونه سناریوی جذابی برای ایجاد ارتباط عمیق و عاطفی با مخاطب هدف تهیه کنه. مثلاً برای همین مثال استارتاپ رنت خودرو میشه ارتباط عاطفی رو اینطور با مخاطب ایجاد کرد که برای خانوادههای دارای فرزند پلتفرم شما صندلی مخصوصی رو خودش توی خودرو قرار میده یا تعدادی اسباببازی توی خودرویی که خانواده دارای فرزند داره اجاره میکنه به امانت قرار داده بشه.
ایجاد ارتباط عمیق و عاطفی با مشتری خلأ بزرگی توی کشور ماست که تقریباً میشه گفت هیچ برندی به صورت گسترده اقدام به انجامش نکرده ولی توی کشورهای توسعهیافته میتونید مثالهای خیلی زیادی در این رابطه ببینید و ازشون الهام بگیرید.
5- همکاران کلیدی
تا اینجا با سمت وسط به راست این بوم آشنا شدید یعنی چطور ارزشهای پیشنهادی بنویسید و چطور اونها رو به چه افرادی معرفی کنید. حالا توی سمت چپ این بوم قراره بررسی کنید ببینید چه ابزارهایی برای این کار دارید! یکی از این ابزارها همکاران کلیدی هستن، یعنی افراد یا شرکتهایی که میتونید باهاشون دست همکاری بدید و برای خلق یک ارزش مشترک اقدام کنید.
مثلا کسی که پلتفرم رنت خودرو داره میتونه هتلها رو به عنوان همکار کلیدی خودش در نظر بگیره تا بتونه از طریق اونها و با تکنیکهایی، مشتری جذب کنه. این همکاران کلیدی میتونن یک یا چند مورد باشن و بهتره که همونطور که توی عنوان این بخش اومده مهمترینها و کلیدیترینها نوشته بشن.
6- فعالیتهای کلیدی
حالا باید ببینید برای این بیزینس مدلی که تا اینجا نوشتید دقیقاً چه اقدامات مهم و کلیدی باید انجام بشه. اینجا هم سعی کن طبق اولویت چند تا از مهمترین کارهارو بنویسید. مثلاً یه پلتفرم رنت خودرو مهمترین کاری که باید انجام بده اینه که چند تا خودرو برای شروع کارش پیدا کنه که حاضر باشن توی این پلتفرم ثبتنام کنن. یا اینکه یکی از کارهای مهم این پلتفرم اینه که در مورد مسائل حقوقی رنت خودرو فکر کنه و برای این چالش راهحلهای مفید و کاربردی پیدا کنه.
شما میتونید یه لیست از چند کار مهم خودتون رو توی این بخش بنویسید.
7- منابع کلیدی
شما الان چه منابعی دارید که خیلی براتون مهم هستن؟ مثلاً پلتفرم رنت خودرو احتمالاً یکی از منابع مهمش یه لیست از شماره تماس دارندگان خودرو علاقهمند به شرکت در این طرح هستش. یا مثلاً یه مجله آشپزی میتونه منبع کلیدیش مهارت و تخصص صاحب این مجله در کار آشپزی باشه.
8- جریان درآمدی
شاید همۀ آدمها اول به این فکر کنن که درآمد این کار چیه؟ ولی بوم کسبوکار میگه اینجوری فکر نکنید. یعنی اول به مطالب بالا فکر کنید و مطمئن باشید که جریان درآمدی ایجاد میشه. حالا توی این بخش بنویسید از چه راهی میشه جریان درآمدی برای این استارتاپ ایجاد کرد. این جریان درآمدی هرچه خلاقانهتر بهتر! دوران اینکه بشه از آدمها به راحتی در ازای یه خدمت یا محصول پولی گرفت تموم شده چون توی اکثر موارد نسب عرضه به تقاضا خیلی بیشتره.
در مورد همین مثال بالا کافیه یه سرچ توی گوگل کنید تا متوجه بشید چند تا سایت رنت خودرو توی ایران و شهر شما وجود داره!!! پس بهتره که راههای خلاقانهای برای جریان درآمد ایجاد کنید.
9- ساختار هزینه
و در نهایت هم به ساختار هزینههای خودتون فکر کنید. ما به صورت کلی 2 نوع هزینه داریم هزینههای ثابت و هزینههای متغیر.
هزینههای ثابت هزینههایی هستن که هیچ ربطی به وسعت کار شما ندارن؛ یعنی برند شما چه رشد بکنه چه رشد نکنه این هزینهها رو باید پرداخت کنید؛ مثل هزینه هاست و دامنه.
هزینههای متغیر به هزینههایی گفته میشه که به رشد و توسعه برند شما به صورت مستقیم ربط دارن و با افزایش میزان درآمد یا وسعت کسبوکار شما بیشتر خواهند شد.
ساختار هزینههای ثابت و متغیر رو شفاف و واقعبینانه در نظر بگیرید. یعنی نه با نگاه خوشبینی اعداد رو انقدر کم در نظر بگیرید که بعداً شوکه بشید؛ نه اینکه با نگاه بدبینی انقدری هزینههای زیادی در نظر بگیرید که از ادامه راه منصرف بشید.
نکته مهم: نگران نباشید این فقط یه ماکت اولیهست پس خیلی نیاز نیست با حساسیت و دقیق بنویسید! فقط بنویسید 😊
درس دوم: پرسونای مخاطب
همونطور که گفتم دیگه راهاندازی و توسعه یه کسبوکار، مثل قدیم نیست که یه مغازه میزدن و فقط کافی بود صبح به صبح کرکره رو بدن بالا و در مغازه رو آب و جارو کنن و بشینن تا مشتری بیاد. این سخت و پیچیده شدن کسبوکارها هم 2 دلیل عمده داره:
1- نسبت عرضه از تقاضا خیلی بیشتر شده (یعنی مثلاً هزاران سایت اجاره خودرو وجود داره ولی در مقابل تعداد کسایی که به این خدمت نیاز دارن خیلی کمتر هستن)
2- آدمها توی انتخاب حساس، زودرنج، تنوعطلب و بیوفا به برندها شدن (یعنی اینجوری نیست که قبلاً طرف شامپو تخممرغی داروگر رو 60 سال استفاده میکرد)
بنا به این 2 دلیل نیازه که مخاطب خودتون رو طوری بشناسید که انگار قراره باهاش ازدواج کنید (البته یه ازدواج عمیق و مداوم نه از این ازدواجهای سطحی و بیدوام)
توی علوم روز مارکتینگ به این موضوع پرسونای مخاطب گفته میشه. یعنی باید شما یه مطلب کامل و جامع بنویسید و توی اون مخاطب خودتون رو از هر لحاظ تحلیل کنید. برای نوشتن پرسونا حتماً به ماکتی که توی بیزینس مدل طراحی کرده بودید نگاهی بندازید و ببینید چند دسته مخاطب دارید روی هر دسته از مخاطبای خودتون یه اسم واقعی مثل سمیه، ملیکا، مطهره، حامد، زهرا، ستایش یا هر اسم دیگهای بذارید و در مورد یه آدم خیالی شروع کنید به نوشتن پرسونا
یه تعدادی از دستههای تحلیل مخاطب رو اینجا بهتون معرفی کردم:
- اطلاعات دموگرافیک: این اطلاعات شامل سن، جنسیت، سطح تحصیلات، شغل، درآمد، وضعیت خانوادگی و...
- اطلاعات جئوگرافیک: شامل استان و شهر محل سکونت، وضعیت آبوهوایی و...
- اطلاعات رفتاری: رفتار انتخاب و خرید، میزان وفاداری به برند، سبک زندگی، تأثیرگذاران در خرید، نیازها و دغدغهها، عوامل شادمانی و شعف، عوامل نارضایتی و عصبانیت و...
برای نوشتن پرسونا، حوصله و خلاقیت به خرج بدید. هرچقدر به جزئئیات بیشتری بپردازید توی اقدامات خودتون میتونید با هزینۀ کمتر، درآمد بیشتری کسب کنید و در ازاش هم ارزشهای پیشنهادی جذابتری به مشتری یا مخاطب ارائه بدید.
درس سوم: قیف بازاریابی و فروش
فرآیند جذب مخاطب و فروش یه فرآیند تکمرحلهای نیست! بلکه یه فرآِیند چند مرحلهایه و از زمان آشنایی با برند شما شروع به خرید منتهی میشه. به این مراحل که مخاطب طی میکنه تا از شما خرید کنه، مسیر سفر مشتری یا Customer journey هم گفته میشه.
همونطور که احتمالاً میدونید، همۀ کسایی که با شما آشنا میشن از شما خرید نمیکنن و فقط تعدادی از اونها در نهایت ازتون خرید میکنن به خاطر همین به این فرآیند قیف بازاریابی گفته میشه. دهانۀ قیف جایی هستش که مخاطب با شما آشنا میشه و انتهای قیف جاییه که مشتری اقدام نهایی شما رو انجام میده. این اقدام میتونه ثبتنام توی سایت، خرید یه محصول، سفارش یه خدمت، نصب اپلیکیشن یا هر چیزی باشه.
قیف بازاریابی توی سادهترین حالت ممکن به 4 مرحله تقسیم میشه:
مرحله اول: جذب مخاطب
توی مرحلۀ اول مخاطب رو به آشنایی با برند خودتون دعوت میکنید. این دعوت راههای مختلفی داره که توی جلسات بعدی در مورد صحبت خواهیم کرد. ولی به صورت کلی 2 راه برای جذب مخاطب وجود داره که میشه ارگانیک و تبلیغات. توی حالت ارگانیک باید جایی که مخاطب به شما نیاز داره و داره در مورد خدمات یا محصولاتی سرچ میکنه به شما دسترسی پیداکنه (مثل سرچ گوگل یا سرچ اینستاگرام و...) توی حالت دوم با روشهای مختلف تبلیغاتی به مخاطبی که شاید در ظاهر به شما نیاز نداره نشون داده میشید و در بین اون اشخاص ایجاد نیاز میکنید. بعدها در این مورد مفصلتر صحبت میکنیم.
مرحله دوم: ایجاد علاقه
توی مرحله دوم باید برای کسایی که جذب برند شما شدن ایجاد علاقه کنین. این کار رو میتونین با عنوان کردن ویژگیهای محصولات یا خدماتتون انجام بدین
مرحله سوم: کمک به تصمیمگیری
حالا که مخاطب جذب برند شما شده و علاقه هم پیدا کرده توی مرحل چهارم باید به تصمیمگیری مخاطب کمک کنید. مثلا میتونید با نشون دادن نظرات مشتریان قبلی در قالب متن و صدا و ویدیو به این تصمیمگیری کمک کنین.
مرحله چهارم: دعوت به اقدام
شاید با خودتون فکر کنید خب حالا که به تصمیمگیری مخاطب کمک کردم دیگه باید اقدام مدنظر من رو انجام بده اما این تصور اشتباهه. خیلی وقتها تا دقیقاً مخاطب نگید چکار کنه مخاطب اون کار رو نمیکنه. مثلاً حتماً باید به مخاطب بگید: همین حالا ثبتنام کنید! – یا همین حالا سفارش دهید و...
درس چهارم: تحقیقات بازار
یکی دیگه از اقدامات مهمی که باید قبل از راهاندازی یه کسبوکار یا حتی بعد از اون انجام بدید تحقیقات بازار هستش. راههای مختلفی برای تحقیقات بازار وجود داره که توی این جلسه چند مورد رو بهتون میگم:
1- مصاحبه میدانی: یکی از سادهترین کارها اینه که چند نمونه از مخاطبین هدفتون به صورت حضوری، تلفنی یا حتی چتی، صحبت کنید. ازشون بپرسید چه نیازهایی دارن، چه دغدغههایی دارن، دوست دارن شما چه امکاناتی در اختیارشون قرار بدید که لذت ببرن و..
2- فرم نظرسنجی: میتونید دائماً توی بازههای زمانی مختلف فرمهای نظرسنجی درست کنید و برای افراد بفرستید و نظرشون رو در مورد یه موضوع خاص به صورت گزینهای بله و خیر، امتیازدهی و متنی بپرسید.
3- تحقیقات کلمات کلیدی: ابزارهای خیلی کاربردی برای این کار وجود داره که بتونید از طریق رفتار سرچ مخاطبهاتون به نتایج استراتژیک مهمی دست پیدا کنید. یکی از این ابزارها خود گوگله!!! کافیه یه عبارت رو سرچ کنید و کمی توی نتایج برید پایینتر تا یه لیست مرتبط رو که گوگل به عنوان عبارات پیشنهادی بهتون نمایش میده ببینید. این لیست عبارت پرسرچ مرتبط هستن و یادداشت کردنشون به شما کمک میکنه که بتونید کارهای اثربخشتری توی حوزه تولید محتوا، تبلیغات، باز
ویدیوی جلسه هفتم ویدئو
مقدمه دیجیتال مارکتینگ

صفحهساز المنتور
جزوه جلسه هشتم مقاله
صفحهساز المنتور
جلسه هشتم آموزش وردپرس
سلام و درود به هنرجویان عزیز دوره طراحی سایت وردپرسی. امیدوارم تا اینجا که تقریبا بیش از نیمی از کلاس رو پشت سر گذاشتیم، با مطالعه جزوه و بازدید از ویدیوهای کلاس، تونسته باشید تا حد زیادی با سیستم مدیریت محتوای وردپرس آشنا بشید و بتونید به کم قالبهای آماده یه سایت آماده رو روی فضای میزبانی که جلسات اول تهیه کردید انتشار بدید.
همونطور که توی جلسات قبلی گفتم، قالبهای وردپرسی معتبر، شامل فایلهای آموزشی مختلف متنی و ویدیویی هستن که حتماً، حتماً و حتماً برای شخصیسازی وبسایت خودتون باید اون فایلها رو مطالعه کنید و ویدیوهای آموزشیش رو ببینید؛ در غیر اینصورت صرفاً با گذروندن این دوره نمیتونید صاحب یک وبسایت حرفهای بشید که بتونه براتون پولساز هم باشه. دلیلش هم اینه که قالبهای زیادی برای کاربردهای مختلف وجود داره که توی این دوره نمیتونیم راجع به تک تک اونها صحبت کنیم و صرفاً توی این دوره به آموزش مطالب عمومی میپردازیم. بریم که درسهای این جلسه رو با هم شروع کنیم.
درس اول: انواع صفحات وب
یکی از مفاهیمی که توی تمام وبسایتها مشترکه، آشنایی با مفهوم صفحات وب هستش. تمام وبسایتهای موجود در دنیا توی هر رشتهای، از یک سری صفحه تشکیل شده که با اتصال این صفحات به هم از طریق یه رابط کاربری استاندارد، جذاب و ساده، یه وبسایت ایجاد میشه. توی جلسات قبلی گفتیم که این صفحات میتونن شامل موارد مختلفی مثل صفحه فروشگاه محصولات/خدمات، صفحه تکی محصول/خدمت، صفحه دستهبندی محصولات/خدمات، صفحه اصلی، صفحه مقالات، صفحه تکی مقاله، صفحه درباره ما، صفحه تماس با ما، صفحه فرود یا لندینگ پیج و...
برای ساخت این صفحات توی قالبهای مختلف راهکارهای مختلفی هم وجود داره اما یکی از انواع صفحات که توی اکثر قالبها یه راه مشترک براشون وجود داره ساخت صفحه فرود یا صفحه لندینگ پیج هستش. صفحات فرود با اهداف مختلف ساخته میشن و انواع مختلفی دارن اما یکی از مشهورترین و پرکاربردترین صفحات فرود، صفحه خانه یا صفحه اصلی وبسایت شماست و من قصد دارم همین حالا نحوه ایجاد اون رو بهتون یاد بدم.
همونطور که قبلاً هم در موردش صحبت کردیم یکی از ویژگیهای سیستمهای مدیریت محتوا (مثل وردپرس) اینه که برای راهاندازی یه وبسایت تقریبا هیچ نیازی به دانش برنامهنویسی ندارید و تقریباً همۀ کارها رو میتونید با نصب افزونههای موجود توی بازار انجام بدید که بعضی از اونها رایگان و بعضی دیگه پولی هستن.
برای طراحی صفحات هم افزونههای زیادی وجود دارن که مشهورترین اونهارو میتونید توی مقاله زیر بشناسید:
پیشنهاد مطالعه: معرفی بهترین افزونههای صفحهساز وردپرس (در حال نگارش)
همونطور که توی مقاله بالا مشاهده کردید یکی از بهترین و و پرکاربردترین افزونههای صفحهسازی وردپرس المنتور (Elementor) نام داره که خوشبختانه یه نسخه رایگان هم داره که تقریباً میتونم بگم روزهای اول کاریتون، کاملاً کافیه و نیازی به تهیه نسخه پیشرفته نداره. اما اگر مایل بودید که از همون روزهای اول به صورت حرفهای یک وبسایت راهاندازی کنید پیشنهاد خرید افزونه المنتور پرو (پیشرفته) رو به شما میدم.
توی این درس ما قصد داریم با نسخه رایگان این افزونه کار رو شروع کنیم و بعد هم تفاوتهای نسخه رایگان و پیشرفته رو بهتون بگیم تا بتونید صفحات مختلف رو با اون طراحی کنید.
درس دوم: آموزش صفحهساز المنتور
المنتور، یک افزونه برای وردپرسه که بهتون امکان میده هر قسمت از سایتتون رو بدون نیاز به کدنویسی تغییر بدید. با المنتور میتونید صفحاتتون رو طراحی کنید، ابزارها اضافه کنید، حتی بدون نگرانی از کدها. طراحی سایت به راحتی انجام میشه و بهتون امکان میده هر جا که هستید، تغییراتی اعمال کنید.
المنتور یک صفحهساز برای وردپرسه که بسیار محبوبه. با استفاده از این افزونه، میتونید صفحات وردپرس خودتون رو به راحتی طراحی کنید، بدون اینکه حتی یک خط کدنویسی کنید. از امکانات المنتور میتونید برای افزودن و ویرایش صفحات وردپرس استفاده کنید.
با المنتور، طراحی و دیزاین سایتتون به سادگی انجام میشه. میتونید صفحه بسازید، ذخیره کنید، سایز صفحه رو تغییر بدید، ویجت اضافه کنید، قالب اضافه کنید، و حتی ویرایش کنید، و همه اینها بدون نیاز به حتی یک خط کدنویسی صورت میگیره.
المنتور به شما اجازه میده تا بدون هیچ مشکلی، سایتتون رو روی هر دستگاهی که هست، به خوبی نمایش بدید. هر قسمت از المنتور واکنشگراست، بنابراین سایتتون به صورت صحیح و زیبا روی رایانه، تبلت و تلفن هوشمند نمایش داده میشه.
سرعت بالای المنتور هم یکی از ویژگیهای برجستهاشه. با دانلود المنتور، میتونید سرعت بارگذاری سایتتون رو بالا ببرید. این باعث میشه تا کاربران بدون هیچ تأخیری به سایتتون دسترسی پیدا کنند.
یکی از مزایای المنتور اینه که با افزونههای محبوب وردپرس سازگاری کامل داره. پس نگرانی از سازگاری با افزونههای دیگه ندارید.
واقعاً با المنتور میتونید یکبار صفحه بسازید و بینهایت استفاده کنید. با این افزونه، نیازی به صرف زمان برای طراحی سایت و ایجاد صفحات مختلف ندارید. به راحتی یکبار صفحه مورد نظرتون رو طراحی کنید و در سایتهای مختلف ازش استفاده کنید.
آموزش نصب المنتور
برای نصب و راهاندازی المنتور، دو راه ساده وجود داره. میتونید فایل افزونه رو مستقیم دانلود کنید و به صورت دستی نصب کنید، یا از طریق پنل پیشخوان وردپرس آنلاین نصبش کنید.
آموزش نصب سریع المنتور از پیشخوان وردپرس
این روش خیلی آسونه. فقط کافیه به پیشخوان وردپرستون برید، به بخش "افزونهها" برید و روی دکمه "افزودن" کلیک کنید. بعد، عبارت "elementor" یا "المنتور" رو در باکس جستجو بنویسید، بعد از پیدا شدن افزونه المنتور، روی دکمه "نصب" کلیک کنید و بعد از اتمام نصب، اون را فعال کنید. به همین سادگی!
با این روش، بدون نیاز به دانلود و آپلود دستی، المنتور رو به سادگی نصب میکنید.
آموزش نصب دستی به کمک فایل
توی این روش باید اول فایل افزونه رو دانلود کنید و به صورت دستی از قسمت افزونهها/ افزودن/ بارگذاری افزونه اقدام به نصب المنتور کنید.
برای دانلود فایل المنتور رو هم میتونید از منابعی همچون مخزن وردپرس، وبسایت رسمی المنتور، مارکتهای ایرانی فروش المنتور پرو که بالاتر لینکش رو براتون گذاشتم اقدام کنید.
بعد از دانلود فایل افزونه یه فایل ZIP به شما داده میشه که باید دقت کنید حتماً محتویات داخل فایل زیپ شبیه به تصویر زیر باشه:

همونطور که میبینید توی این فایل که من از مخزن وردپرس دانلود کردم، یه پوشه به اسم elementor هست
که 38 مگابایت حجمشه (شاید این حجم توی زمانهای مختلف متفاوت باشه). گاهی اوقات فایل دانلودی شامل چندین فایل هستش که توشون فایلهای راهنما هم هست پس باید توی چنین فایلهایی، فایل زیپ اصلی رو پیدا کنید.
در نهایت بعد از اینکه فایل افزونه المنتور رو از روشهای مختلف دانلود کردید به پیشخوان وردپرس خودتون مراجعه کنید و از طریق بخش افزونهها/ افزودن افزونه تازه/ بارگذاری افزونه، فایل افزونه رو بارگذاری کنید و منتظر آپلود و نصب بمونید. در نهایت هم باید روی فعالسازی کلیک کنید تا افزونه روی وردپرس شما فعال بشه.
آموزش تنظیمات اولیه المنتور
تنظیمات المنتور در ابتدای طراحی سایت با المنتور بسیار مهمه و کارآمد. با این کار، میتونیم بعضی از فونتها، رنگها و استایلها رو تنظیم کنیم که بعداً بدون عملیات تکراری ازشون استفاده کنیم.
قبل از شروع طراحی صفحات المنتوریتون، بهتره تنظیمات لازم رو انجام بدید و بستری برای شروع طراحی بسازید.
این کار به شما کمک میکنه تا سایت استاندارد و با سرعت بالاتری طراحی کنید. مثلاً میتونید یک دکمه رو یکبار طراحی کنید و بعداً در تمامی صفحات استفاده کنید.
تنظیمات مستقیم روی ویجتهاتون تاثیر گذاره و استایل کلی اونها رو تغییر میده که در هرجایی از سایت استفاده کنید.
برای این کار، ابتدا باید یک برگه ایجاد کنید و روی آیکون منوی همبرگری المنتور در سمت راست کلیک کنید و بعد از آن روی "تنظیمات سایت" کلیک کنید.
- در بخش "رنگهای عمومی": میتونید رنگهای اصلی صفحات المنتوریتون رو تعیین کنید و حتی رنگهای سفارشی برای خودتون ایجاد کنید.
- در بخش "فونتهای سراسری": میتونید فونتهای اصلی صفحاتتون رو شخصیسازی کنید.
- در بخش "تایپوگرافی یا فنچاپ": میتونید استایل تگهای عنوان (h1-h2-h3-…) رو مشخص کنید.
- در بخش "دکمهها": میتونید تنظیمات دکمههاتون رو انجام بدید.
- در بخش "تصاویر": میتونید تنظیمات تصاویر خودتون رو شخصیسازی کنید.
- در بخش "فرمها": میتونید تنظیمات فیلدهای فرمهاتون رو تغییر بدید.
- در بخش "هویت سایت": میتونید نام سایت، توضیحات سایت، لوگو و فاوآیکون سایتتون رو تغییر بدید.
- در بخش "پسزمینه": میتونید پسزمینههای صفحاتتون رو تغییر بدید.
- در بخش "تغییر رنگ نوار بالای مرورگر موبایل": میتونید رنگ آدرس بار مرورگر نسخه موبایل رو تعیین کنید.
- در بخش "طرحبندی و سایز صفحات": میتونید سایز صفحاتتون رو تعیین کنید.
- در بخش "نقطه شکست پیشرفته": میتونید نقاط شکست برای دستگاههای مختلف رو ست کنید.
- در بخش "لایتباکس": میتونید تنظیمات مربوط به لایتباکسها رو انجام بدید.
- در بخش "انتقالهای صفحه": میتونید نوع لودینگ قبل از بارگذاری کامل صفحه رو مشخص کنید.
- در بخش "CSS سفارشی": میتونید استایل CSS کلی برای قالب، ویجتها و کلاسهای سفارشیتون رو اعمال کنید.
میتونید با انتخاب گزینههای مناسب، تنظیمات روی المنتورتون رو انجام بدید و به سرعت و آسانی طراحی کنید.
آموزش افزودن بخش و ستون
بیاین دست به کار شیم و با المنتور بخشها و ستونها رو بسازیم و تنظیماتشون رو بگیم. این کار بهتون کمک میکنه تا قسمتهای مختلف سایتتون رو طراحی و اجرا کنید. واقعاً دستتون رو با المنتور باز میکنه تا هر طرحی که بخواین رو با سطر و ستون درست کنید. تو این جلسه به صورت کامل بهتون میگیم که چطور بخش و ستون در المنتور بسازید و تنظیماتشون رو انجام بدید.
خب، برای ایجاد بخش یا سکشن (Section) تو المنتور دو راه داریم:
یکی اینه که روی آیکون اضافه کردن کلیک کنیم و تعداد ستونها رو انتخاب کنیم.
یا میتونیم از منوی ویجتها ویجت "بخش داخلی" رو بکشیم و روی صفحه رها کنیم.
بعد از ایجاد بخش، میتونیم به تنظیماتش بریم:
- تو طرحبندی میتونیم عرض و ارتفاع بخش رو تنظیم کنیم.
- تو استایل، میتونیم پسزمینه و حاشیه بخش رو تغییر بدیم.
- و در بخش پیشرفته میتونیم تنظیمات پیشرفتهتری مثل افکتهای متحرک و تنظیمات واکنشگرایی رو اعمال کنیم.
طرح بندی در بخش: این قسمت دارای 2 بخش طرح بندی و ساختار می باشد .
طرح بندی > عرض محتوا: در این قسمت می توانید عرض بخش را مشخص نمایید.
طرح بندی > فاصله بین ستون ها: شما میتوانید فاصله بین ستون های بخش را کم و زیاد کنید.
طرح بندی > ارتفاع: میتوانید به صورت دستی برای بخش خود ارتفاع مشخص کنید.
طرح بندی > موقعیت ستون: با انتخاب گزینه های آن میتوانید انتخاب کنید که ستون ها در چه موقعیتی قرار بگیرد. (زمانی که ارتفاع یا پدینگ میدید به درد میخوره ).
طرح بندی > تراز عمودی: با انتخاب گزینه های آن میتوانید انتخاب کنید که محتوا هر ستون در چه موقعیتی قرار بگیرد.
طرح بندی > Overflow: انتخاب کنید اگر محتوا در صورتی که از بخش بیرون زده باشه مخفی شود یا خیر
استایل در بخش:
استایل > پس زمینه : برای اینکه در پس زمینه بخش خود تصویر و یا رنگ قرار دهید روی این قسمت کلیک کنید. (آموزش کامل در ویدیو )
استایل > روکش پس زمینه: زمانی که پس زمینه انتخاب کردید میتوانید برای آن روکش قرار دهید.
استایل > حاشیه : این قسمت تنظیمات مربوطه به کادر گذاری و همچنین سایه دادن به بخش را انجام دهید.
استایل > جدا کننده : اگر دوست دارید افکتی در بالا و پایین بخش داشته باشید مثلا حالا کوه و یا زیگزاگی داشته باشید از این تنظیمات استفاده کنید .
استایل > تایپوگرافی: در این قسمت رنگ متن داخل بخش یا فونت و جهت نمایش آن را تنظیم کنید.
پیشرفته در بخش:
این بخش نیز دارای بخشهای مختلف می باشد که به آن ها می پردازیم:
پیشرفته > پیشرفته : کار این قسمت فاصله گذاری پدینگ و z ایندکس و ایجاد ID و Class (کلاس) میباشد.
پیشرفته > افکتهای متحرک: در این قسمت میتوانید افکتهای حرفه ای به سکشن خود بدهید که در جلسات آینده کامل توضیح می دهیم .
پیشرفته > واکنش گرا : در این قسمت میتوانید یه سری تنظیمات مربوطه به رسپانسیو کردن بخش خود را انجام دهید مثلاً اینکه در موبایل یا تبلت ستون ها از چپ به راست نمایش دهد و یا اینکه مخفی سازی انجام شود .
پیشرفته > css سفارشی: در این قسمت css سفارشی برای این بخش وارد میشود.
تنظیمات ستون ها در المنتور
تنظیمات ستون ها و ستون بندی نیز همانند بخش ها می باشد و بعضی از تنظیمات در آن موجود نیست و کاربردی هم ندارد.
طرح بندی در ستون:
در این قسمت میتوانید عرض ستون را مشخص کنید یعنی ستون شما چند پیکسل باشه و همچنین تراز عمودی که در چه موقعیتی محتوا آن قرار بگیرند
استایل در ستون:
استایل > پس زمینه: برای اینکه در پس زمینه بخش خود تصویر و یا رنگ قرار دهید روی این قسمت کلیک کنید .( آموزش کامل در ویدیو )
استایل > حاشیه: این قسمت تنظیمات مربوطه به کادر گذاری و همچنین سایه دادن به بخش را انجام دهید.
استایل > فن چاپ: در این قسمت رنگ متن داخل بخش یا فونت و جهت نمایش آن را تنظیم کنید .
پیشرفته در ستون:
پیشرفته > پیشرفته: کار این قسمت فاصله گذاری پدینگ و z ایندکس و ایجاد ID و Class ( کلاس ) می باشد
پیشرفته > افکت های متحرک: در این قسمت میتوانید افکت های حرفه ای به سکشن خود بدهید که در جلسات آینده کامل توضیح می دهیم .
پیشرفته > واکنش گرا : در این قسمت میتوانید یه سری تنظیمات مربوطه به رسپانسیو کردن بخش خود را انجام دهید مثلاً اینکه در موبایل یا تبلت ستون ها از چپ به راست نمایش دهد و یا اینکه مخفی سازی انجام شود .
پیشرفته > css سفارشی: در این قسمت css سفارشی برای این بخش وارد میشود.
افزودن المان در المنتور
المنتور ابزاریه که به صورت یکپارچه همه چیز رو در قالب المانهای مختلف برای شما آماده کرده تا بتونید با کشیدن و رها کردن بدون نیاز به دانش کدنویسی یه صفحه وب طراحی کنید. المانهای مختلفی مثل عنوان، متن، تصویر، دکمه، اسلایدر و... در اختیار شماست تا بتونید به سادگی یه صفحه وب رو طراحی کنید.
با توجه به اینکه تعداد المانها توی المنتور خیلی زیاده، توی این دوره آموزشی ما قرار نیست تکتک این المانها رو به شما آموزش بدیم و یادگیری اونها رو به خودتون واگذار میکنیم تا به کمک جستجو و مطالعه منابع مختلف و کار کردن با تکتک اونها بتونید تسلط کاملی روشون پیدا کنید.
نکته مهم: المانها رو باید حتما توی یه ستون قرار بدید (ستون رو بالاتر بهتون توضیح دادم). هر ستون هم باید توی یک سکشن یا بخش قرار بگیره و هر بخش میتونه بسته به نیاز شما شامل یک یا چند ستون باشه.
پس مراحل افزودن یه المان جدید به صفحه اینجوریه که اول باید حداقل یه بخش به صفحه اضافه کنید بعد یک یا چند ستون (بسته به ظاهر مورد نظرتون) به اون سکشن اضافه کنید و بعد توی اون ستون شروع به چیدن المانها کنید.
نکته مهم: حتما براتون سوال شده که این المانها رو به چه ترتیبی و با چه ظاهری توی صفحه بچینید؟ در جواب باید بگم که اول کارتون حتما باید از روش بنچمارک استفاده کنید. یعنی اول شروع کنید به مشاهده صفحات رقبای خودتون. مثلاً اگر قصد دارید یه صفحه درباره ما بسازید اول برید چند تا از رقبای خودتون رو ببینید که با چه ظاهری این صفحه رو ساختن و بعد شروع به طراحی کنید.
البته روش استاندارد اما پرهزینه برای شما اینه که یک نفر ui/ux کار ماهر براتون این چیدمان رو روی کاغذ انجام بده و بعد شما از روی اون طراحی خودتون رو انجام بدید. یا اینکه هزینه کنید و برید دوره ui/ux رو بگذرونید! که البته من فعلا پیشنهاد نمیکنم چون کارها و هزینههای مهمتری باید برای سایتتون انجام بدید.
فعلا سعی کنید از روی قویترین رقیب خودتون شروع کنید تا کامل روی کار با المنتور مسلط بشید.
ویدیوی جلسه هشتم ویدئو
صفحهساز المنتور

بهینهسازی وبسایت برای موتورهای جستجو
جزوه جلسه نهم مقاله
بهینهسازی وبسایت برای موتورهای جستجو
جلسه نهم
سلام امیدوارم حالتون عالی باشه. امروز وارد جلسه نهم میشیم و تصور من اینه که تا الان میتونید هاست و دامنه بخرید و تنظیم کنید، قالب مدنظر خودتون رو پیدا کنید و نصبش کنید، انواع افزونه (پلاگین) رو از طریق پیشخوان وردپرس نصب کنید و بتونید با پلاگین المنتور که یه صفحهساز قدرتمند هستش، صفحات مختلف رو طراحی کنید.
امروز میخوایم یه مقدار راجع به مقدمات SEO صحبت کنیم و اصول اولیه رو بهتون یاد بدم. پس با من همراه باشید.
درس اول: سئو چیست؟
همونطور که حتماً شما هم تا الان بارها این کارو انجام دادید، آدمها وقتی نیازی دارن در اکثر مواقع توی موتورهای جستجو نیاز خودشون رو جستجو میکنن. موتور جستجوی گوگل یکی از مشهورترین اونهاست و در کنارش موتورهای جستجوی دیگهای هم توی دنیا هستن که کاربران وب ازشون استفاده میکنن.
یکی از اقدامات بسیار مهمی که هر توسعهدهنده وبسایت باید توی لیست برنامههای خودش داشته باشه اینه که وبسایتش رو برای موتورهای جستجو بهینه کنه تا کاربران بیشتری رو از طریق موتورهای جستجو روی صفحات مختلف وبسایت خودش جذب کنه.
همونطور که توی درسهای قبلی متوجه شدید، یه وبسایت از دهها، صدها، هزاران و گاهی از میلیونها صفحه تشکیل شده که هر صفحه مربوط به یک موضوع خاص هستش. شما یک سری اقدامات باید روی کل وبسایت انجام بدید و یک سری اقدامات هم روی تکتک این صفحات؛ همچنین باید یک سری اقدامات هم خارج از وبسایت خودتون و روی وبسایتهای دیگه انجام بدید تا بتونید توی نتایج موتورهای جستجو ظاهر بشید و به مرور رتبههای بهتری کسب کنید.
به مجموعه این اقدامات که در ادامه به جزئیات هر کدوم میپردازیم، Search Engine Optimization یا بهینهسازی برای موتورهای جستجو گفته میشه که به اختصار بهش SEO گفته میشه.
درس دوم: عملکرد موتورهای جستجو
موتورهای جستجو که سرآمد اونها گوگله یه مکانیزم مشخص و یک سری الگوریتمهای پنهان دارن که به کمک اونها هزاران میلیارد صفحه وب موجود در دنیا رو رتبهبندی میکنن و به کاربران نمایش میدن.
از اونجایی که الگوریتمهای پنهان موتورهای جستجو رو کسی نمیدونه پس ما هم خیلی به اونها کاری نداریم ولی پیشنهاد میکنم اگر به این حوزه علاقهمند هستید مقالات معتبر کارشناسان بینالمللی این حوزه رو پیدا کنید و مطالعه کنید. بهترین منبع هم برای مطالعه قطعاً وبسایت خود گوگله.
پیش از هر چیز باید بدونید که گوگل فقط یک موتور جستجو هستش و وقتی شما چیزی رو توش جستجو میکنید و روی نتایج کلیک میکنید، این نتایج و صفحات روی وبسایت گوگل نیستند و شما مستقیم به وبسایتی میرید که صفحه خودش رو برای موتور جستجوی گوگل بهینه کرده.
عملکرد موتورهای جستجو به صورت خلاصه و مفید این شکلیه که همیشه سعی میکنه مفیدترین صفحه رو برای هر عبارت جستجو شده به شما نمایش بده و برای این کار از کلی الگوریتم پیچیده استفاده میکنه.
مسلماً شما نمیتونید تمام این الگوریتمها بدونید و براشون اقداماتی بکنید پس بهتره که همیشه خودتون رو به جای یک کاربر تجسم کنید تا بتونید بهترین اقدامات رو برای بهینهسازی وبسایت خودتون انجام بدید.
فقط در همین حد بگم که هر موتور جستجو کلی ربات خزش داره که در هر لحظه از شبانهروز از طریق فراپیوندهایی که توی سایتهای مختلف هست شروع به خزش میکنه و متوجه میشه که هر صفحه مربوط به چه موضوعیه و ارتباط بین صفحات رو کشف میکنه. با این کار یه لیستی از آدرس صفحات هزاران میلیارد صفحه موجود در سطح وب میکنه و هر کدوم رو مربوط به یک موضوع مشخص توی پایگاه داده خودش ثبت میکنه. بعد شروع میکنه با الگوریتمهای پنهان خودش به هر صفحه توی هر حوزه و موضوع مشخص نمراتی میده و دائم این صفحات رو رتبهبندی میکنه.
وقتی یه نفر گوگل رو باز میکنه و توی باکس متنی، یه عبارتی رو جستجو میکنه، گوگل از همون جدولی که توی پایگاه داده خودش درست کرده به ترتیب لیستی از صفحات رو توی نتایج نشون میده.
جالبه بدونید که موتورهای جستجو دارن به سمتی حرکت میکنن که نتایجشون برای هر فرد کاملا متمایز باشه. مثلا اگر من یه عبارتی رو جستجو کنم یه لیستی از نتایج بهم نشون داده بشه و شما اگر همون عبارت رو جستجو کردید لیست دیگهای بهتون نمایش داده بشه. با دونستن این نکته باید بپذیریم که راهکار دقیق و مشخصی برای بهینه کردن یه وبسایت برای موتورهای جستجو وجود نداره و فقط باید در تلاش باشیم صفحاتمون رو متناسب با نیاز کاربر و بر اساس ارزشهایی که توی بوم کسبوکار تعریف کردیم طراحی کنیم.
درس سوم: کلاه سفید یا کلاه سیاه؟
یکی از مفاهیم مهم توی سئو، نوع اقدامات شماست که به 2 دسته کلاه سفید و کلاه سیاه تقسیم میشه.
سئوی کلاه سیاه به اقداماتی گفته میشه که گوگل اونها رو منع کرده و استفاده از اونها باعث بروز خسارات جبرانناپذیری به دامنه ما میشه و میریم توی لیست سیاه گوگل! مثلاً اگر بیایم یه کلمه پرسرچ رو بیخودی و فیک توی یه صفحه هی تکرار کنیم به این روش میگیم سئوی کلاه سیاه و نه تنها نتیجه مثبت نداره بلکه باعث میشه دامنه ما توسط گوگل جریمه بشه و مثلاً کارت زرد بگیره. اگر این اقدام رو چند بار تکرار کنیم به احتمال زیاد دامنه ما میره توی لیست سیاه گوگل و دیگه هر چقدر هم تلاش کنیم توی نتایج گوگل نمایش داده نخواهیم شد.
سئوی کلاه سفید به اقداماتی گفته میشه که هیچ منعی از نظر گوگل نداره که هیچ بلکه برای توسعه یه وبسایت خیلی هم نیازه. مثلاً این که شما هر روز محتوای ارزشمند در حوزۀ فعالیت خودتون بدون اینکه از جایی کپی کنید بنویسید و توی سایتتون منتشر کنید، یا مثلاً از بازدیدکنندههای سایتتون خواهش کنید که زیر مطالب شما نظر بنویسن، یا اینکه یه وبسایت قویتر از خودتون توی سایتش شما رو معرفی کنه و به وبسایت شما لینک بده...
البته این وسط یه اصطلاح ساختگی هم وجود داره به نام سئوی کلاه خاکستری که خیلی از وبسایتها مخصوصاً توی ایران ازش استفاده میکنن. توی این روش افراد سعی میکنن با رعایت یه سری نکات سئوی کلاه سیاه انجام بدن به صورتی که گوگل متوجه این اقدامات نشه و تصور کنه که این اقدامات داره به صورت طبیعی توی سایت شما رخ میده!
پیشنهاد میکنم هیچوقت سراغ سئوی کلاه سیاه نرید و اگر در ابتدای مسیر هستید فعلاً سراغ سئوی کلاه خاکستری هم نرید تا بعدها با کار روی سئوی کلاه سفید تجربۀ کاملی به دست بیارید و بعد اگر خواستید مقداری هم کلاه خاکستری چاشنی کار خودتون بکنید.
درس چهارم: کلمات کلیدی
اولین چیزی که باید توی درس سئو باهاش آشنا بشید کلمات کلیدی یا بهتره بگیم عبارات کلیدی هستش.
کلمه کلیدی، به کلمهای گفته میشه که چندین بار توی موتورهای جستجو، جستجو شده! مثلاً عبارات زیر کلمات کلیدی هستند چرا که توسط کاربران مختلفی سرچ شدن:
- کار در کیش با حقوق بالا
- کار در کیش با جای خواب
- خرید بلیط تهران به کیش
- اجاره خودرو در کیش
- رنت خودرو در کیش
- اجاره خانه شبانه در کیش
یکی از کارهایی که ما قراره توی سئو انجام بدیم اینه که کلمات کلیدی مرتبط به کار خودمون رو در قالب یه لیست جمعآوری کنیم و بعد شروع به دستهبندی و اولویتبندی اونها کنیم و برای هر دسته یه صفحه منحصربهفرد غیرتکراری توی وبسایت خودمون ایجاد کنیم.
راهکارهای مختلفی برای کشف این عبارات وجود داره که با یه سرچ ساده میتونید کلی ابزار برای این کار پیدا کنید. فقط کافیه سرچ کنید keyword tools
عملکرد این ابزارها به 2 صورته. توی حالت اول شما یه کلمه بهشون میدید و این ابزارها لیستی از کلمات مرتبط رو به شما میدن؛ و توی حالت دوم، آدرس یه صفحه مرتبط رو بهش میدید و این ابزارها عبارات پرسرچ اون صفحه رو به شما نمایش میده.
این ابزارها در کنار لیست کیوردها آمارهای مهم دیگهای هم بهتون میدن. مثلا حجم سرچ، سختی کلمه و...
همین حالا شروع کنید کیوردهای مرتبط به حوزه فعالیت خودتون رو در قالب یه فایل اکسل جمعآوری کنید (از چند ابزار استفاده کنید تا حجم بیشتری از عبارات رو به دست بیارید). بعد اونها رو بر اساس موضوع دستهبندی کنید. در نظر داشته باشید که قراره برای هر دستهبندی یه صفحه ایجاد کنید و از این عبارات فقط توی اون صفحه منحصر به فرد استفاده کنید پس توی دستهبندی این نکته رو در نظر داشته باشید.
درس پنجم: ایجاد یا ویرایش صفحات
حالا که میدونید چه عبارات کلیدی مربوط به حوزه فعالیت خودتون توی سطح وب وجود داره حالا باید شروع کنید برای هر دسته از کیوردها، یک صفحه منحصر به فرد ایجاد کنید یا یه صفحه موجود رو به اون دسته کیورد اختصاص بدید تا بعد شروع به ویرایش اون صفحه کنید.
برای این کارها از نرمافزار اکسل استفاده کنید و با خلاقیت خودتون دستهبندی کیوردها رو شمارهگذاری کنید و هر شماره رو توی یک شیت دیگه اکسل به یه صفحه اختصاص بدید.
شما برای انجام کار اصولی باید یه اکسل داشته باشید که شیت اول شامل تمام کیوردها باشه به همراه جزئیاتی که ابزار کیورد ریسرچ بهتون داده و یه ستون که برای دستهبندی این کیوردها استفاده میشه. مثلا 10 تا دستهبندی دارید که از 1 تا 10 شمارهگذاری شده و به صدها و هزاران کیورد مربوط به حوزه کاریتون اضافه شده. شیت دوم لیستی از لینک صفحات موجود وبسایت شماست (یا لینک صفحات جدیدی که ساختید) و به هر لینک یکی از دستهها رو (همون 1 تا 10) اختصاص دادید.
دستهبندی | سختی کلمه | حجم سرچ | عبارت کلیدی |
1 | 5 | 2000 | طرز تهیه پاستا |
1 | 3 | 1300 | نحوه طبخ پاستا آلفردو |
2 | 4 | 1400 | کباب برگ |
2 | 5 | 400 | نحوه پخت کباب برگ |
فرض کنیم که شما یه مجله آشپزی دارید و قصد دارید توی این مجله اطلاعات مفیدی در خصوص آشپزی منتشر کنید تا بعد هم اقدام به فروش جایگاههای تبلیغاتی کنید و درآمد کسب کنید.
توی جدول بالا مثالی از شیت اکسل کیوردها رو براتون آوردم. همونطور که میبینید من 4 تا عبارت رو برای مثال آوردم (در صورتی که شما باید روی هزاران عبارت کار کنید)؛ حجم سرچ و سختی کلمه رو ابزارهایی که این عبارات رو ازشون استخراج کردم به من ارائه دادن؛ با توجه به معنای این 4 کلمه اونها رو به 2 دسته تقسیم کردم؛ 2 تای اول رو دسته 1 نامگذاری کردم و 2 تای دوم رو دسته 2
همونطور که میبینید 2 تای اول مربوط به طرز تهیه غذایی به نام پاستا هستن و 2 تای دوم مربوط به طرز تهیه غذایی به نام کباب برگ؛ در ادامۀ این لیست هر جا عبارت مرتبط به یکی از اینها رو دیدم جزو این دستهبندیها در نظر میگیریم و شمارهگذاری میکنم.
دستهبندی عبارات کلیدی | لینک صفحه |
1 | www.test.com/pasta |
2 | www.test.com/bargkebab |
توی شیت دوم اکسل خودم آدرس صفحات موجود توی سایتم رو قرار دادم (یا از قبل داشتم یا صفحه رو به کمک روشهایی که توی جلسات قبلی گفتم ایجاد کردم)
توی این لیست 2 تا آدرس رو مشاهده میکنید و همونطور که آدرس اونها مشخصه اولی رو برای دستهبندی کیوردهای مربوط به پاستا و دومی رو برای کیوردهای مربوط به کباب برگ ساختم تا بعدا روشون کار کنم.
درس پنجم: تولید محتوا
حالا که کیوردها رو لیست و دستهبندی کردم و برای هر دسته یه صفحه منحصر به فرد ساختم وقتش رسیده که برای هر صفحه محتوای مناسب آماده کنم. محتوا باید بهینهشده برای موتورهای جستجو باشه و قراره که فقط از طریق سئوی کلاه سفید این کار انجام بشه.
محتوا به شکلهای مختلفی همچون متن، تصویر، صدا و ویدیو باید برای هر صفحه تولید بشه تا بتونه شما رو بین رقباتون که خیلیهاشون هم این نکات رو بلد نیستن و رعایت نکردن خیلی سریع بالا بیاره و توی صدر نتایج نشون بده.
اول میریم سراغ نکات مهم توی تولید محتوای متنی که من این نکات رو به صورت لیستی بهتون میگم:
- بر اساس نیاز و دغدغههای مخاطب تولید محتوا کنید. (مثلاً توی صفحه محصول، در مورد دغدغههای مشتری و راهکارهای شما برای برطرف کردن اونها بنویسید.)
- همیشه در حال تحقیق و بررسی باشید تا نیازها و دغدغههای بیشتری از مشتریهای خودتون رو کشف کنید.
- موقع نوشتن محتوا یا ساخت تصویر و ویدیو و پادکست حتماً و حتماً خودتون رو به جای مخاطب بذارید و بر اساس پرسونای مخاطب (جلسات قبلی گفتم) تولید محتوا کنید.
- به هیچ وجه، تأکید میکنم به هیچ وجه محتوایی رو از جایی کپی نکنید! (متن، عکس، ویدیو، صوت)
- عنوانبندی توی نگارش محتوای متنی رو فراموش نکنید (در مورد عناوین و تگهای H1 تا H6 مطالعه کنید)
- توی متن خودتون به تعداد معقولی از عبارات کلیدی با تراکم مناسب استفاده کنید (یه جای متن زیاد استفاده نکنید یه جا اصلا نباشه)
- برای تصاویر خودتون حتما متن جایگزین، عنوان و توضیح کوتاه در نظر بگیرید و از عبارات کلیدی استفاده کنید.
- حجم تصاویر رو کاهش بدید تا سرعت صفحاتتون کم نشه.
- صفحات رو با عبارات مناسب لینکسازی کنید.
- متنها رو خیلی طولانی یا خیلی کوتاه ننویسید و سعی کنید خودتون رو به جای کاربر بذارید و مطلب بنویسید.
- به جای استفاده از جملات و پاراگرافهای طولانی و پشت سر هم، سعی کنید تعداد کلمات توی جمله و پاراگرافها رو استاندارد بنویسید تا چشم و ذهن مخاطب خسته نشه.
- از افزونههای سئو مثل یواست (Yoast) استفاده کنید تا از راهنمایی اونها هم توی تولید محتوا کمک بگیرید.
- در مورد تولید محتوا و هر چیز دیگهای تا میتونید کار رقبا رو ببینید و در مورد اصول هر چیزی سرچ کنید (سرچ انگلیسی خیلی بهتر از سرچ فارسیه).
- لابهلای محتوای ارزشمندی که تولید میکنید، مخاطب رو توی قیف بازاریابی و فروش به سمت انتهای قیف حرکت بدید. (درسهای قبلی قیف بازاریابی رو توضیح دادم)
از طریق این لینک میتونید پلاگین قدرتمند Yoast رو خریداری کنید و با نصب این پلاگین یه راهنمای همیشگی توی صفحات خودتون داشته باشید.
ویدیوی جلسه نهم ویدئو
بهینهسازی وبسایت برای موتورهای جستجو

معرفی افزونههای کاربرد
جزوه جلسه دهم مقاله
معرفی افزونههای کاربرد
جلسه دهم
سلام بچهها؛ امیدوارم حالتون عالی باشه و تا اینجای دوره طراحی سایت وردپرسی رو با کلی تمرین و تکرار طی کرده باشید. توی این جلسه میخوام چند تا پلاگین مشهور و قدرتمند رو بهتون معرفی کنم که حتماً توی مسیر طراحی سایت بهشون نیاز پیدا خواهید کرد.
قبل از اینکه به معرفی این پلاگینها (افزونهها) بپردازم نیاز میدونم که چند تا نکته کلی و مهم رو بهتون بگم.
نکات مهم:
1- مدیریت محتوای وردپرس وظیفه اصلیش اینه که کار طراحی و راهاندازی سایت رو برای شما ساده کنه به همین دلیل هم هر نیازی که شما داشته باشید احتمال خیلی زیاد یه نفر زحمت کشیده و براش پلاگین طراحی کرده؛ پس فقط کافیه نیاز مورد نظر خودتون رو درست سرچ کنید و با استفاده از کلماتی مثل پلاگین، وردپرس و... به زبان فارسی و انگلیسی دنبال پلاگین مورد نظرتون بگردید.
2- از اونجایی که احتمالا شما کدنویسی یا همون برنامهنویسی زیاد بلد نیستید یا اصلا بلد نیستید، سعی کنید روزهای اول کارتون مخصوصا اگر سفارش پروژه از مشتری گرفتید از پلاگینهای لایسنسدار استفاده کنید که اگر به مشکلی برخورد کردید، بتونید تیکت پشتیبانی بزنید و مشکلتون رو به کمک طراح پلاگین برطرف کنید.
3- برای استفاده از پلاگینها این نکته رو در نظر داشته باشید که اینجا ایرانه و پرسونای مخاطب شما هر چقدر هم که خفن و پولدار و بیدغدغه باشه، احتمالاً سرعت بالا اومدن وبسایت شما و بعد عملکرد این وبسایت از هر عامل دیگهای مثل زیبایی و جذابیت و... مهمتره. از طرفی هم هر پلاگینی که روی سایتتون نصب میکنید، سرعت سایت شما رو تا حدی کاهش میده و حجم سایت رو بالا میبره؛ پس سعی کنید از نصب پلاگینهای غیرضروری و کماهمیت بپرهیزید و همیشه تا جای ممکن سعی کنید سرعت رو اولویت اول کارتون قرار بدید. برای تست سرعت سایتتون هم کافیه که توی گوگل سرچ کنید test page speed. کلی ابزار هست که میتونید سرعت هر صفحه از سایت خودتتون رو بررسی کنید و به پیشنهاداتی که اون ابزار گفته برای بهینهسازی سرعت عمل کنید.
پلاگین پرکاربرد اول: ویرایشگر کلاسیک
توی نسخههای جدید وردپرس، ویرایشگری به نام گوتنبرگ روی وبسایت شما به صورت خودکار فعال میشه که همۀ وردپرسکارها متفق القول نظرشون اینه که این ویرایشگر برای ساخت صفحات مختلفی مثل برگه، محصول، دستهبندی، نوشته و... اصلاً کارآمد نیست و واقعا کار رو برای شما سخت میکنه به همین دلیل پیشنهاد میکنم در گام اول ویرایشگر کلاسیک رو از بخش افزودن افزونه تازه پیدا کنید و نصب کنید. این کار باعث میشه که ویرایشگر پیشفرض شما از گوتنبرگ به ویرایشگر کلاسیک وردپرس تغییر پیدا کنه و کارتون راحت بشه.
پلاگین پرکاربرد دوم: صفحهساز المنتور
توی جلسات قبل در مورد صفحهساز قدرتمند المنتور حسابی صحبت کردیم و بهتون گفتم که برای ساخت یه سایت واکنشگرا (که روی لپتاپ و PC و موبایل و... درست نمایش داده بشه) میتونید از قابلیتهای این صفحهساز استفاده کنید. خوبی این افزونه اینه که با وجود امکانات زیادی که داره، روی سرعت سایت هم تاثیر زیادی نمیذاره.
پلاگین برکابرد سوم: ووکامرس (Woocommerce)
میشه گفت ووکامرس پرنصبترین افزونه وردپرسیه و تقریباً تمام سایتهای فروشگاهی فارغ از این که فروش محصول انجام میدن یا خدمت یا هر چیز دیگهای، این افزونه رو نصب میکنن. این افزونه برای مدیریت یه فروشگاه آنلاین (محصول و خدمت) تقریباً همۀ نیازها رو برآورده میکنه.
به کمک این افزونه میتونید محصولات مختلف رو تعریف کنید، برای اونها موجودی و قیمت در نظر بگیرید و حساب بانکی خودتون رو بهش متصل کنید؛ ووکامرس خودش براتون سیستم سبد خرید و پرداخت و صفحه تشکر از خرید و... رو به صورت خودکار آماده میکنه و فقط کافیه یه مقدار اون رو شخصیسازی کنید تا یه فروشگاه کامل داشته باشید.
کار کردن با این افزونه نیازمند کسب تجربه و مطالعه مداومه. برای شروع کار این افزونه رو نصب کنید و مطابق ویدیوی جلسه شروعه به کار کنید. پیشنهاد میکنم ویدیوی این جلسه رو حتما مشاهده کنید تا روش کار کردن با این افزونه رو یاد بگیرید.
پلاگین برکاربرد چهارم: یواست (Yoast)
اگر قصد داشته باشید که روی بهینهسازی وبسایت برای موتورهای جستوجو کار کنید، یکی از افزونههای مهم و کاربردی، یواست (Yoast) هستش. این افزونه به شما کمک میکنه موقع ساخت صفحات مختلف، یه راهنما داشته باشید تا نکات سئو مثل تعداد استفاده از عبارات کلیدی، تراکم استفاده از عبارات کلیدی، تعداد تصاویر، متن جایگزین تصاویر، عنوانها مناسب، لینکسازی داخلی و... رو رعایت کنید.
این افزونه وقتی روی وبسایت شما نصب میشه یه بلوک زیر تمام صفحاتتون در حین ویرایش اضافه میشه و شما باید برای اون صفحه یک عبارت رو به عنوان عبارت اصلی که میخواید اون صفحه باهاش توی موتورهای جستوجو رتبه به دست بیاره قرار بدید. این پلاگین صفحه شما رو آنالیز میکنه و با 3 رنگ سبز و زرد و قرمز وضعیت سئوی اون صفحه رو بهتون نمایش میده. در کنارش هم کلی پیشنهاد برای بهینهسازی میده تا رنگ سئوی صفحه شما از رنگ قرمز به رنگ زرد و در نهایت به رنگ سبز تغییر پیدا کنه. رنگ قرمز بدترین و رنگ سبز بهترین وضعیت هستش.
پیشنهاد میکنم ویدیوی این جلسه رو حتما مشاهده کنید تا روش کار با این افزونه رو یاد بگیرید.
پلاگین برکاربرد پنجم: موشک وردپرس (WP Rocket)
همونطور که قبلاً هم گفتم، مهمترین عامل توی موفقیت یک وبسایت، سرعت اون وبسایته (البته توی کشوری مثل ایران که سرعت و هزینه اینترنت هیچ تناسبی با هم نداره). یکی از افزونههای قدرتمندی که توی زمینۀ افزایش سرعت وبسایت وجود داره، اسمش WP Rocket یا به فارسی (که کمتر هم ازش استفاده میشه) موشک وردپرس هستش.
این افزونه چند تا کار مهم میکنه که اینجا چندتاش رو معرفی کردم:
- بهینهسازی کدهای برنامهنویسی: وقتی شما در حال راهاندازی یه وبسایت هستید، به صورت خودکار کلی کد توی صفحات مختلف ایجاد میشه که شامل کدهای HTML، PHP، CSS و... هستش. این کدها گاهی به صورت تکراری اضافه میشن و کدهای تکراری حذف نمیشن. یکی از کارهایی که WP-Rocket روی سایتتون انجام میده اینه که این کدها رو سر و سامون میده و صفحات شما رو از کدهای اضافی پاکسازی میکنه. همین کار کلی روی سرعت وبسایت تأثیر مثبت میذاره.
- پاکسازی فایلها: وقتی شما در حال استفاده از وردپرس هستید یک سری فایل روی فضای میزبانی شما ایجاد میشه و وقتی فایلی رو پاک میکنید اون فایل هم کامل پاک نمیشه و سطل زباله منتقل میشه. این فایلها هم تأثیر زیادی روی سرعت وبسایت شما میذارن. افزونه wp rocket میاد این فایلهای اضافی رو از روی فضای میزبانی حذف میکنه و با این کار سرعت سایت رو افزایش میده.
- فعال کردن کش: شاید بشه گفت مهمترین کاری که افزونه WP Rocket برای افزایش سرعت سایت براتون انجام میده اینه که روی سایت شما قابلیت کش رو فعال میکنه. اگر بخوام خیلی خلاصه در مورد کاربرد کش (Cash) بگم میتونم اینطور بگم: وقتی یک نفر وبسایت شما رو باز میکنه، فایلهای وبسایت شما از سرور و هاست فراخوانی میشن و روی صفحه نمایش کاربر نمایش داده میشن. هر بار که کاربر میخواد وارد یکی از صفحات شما بشه این فرایند طی میشه و صفحات مختلف هر بار از سرور به حافظه موقت (RAM) بازدیدکننده منتقل میشن. این حالت برای زمانی که شما در حال راهاندازی یا بروزرسانی وبسایت خودتون هستید هیچ مشکلی نداره. اما زمانی که وبسایت با موفقیت راهاندازی شد و قصد ندارید دیگه تا مدتها تغییر ساختاری روش بدید و فقط قراره بهش محتوا اضافه کنید، دیگه نیاز نیست هر بار وبسایت شما از سرور فراخوانی بشه و روی حافظه موقت کاربر قرار بگیره. به کمک افزونه WP Rocket میتونید کاری کنید که وقتی یک صفحهای توسط کاربر باز شد، محتویات اون صفحه روی حافظه کاربر باقی بمونه و دفعات بعدی اون صفحه مورد نظر به جای فراخوانی از سرور از حافظه کاربر فراخوانی بشه؛ همین اقدام باعث میشه که سرعت بارگزاری صفحات تکراری برای کاربران به شدت افزایش پیدا کنه. توی این روش توی بازههای زمانی که خودتون توی تنظیمات افزونه تعیین میکنید یک بار حافظه کش کاربر پاک میشه و سایت مجدد از سرور بارگزاری میشه تا تغییرات بروزرسانی بشن.
امیدوارم از حالا به بعد بتونید برای نیازهای خودتون پلاگینهای مورد نیاز و پیدا کنید و روی وبسایت وردپرسی نصب کنید. البته نکتۀ خیلی مهم اینه که این روش طراحی سایت (بدون نیاز به کدنویسی) تا یه جایی جوابگوی کار شماست و زمانی که کسبوکارتون توسعه پیدا میکنه نیازه که هزینۀ بیشتری رو صرف کنید و یک وبسایت با کدنویسی اختصاصی طراحی کنید. ولی برای شروع کار پیشنهاد میکنم سراغ پرداخت چنین هزینههایی نرید (حتی اگه یه پشتوانۀ خفن مالی دارید؛ چون کارهای مهمتری هست که باید براش هزینه کنید؛ مثل اجرای کمپینهای مختلف تبلیغاتی، روابط عمومی، برندسازی و...)
ویدیوی جلسه دهم ویدئو
معرفی افزونههای کاربرد

ابزار گوگل سرچ کنسول
جزوه جلسه یازدهم مقاله
ابزار گوگل سرچ کنسول
جلسه یازدهم طراحی سایت وردپرسی
سلام. امیدوارم حالتون عالی باشه. تا اینجا با دیدن ویدیوی جلسات قبلی باید تونسته باشید یه وبسایت خیلی معمولی راهاندازی کنید و براش محتوا قرار بدید تا در نهایت به اهداف خودتون توی کسبوکار برسید.
امروز میخوام 1 تا ابزار مهم و استاندارد در زمینه کنترل و آنالیز سایت رو بهتون معرفی کنم و مقداری هم کار کردن باهاش رو با هم تمرین کنیم تا بتونید بعد از این جلسه بابت تمام کارهایی که میکنید، شاخصهایی رو ببینید و بررسی کنید. این بررسی به شما کمک میکنه که همیشه برای رشد کسبوکار برنامه داشته باشید و مراقب آسیبهای احتمالی باشید.
درس اول: معرفی گوگل سرچ کنسول
به جرأت میگم این ابزار یکی از مهمترین ابزارهای مورد نیاز شما برای مدیریت یه وبسایته. این ابزار اطلاعات دقیق و کاملی از حوزۀ SEO وبسایت بهتون میده و بهتون کمک میکنه که بتونید همیشه برای حضور توی نتایج گوگل برنامه دقیق و منظمی رو طراحی و اجرا کنید.
گوگل سرچ کنسول اطلاعاتی همچون: صفحات شناسایی شده توسط گوگل، لیست عبارتی که وبسایت شما با جستجوی اونها نمایش داده شده، میزان دقیق سرچ و کلیک روی هر عبارت، رتبۀ صفحات وبسایت به ازای هر عبارت و... رو بهتون نمایش میده.
همچنین از طریق این ابزار میتونید وضعیت لینکسازیهای وبسایت رو هم مشاهده کنید و ببینید هر صفحه چقدر لینک داخلی و چقدر لینک خروجی دریافت کرده.
یکی دیگه از کارکردهای مهم این ابزار اینه که گزارشات و نوتیفیکیشنهای مهمی براتون میفرسته که با رعایت اونها میتونید رتبههای بهتری توی نتایج جستجو به دست بیارید. از اونجایی که این ابزار تنها ابزار رسمی ومرجه کمپانی گوگل در زمینۀ بررسی وبسایتهای دنیاست، پس اخطارها و هشدارهایی که میده خیلی مهمه و اگر این ابزار رو روی سایتتون نصب نکنید یا به هشدارهاش توجه نکنید، به احتمال زیاد از منبع قدرتمند موتور جستجوی گوگل بینصیب خواهید موند.
درس دوم: نصب گوگل سرچ کنسول
نصب سرچ کنسول 3 مرحله کلی داره:
- ساختن یا داشتن جیمیل
- ساخت حساب برای وبسایت مدنظر
- انجام تنظیمات دامنه در پنل هاست
برای ساخت حساب توی ابزار گوگل سرچ کنسول، با مرورگری که جیمیل اصلی شما لاگین شده، وارد وبسایت google search console بشید. اگر تا به حال این کار رو نکرده باشید وارد صفحهای شبیه به صفحۀ زیر خواهید شد:

توی این صفحه توی جعبه Domain دامنه خودتون رو بدون https و www بنویسید و روی دکمۀ Continue کلیک کنید تا صفحه زیر رو بعد از چند ثانیه یا شاید چند دقیقه مشاهده کنید:

توی صفحه بالا اطلاعاتی رو مشاهده میکنید که باید به DNS Record دامنۀ خودتون اضافه کنید. برای این کار وارد پنل هاست وبسایتتون بشید. (همون جایی که پایگاه داده ساختید و فایل وردپرس رو آپلود کردید) من اینجا فرض رو بر این میگیرم که پنل شما سیپنل هستش اما توی دایرکتادمین هم تقریباً همین مراحل رو باید طی کنید.
وارد سیپنل بشید و از منوی اصلی از بخش Domains روی گزینۀ Zone Editor کلیک کنید.

با کلیک روی گزینۀ Zone Editor، صفحۀ زیر رو مشاهده خواهید کرد:

توی این صفحه روی دکمۀ Manage کلیک کنید و وارد مرحلۀ بعدی (تصویر زیر) بشید.

توی این مرحله باید خیلی دقت کنید؛ چون اگر یک گزینه رو به اشتباه تغییر بدید احتمال خرابی توی وبسایت شما وجود خواهد داشت. پس به هیچوجه باقی مقادیر رو تغییر ندید.
روی آیتمی که اسمش، اسم دامنه شما و ستون Record اون با v=spf1 شروع شده برید و روی دکمه Edit کلیک کنید. بعد روی Add TXT string to record کلیک کنید. یه باکس کوچیک باز میشه که میتونید توش یه مقداری قرار بدید.
حالا برگردید به گوگل سرچ کنسول و توی پنجره باز شده روی دکمه Copy کلیک کنید. حالا این مقدار رو توی همون باکس کوچیکی که توی سیپنل باز شده بود وارد کنید و روی دکمۀ Save record کلیک کنید. تموم شد!
حالا به سرچ کنسول برگردید و روی دکمۀ Verify کلیک کنید. توی این مرحله بررسی میشه که آیا مقدار بالا رو به درستی کپی کردید یا نه. اگر این مراحل رو درست و با دقت انجام داده باشید با پیغام موفقیتآمیز مواجه میشید در غیر اینصورت با پیغام خطای رکورد مشاهده نشد مواجه خواهید شد.
البته شناسایی این رکورد توسط گوگل حتی شاید گاهی تا 24 ساعت هم طول بکشه. پس اگر با دقت و درست همۀ مراحل رو طی کردید مجبور هستید 24 ساعت صبر کنید و دوباره به سرچ کنسول برگردید و آدرس دامنه رو وارد کنید و این بار فقط روی Verify کلیک کنید.
با انجام مراحل بالا احتمالاً صفحهای رو مشاهده خواهید کرد که یا هیچ اطلاعاتی نداره و یا اطلاعات خیلی کمی رو مشاهده میکنید و خیلی از بخشها براتون هنوز تکمیل نشده باشه. نگران نباشید به مرور زمان گزارشات بیشتری رو مشاهده خواهید کرد.
توی ابزار گوگل سرچ کنسول یک سری اصطلاحات رو مشاهده خواهید کرد که من اینجا اصطلاحات مربوطه رو بهتون توضیح خواهم داد.
Queries: عبارتهایی که توسط کاربر سرچ شده و یکی از صفحات شما توی نتایج نمایش داده شده.
Pages: صفحات وبسایت شما که توسط موتور جستجوی گوگل شناسایی و رتبهدهی شدن.
Impressions: تعداد دفعاتی که با یک عبارت خاص یا یکی از صفحات شما توی نتایج نمایش داده شده.
Clicks: تعداد دفعاتی که روی صفحه مورد نظرتون کلیک انجام شده.
Average Positions: میانگین رتبۀ صفحه یا عبارت مورد نظر شما.
Average CTR: نسبت نمایش به کلیک
Internal Links: لینکهای داخلی صفحات مختلف (لینکهایی که خودتون از یک صفحه به صفحه دیگه دادید)
External Links: لینکهای خروجی (غیر از سایت خودتون)
اینها فقط برخی از اصطلاحات رایج سرچ کنسول بودن و پیشنهاد میکنم برای کسب اطلاعات بیشتر تا میتونید سرچ کنید و مطالعه کنید و این ابزار قدرتمند رو عمیقاً یاد بگیرید چون خیلی قراره به کمک اعداد و نمودارها به رشد کسبوکار شما کمک کنه.
توی ویدیوی این جلسه روی یه وبسایت واقعی این ابزار رو نصب کردیم و کلی باهاش کار کردیم پس ویدیوی این جلسه رو از دست ندید.
ویدیوی جلسه یازدهم ویدئو
ابزار گوگل سرچ کنسول

ابزار گوگل ترندز و گوگل آنالیتیکس
جزوه جلسه دوازدهم (پایانی) مقاله
ابزار گوگل ترندز و گوگل آنالیتیکس
جلسه دوازدهم طراحی سایت وردپرسی
و بالاخره سفر ما توی دوره طراحی سایت وردپرسی توی این جلسه قراره که به اتمام برسه.
سلام امیدوارم حالتون مثل همیشه خوب باشه و در کنار مطالبی که یاد گرفتید، متوجه شده باشید که این حرفه چقدر میتونه جذاب و پیچیده باشه و چقدر چیزا هست که باید بگیرید از امروز!!! میتونم بگم اصلیترین وظیفۀ من این بود که توی این دوره شما بدونید که چقدر چیزا هست که نمیدونید و انگیزه این رو پیدا کنید که برید دنبالش و یاد بگیرید.
امروز قصد دارم 2 تا ابزار مهم و باحال دیگه رو بهتون معرفی کنم تا بتونید آنالیز بیشتری روی وبسایت و کل فعالیتهای خودتون داشته باشید.
درس اول: ابزار گوگل ترندز (Google Trends)
این ابزار کابردهای زیادی داره و من قصد دارم به صورت خلاصه چند تا از کاربردهاش رو بهتون توضیح بدم و بعد ازتون درخواست کنم که خودتون بیشتر باهاش آشنا بشید و شروع به استفاده کنید.
ابزار گوگل ترندز همونطور که از اسمش مشخصه محصول کمپانی گوگل هستش و برای بررسی ترندها استفاده میشه. برای استفاده از این ابزار فقط کافیه وارد لینک https://trends.google.com/ بشید یا توی گوگل همین عبارت رو سرچ کنید. این ابزار کاملاً رایگانه و خدارو شکر هیچگونه تحریم یا فیلتری روش نیست.
با این ابزار میتونید با وارد کردن یک عبارت اطلاعات جالبی در مورد جستجوی اون عبارت به دست بیارید که شامل موارد زیر هستش:
نمودار میزان سرچ: به کمک این نمودار میتونید ببینید عبارت مورد نظرتون توی بازههای زمانی مختلف چه روندی داشته، چه زمانی سرچش بیشتر شده چه زمانی کمتر.
تحلیل جغرافیایی: به کمک این قابلیت میتونید ببینید از کدوم کشورها یا شهرها عبارت مورد نظر چقدر سرچ شده.
عبارات مرتبط: میتونید ببینید چه عباراتی مرتبط به این عبارت سرچ شده.
مقایسه میزان سرچ چند عبارت: به کمک این قابلیت میتونید میزان سرچ چند عبارت رو با هم مقایسه کنید و بهترین عبارات رو پیدا کنید و توی بخشهای مختلف وبسایتتون از کلمات ترندتر استفاده کنید.
درس دوم: ابزار گوگل آنالیتیکس (GA4)
گوگل آنالیتیکس که در حال حاضر با ورژن GA4 شناخته میشه میشه گفت مهمترین ابزار برای تحلیل یک وبسایته که اطلاعات بسیار زیادی بهتون میده. اگر یادتون باشه توی جلسه قبلی ابزار گوگل سرچ کنسول رو بهتون معرفی کردم که فقط توی حوزه سئو میتونست اطلاعات جالبی بهتون بده در صورتی که ابزار گوگل آنالیتیکس اطلاعات کاملتری از رفتار بازدیدکنندگان بعد از ورود به وبسایت شما بهتون میده. البته با تلفیق ابزار گوگل آنالیتیکس و گوگل سرچ کنسول یه داشبورد آنالیز کامل خواهید داشت که به جرأت میتونم بگم وبسایت و کسبوکار شما رو متحول خواهد کرد.
برای نصب ابزار گوگل آنالیتیکس هم باید چند مرحله خیلی ساده رو انجام بدید که در ادامه توضیح خواهم داد.
اول باید با مرورگری که جیمیل اصلیتون رو لاگین کردید وارد وبسایت گوگل آنالیتیکس بشید. این ابزار هم متأسفانه مثل خیلی از ابزارهای دیگه برای IP ایران مسدود هستش و باید از ابزارهای تغییر IP استفاده کنید.
اگر برای اولین باری هست که این ابزار رو باز میکنید باید با کلیک روی دکمه Start measuring شروع به کار کنید. توی مرحله بعدی باید اولین حساب کاربری خودتون رو بسازید (با یک جیمیل میتونید چندین حساب کاربری داشته باشید و چندین وبسایت رو به یک جیمیل متصل کنید)
برای هر حساب کاربری هم میتونید چندین Property بسازید. مثلاً میتونید یک اکانت برای یک برند بسازید و بعد آنالیزور وبسایت اصلی رو در قالب یک property و آنالیزور وبسایتهای فرعی رو در قالب Propertyهای دیگه تعریف کنید. حتی میتونید آنالیزور وبسایت رو یک property و آنالیزور اپلیکیشن یک property در نظر بگیرید.
فعلا شما یک اسم یکسان برای نام کاربری و Property قرار بدید.
توی مرحله بعدی موضوع فعالیت وبسایت و سایز کسبوکار خودتون رو وارد کنید (تعداد پرسنل). البته این مرحله خیلی مهم نیست و بیشتر برای تحلیل خود گوگل ازش استفاده میشه.
توی مرحله بعدی فقط تیک Get baseline Reports رو بزنید و روی دکمه Create کلیک کنید.
تبریک میگم حالا شما یه اکانت گوگل آنالیتیکس دارید که باید متصلش کنید به وبسایتتون.
احتمالا الان 3 تا گزینه مشاهده میکنید که شامل web و android app و iOS app هستش. روی web کلیک کنید (بعدها اگر صاحب اپلیکیشن شدید میتونید از 2 تا گزینه بعدی هم property جدید بسازید و اپلیکیشنهاتونم آنالیز کنید.)
توی مرحله بعدی آدرس وبسایت خودتون رو با دقت وارد کنید و یه Stram Name دلخواه براش در نظر بگیرید (میتونید این رو هم با اسم اکانت یکسان در نظر بگیرید) بعد روی دکمه Create stream کلیک کنید.
خب حالا باید یک سری کد آماده رو به بخش هدر سایتتون اضافه کنید. این کار رو هم میتونید به کمک افزونه اختصاصی گوگل آنالیتیکس انجام بدید هم میتونید فقط کد رو به صورت دستی توی هدر سایتتون اضافه کنید. با توجه به اینکه گفتم سعی کنید همیشه تا جای ممکن افزونه کمتری نصب کنید پس پیشنهاد میکنم به جای افزودن افزونۀ اختصاصی گوگل آنالیتیکس به صورت دستی کد رو توی هدر سایت اضافه کنید.
اما حتما با خودتون میگید من که بلد نیستم کد رو به هدر اضافه کنم. حق هم دارید خب قرار نبود شما کدنویسی کنید و بدونید که کجا باید این کدها رو وارد کنید. از طرفی هم اصلاً بهتره که حالا حالاها دست به کدهای سایتتون نزنید که یه موقع خرابش نکنید.
پس بریم سراغ اضافه کردن کد دستی به کمک افزونه. شاید بگید قرار نبود مگه افزونه زیاد نصب نکنیم. بله درسته ولی بعضی وقتها مجبوریم یک سری افزونه ضروری رو نصب کنید. یه افزونه هست که با اون میتونید بدون دستکاری کدهای سایت فقط بهش کد اضافه کنید چون اصلا کدهای سایت رو نمیبینید که بخواید دستکاری کنید. فقط میتونید یه تیکه کد رو copy و paste کنید.
با سرچ insert header توی لیست افزونهها، یه افزونه پرطرفداری که زیاد هم نصب شده باشه پیدا کنید و نصبش کنید. بعد از نصب توی پیشخوان وردپرس بگردید و پیداش کنید (معمولاً توی منوی تنظیمات قرار میگیره) حالا میتونید توی بخش مورد نظری که میشه کدهای header رو اضافه کرد کد گوگل آنالیتیکس خودتون رو قرار بدید تا این ابزار سایت شما رو بشناسه و شروع به تحلیل کنه.
کدی که باید دستی آماده کنید هم توی ابزار گوگل آنالیتیکس توی سربرگ install manually قرار گرفته.
<!-- Google tag (gtag.js) --> <script async src="https://www.go-----er.com/gtag/js?id=G-BY6GGL002L"></s---cript> <s--cript---> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'G-BY6GGL002L'); </script>
این یه نمونه کد گوگل آنالیتیکس هستش که عینا بدون هیچ دستکاری باید کد خودتون رو کپی کنید و توی اون افزونه که نصب کردید وارد کنید و ذخیره کنید.
بعد از اینکه کد رو وارد کردید معمولا دقایق یا گاهی ساعاتی طول میکشه که اتصال انجام بشه.بعد از اینکه اتصال انجام شده میتونید شروع به آنالیز کنید.
این ابزار خودش نیاز به یک دوره آموزشی مجزا داره ولی من چند تا نکته در موردش میگم تا بعد خودتون به صورت خودآموز یا با شرکت توی دورههای تخصصی کار کردن با این ابزار رو یاد بگیرید.
توی ویدیوی این جلسه این ابزار رو به صورت عملی نصب میکنم و بخشهایی از اون رو بهتون توضیح میدم. پس دیدن ویدیوی این جلسه رو از دست ندید.
پایان
دوستان عزیز ممنون که تا پایان این دوره کنار من بودید. امیدوارم تونسته باشم اطلاعات کافی رو مورد راهاندازی یه وبسایت وردپرسی بدون نیاز به کدنویسی بهتون انتقال بدم. همونطور که اول این جلسه گفتم هدف اصلی من این بود که براتون جذابیت ایجاد کنم و کاری کنم که بدونید چطور این حرفه پولساز رو شروع کنید و توش حرفهای بشید.
براتون بهترینها رو آرزو میکنم و برای شمایی که تا این انتها با من همراه بودی یه هدیه ویژه هم دارم و اونم اینه که تا ابد میتونی روی کمک من به عنوان همکار حساب کنی و هر وقت هر جا سوالی داشتی از من بپرسی. شک نکن که سعی میکنم با عشق به تمام پیامها و تماسها پاسخ بدیم.
ویدیوی جلسه دوازدهم (پایانی) ویدئو
ابزار گوگل ترندز و گوگل آنالیتیکس
ضمانت بازگشت وجه ۷ روزه بدون ریسک
در صورت عدم تطابق دوره با سرفصلها، وجه پرداختی شما را بازگشت خواهیم داد.
نظرات برخی از دانشپذیران
مرسی از شما استاد خوب واقعا دارم خوب مفهوم کلاس هارو میفهمم عالی هستین
تمام مطالب کلاس که توسط استاد گفته میشه عالیست
جناب مساوات واقعا مسلط و کامل همه ی نکته ها رو توضیح میدین و توجه میکنید به تک تک بچه ها و این بسیار عالی هست و مسئولیت پذیری شمارو می رسونه با تشکر از شما
سلام شبتون بخیر خیلی خیلی عالی بود ممنون بابت وقتی که میزارید🙏🏻
ممنون تاالان که من راضی بودم ازکلاس ممنون ازتوجهتون.
خوب بود. زمان درست. تدریس عالی
همه چیز عالی بود عالی
از نظر من، کلاس بالاترین سطح آموزشی بود که تا به حال دیدم و خوشحالم که در این دورهها شرکت کردم.
همه چیز عالی بود و بینقص و فوقالعاده
همین گذاشتن فیلم و جزوه کلاس هر جلسه توی سامانه باعث تکرار مطالب و یادگیری بیشتر میشه.
کیفیت آموزش بسیار عالیه و پیشنهادی ندارم چون آموزش و مطالب عالی هستند.
عالی بود میتونم به جرأت بگم ترسی که داشتم خیلی کمتر شد. احساس میکنم بتونم درکنار شما استاد بزرگوار به آنچه که میخوام برسم. و حتی به جرأت میگم یک درصد فکر نمیکردم در مورد مطالبی که از ارز دیجیتال میخوام و دنبالش هستم مقدمهای بگید. ممنونم
فکر میکنم برای شروع دروه خوب بوده، باز هم تمرینات ادامهدار باشه. به نظر من اگه مطالب جلسه آینده توسط دوستان یه مروری بشه که زمان تدریس جلسه واسشون زیاد گنگ و ناشناخته نباشه شاید بتونه در یادگیری مفاهیم کمک بیشتری بکنه. به امید موفقیت بیشتر...
اول تشکر میکنم بابت اینکه با دقت و حوصله به سوالات همگی پاسخ میدید و بعد پیشنهاد میکنم زمانی که تمرینی رو سرکلاس بهمون میدید به تک به تک بچهها سر بزنید و ببینید که چطوری تمرین رو انجام میدن البته که نیاز به پیشنهاد نیست خودتون انجامش دادین و میدین و بازم ممنون از توجهتون 🙏🏻💐
جلسهی دوم هم بسیار عالی و پر انرژی برگزار شد و از هرجهت عالی بود. ممنونم از شما جناب آقای مهندس میلاد مساوات استاد باتجربه و بادانش جزیره کیش
ممنون استاد فعلاً همه چیز اوکیه.
درخواست مشاوره
برای کسب اطلاعات بیشتر درباره این دوره درخواست مشاوره خود را ارسال کنید و یا با ما در تماس باشید.
درخواست مشاورهامتیاز دانشجویان دوره
نظرات
3,200,000 تومان

میلاد مساوات
مشاور و محقق هوش مصنوعیمیلاد مساوات فارغالتحصیل دورههای CS50 دانشگاه هاروارد در حوزه علوم کامپیوتر، برنامهنویسی و هوش مصنوعی میباشد. ایشان از مدرسین خبره موسسه آموزشی علوم و فنون کیش بوده و تجارب ارزشمندی در حوزه مشاوره و اجرای پروژههای طراحی سایت، ساخت نرمافزار، توسعه ابزارها و استارتاپهای مبتنی بر هوش مصنوعی دارد.



حسین مهریزی( دانشجوی دوره )
واقعا فوق العاده و جواب هست طراحی سایت با استاد مساوات.
مدیریت(مدیریت)
حسین جان ممنون از نظر مثبتت.
داشتن دانشجوهایی مثل شما برای من واقعا شگفتانگیزه و ذوق من رو همیشه برانگیخته میکنه.
zeynab.mehrnia( دانشجوی دوره )
خیلی وقت بود منتظر همچین دوره ای، با این سطح از کیفیت آموزش بودم. خوشحالم که دوره رو شرکت کردم و ممنون از استاد مساوات عزیز بابت تدریس و پشتیبانی عالی.
میلاد مساوات(مدیریت)
درود بر شما خانم مهرنیا. ممنون از شما بابت ثبت نظر. بنده هم واقعا با حضور افراد توانمندی چون شما در کلاس که گام به گام تمام مطالب رو بازبینی و اجرا میکنید انرژی مضاعف میگیرم و دائم تلاش میکنم که بهترین خودم باشم. سپاس از مهرتون خانم مهرنیا
jafaripour.motahareh( دانشجوی دوره )
دوره بسیار کامل و کارآمد هست، با کیفیت تدریس بالا و روش های نوین به کمک هوش مصنوعی و با پشتیبانی بسیار عالی و همه جانبه.
خوشحالم که استادی به توانمندی و با تجربه جناب مساوات داشتم. اطلاعات مارکتینگ و استارتاپی که در اختیارمون قرار میدن کمک خوبی برای ادامه راه در بازارکاره. حتما در دوره های دیگه استاد هم شرکت خواهم کرد.
میلاد مساوات(مدیریت)
سپاس از تو مطهره خانم با هوش و با استعداد دانشجوی دوره طراحی سایت وردپرسی.
ممنون از نظرت امیدوارم لایق این همه محبتت باشم. و همچنین امیدوارم اولین پروژهت که بسیار هم انسانی و پر از انرژی مثبته با بهترین کیفیت ادامه پیدا کنه و نتیجۀ دلخواه رو بگیری. همیشه روی کمک من میتونی جساب کنی. بهترینها رو برات آرزو میکنم.
hamed201ir666( دانشجوی دوره )
خیلی خوشحالم که در این دوره حضور دارم در ۶ جلسه کلی موارد مهم و جدید یاد گرفتم سعی میکنم این دوره و دوره های که از طرف شما برگذار میشه رو به تمام دوستانم معرفی کنم چون برای من مفید بوده و دوست دارم دوستان زیادی استفاده کنن تشکر فراوان از کیفیت تدریس و مفید
میلاد مساوات(مدیریت)
سلام و درود به شما مهندس خدادادی عزیز. بینهایت از لطف شما ممنونم و خدارو شکر میکنم که براتون مفید بوده تا اینجا. در پایان دوره هم ممنون میشم نظر خودتون رو بهم بگید تا بتونم از نظر شما برای بررسی کیفیت دوره استفاده کنم.
ملیکا همتیار( دانشجوی دوره )
با تشکر فراوان از آقای مساوات بابت برگزاری دوره فوق العاده طراحی سایت با وردپرس. در این دوره اطلاعات و مهارتهای لازم برای طراحی وبسایتهای حرفهای با وردپرس به صورت کامل گفته میشه و همینطور پشتیبانی هم بسیار عالی اتفاق میافته. ????????
میلاد مساوات(مدیریت)
درود بر شما خانم همتیار دانشجوی با استعداد و توانمند دوره. خدا رو شکر میکنم که رضایت شما به عنوان یکی از بهترین دانشجویان این دوره جلب شده و امیدوارم تا انتها همینطور باقی بمونه
نجمه عابدی( دانشجوی دوره )
سلام عرض ادب
خیلی خوشحالم که در،دوره طراحی سایت استاد عزیز آقای مهندس مساوات شرکت کردم.دوره ایی از هر نظر جامع ویکی از مزایایی که این دوره را از دوره های دیگر متمایز میکند این،است که هر دانشجو یک پنل کاربری دارد که میتوان به ویدئو و جزوه هر جلسه رجوع کرد و دوره را دو مرتبه مرور کردو جزوه فوق العاده عالی است ،چون با زبان بسیار ساده وروان نوشته شده وهمه نکات در جزوه بیان شده واینکه ابتدای هر جزوه خلاصه ایی از جلسه های قبل گفته شده است واین جهت یاد آوری تاثیر بسزایی دارد.
از لحاظ تدریس و اخلاق ،استاد بسیار حرفه ایی و صبور و خوش اخلاق هستند.درهمینجا کمال تشکر و قدردانی از زحمات بی دریغ استاد گرانقدر را دارم .
سعی نابرده در این راه ،بجایی نرسی
مزد اگر می طلبی، طاعت استاد ببر
میلاد مساوات(مدیریت)
یک دنیا از این پیام پر مهر شما سپاس. واقعا تکتک این کلمات رو من قدردانی میکنم و آرزو میکنم که لایق این تعاریف شما باشم. سپاس بیکران
مهرداد خداپرست( دانشجوی دوره )
با سلام و احترام
دوره طراحی سایت، دوره ای بینظیر و کامل با تدریس فوق العاده جناب مهندس مساوات، خیلی خوشحالم که حضور در این دوره را از دست ندادم و در خدمت استادی توانمند در عرصه علم و دانش و پر انرژی باشم و بتوانم از علم دانش ایشان بهره ببرم.
با اینکه این دوره طراحی سایت برای من چالش برانگیز بود، اما با تلاش و پشتکار شما ، به خوبی موفق به فراگیری مفاهیم و مهارتهای لازم در این حوزه شدم. تلاشهای شما در انتقال دانش و تجربیات خود به من، بسیار قابل تقدیر است.
با صدای قلب، میخواهم از شما استاد ارجمند که در این دوره حضور داشتید و زحمات زیادی برای آموزش ما کشیدید، صادقانه سپاسگزاری کنم. با تلاشهای شما، حال و هوای چالش برانگیز طراحی سایت را به خوبی فهمیده و به عنوان یک حرفهای در این حوزه قدم گذار خواهم بود.
امیدوارم که همچنان با هدف و پشتکار خود، به رشد و پیشرفت خود و همچنین جامعۀ حرفۀای که در آن فعال هستیم، ادامۀ دهم.
بار دیگر از تلاشهای شما سپاسگذار بوده و قطعأ در آینده نزدیک شاداب و پر انگیزه در این راه ادامه خواهم داد تا بتوانم در این عرصه برای خود و دیگران خدمتی در جامعه انجام دهم.
میلاد مساوات(مدیریت)
درود بر تو مهرداد جان عزیز. خیلی ممنونم از این همه لطف و محبتی که به من داشتی. من هم خیلی خوشحالم که افراد خوشفکری مثل تو توی این دوره ثبتنام کردن. حضور شما برای من باعث دلگرمی و امیدواریه. یک دنیا از این همه محبتت ممنونم.
zahra87khodadadi87( دانشجوی دوره )
خیلی خوشحالم که این دوره ی فوق العاده جذاب دوست داشتنی رو از شما استاد کار بلد و خوب یاد گرفتم
همه ی نکات کامل و جامع بود و مطالب چه در کلاس چه در جزوه انقدر عالیه که مخاطب رو به خودش جذب میکنه .
ممنون بابت این همه صبر و حوصله که همه ی سوال های مارو کامل و قابل فهم توضیح دادین .
برای من شخصا تو کل دوره باعث دلگرمی و امید بودین بابت این همه محبت یه دنیا از شما ممنونم